Senarai klasifikasi berita stesen berita pembangunan asli PHP
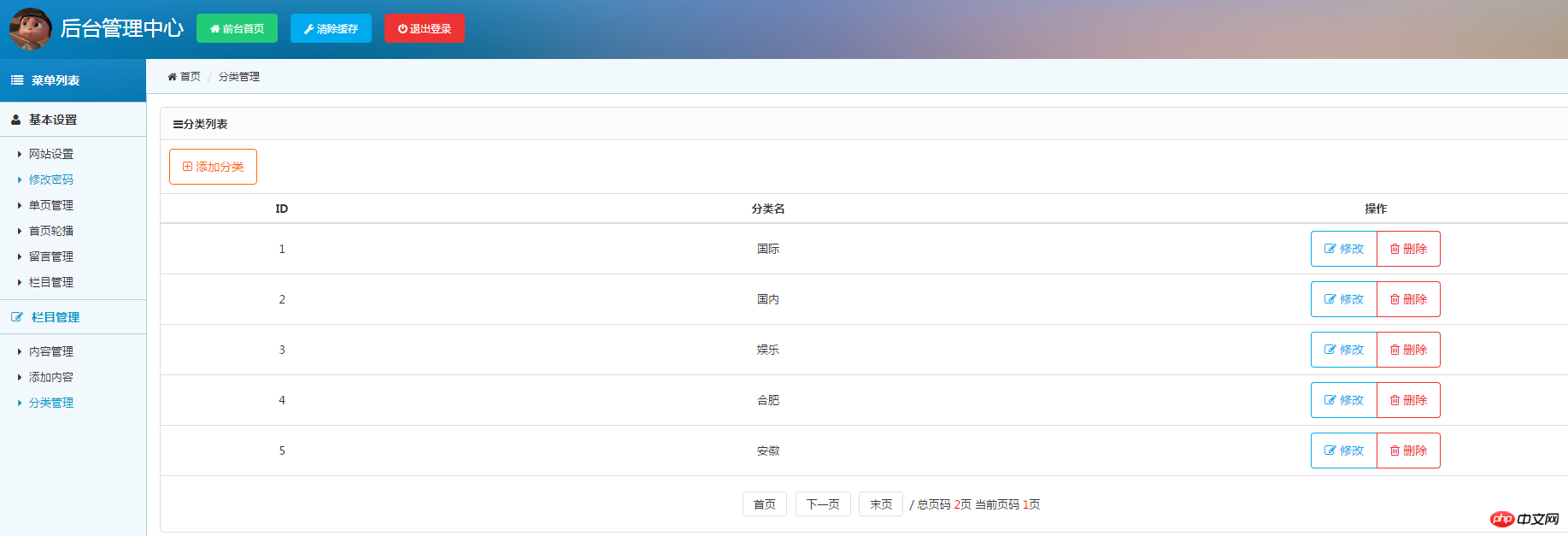
Dalam pelajaran sebelumnya, kami telah menyelesaikan penyediaan senarai klasifikasi berita. Termasuk mencipta pangkalan data dan memasukkan data Jadi hari ini kami akan menerangkan kepada anda cara membuat halaman paparan senarai kategori berita Kemudian cari halaman pengurusan kategori kami dalam templat latar belakang~, dan kemudian padamkan kod yang tidak perlu dan berlebihan.
Selepas kami menyediakan dan mengubah suai templat, kami mula menulis program kami Mula-mula menyambung ke pangkalan data:
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}Kemudian tanya pangkalan data dan laksanakan pernyataan SQL:
$sql = "select * from new_category where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
Di sini kami telah mengeluarkan semua kandungannya. pangkalan data. Sekarang kita perlu mula melintasi data yang diambil dan memaparkannya:
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>OK! Senarai klasifikasi berita sudah lengkap, oh ya! Terdapat juga penomboran di sini. Penomboran di sini adalah sama dengan penomboran berita Saya tidak akan mengulanginya di sini.







![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
