AJAX dan XML
Contoh AJAX dan XML:
Contoh berikut akan menunjukkan cara halaman web membaca maklumat daripada fail XML melalui AJAX:
Contoh ini terdiri daripada tiga bahagian
l halaman borang HTMLl halaman PHP
l fail XML
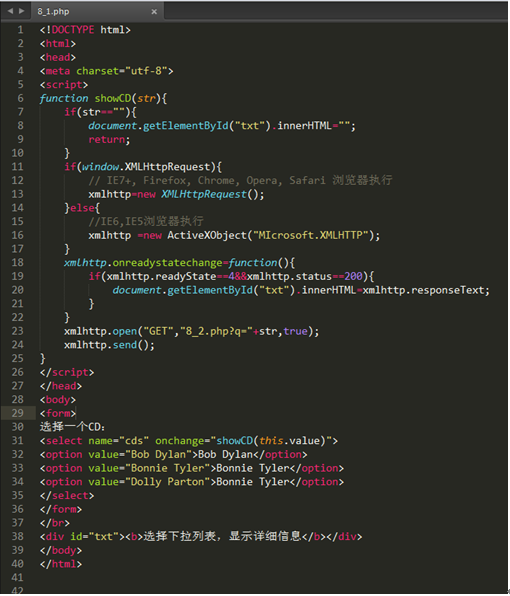
Halaman borang HTML
Apabila pengguna memilih CD dalam senarai juntai bawah di atas, fungsi bernama "showCD()" akan dilaksanakan. Fungsi ini dicetuskan oleh peristiwa "onchange":

selepas pengguna memilih menu lungsur senarai. Panggil fungsi showCD()
fungsi ShowCD() untuk melaksanakan langkah berikut:
l Semak sama ada CD dipilih
l Cipta objek XMLHttpRequest
l Cipta Fungsi dilaksanakan apabila respons pelayan sedia
l Hantar permintaan ke fail pada pelayan
l Sila ambil perhatian parameter (q) yang ditambahkan pada penghujung URL ( mengandungi kandungan senarai juntai bawah)
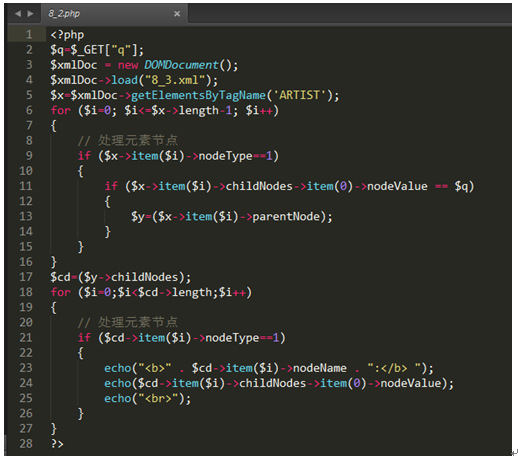
Fail PHPHalaman pelayan yang dipanggil di atas melalui JavaScript ialah fail PHP bernama "2.php".
Skrip PHP memuatkan dokumen XML, "3.xml", menjalankan pertanyaan terhadap fail XML dan mengembalikan hasil dalam HTML:

Apabila pertanyaan CD dihantar daripada JavaScript ke halaman PHP, apa yang berlaku:
l PHP mencipta objek XML DOM bagi "3.xml " fail
l Gelung melalui semua elemen "artis" (nodetypes = 1), cari nama yang sepadan dengan data yang diluluskan oleh JavaScript
l Cari artis yang betul termasuk dalam CD
l Keluarkan maklumat album dan hantarkannya ke pemegang tempat "txtHint"
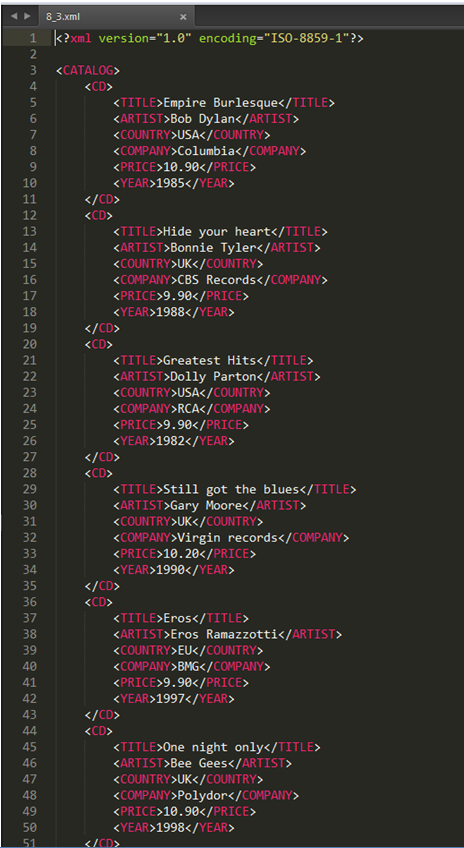
fail XML

fail Mengandungi data tentang koleksi CD






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
