Buat halaman utama untuk pengurusan bahagian belakang
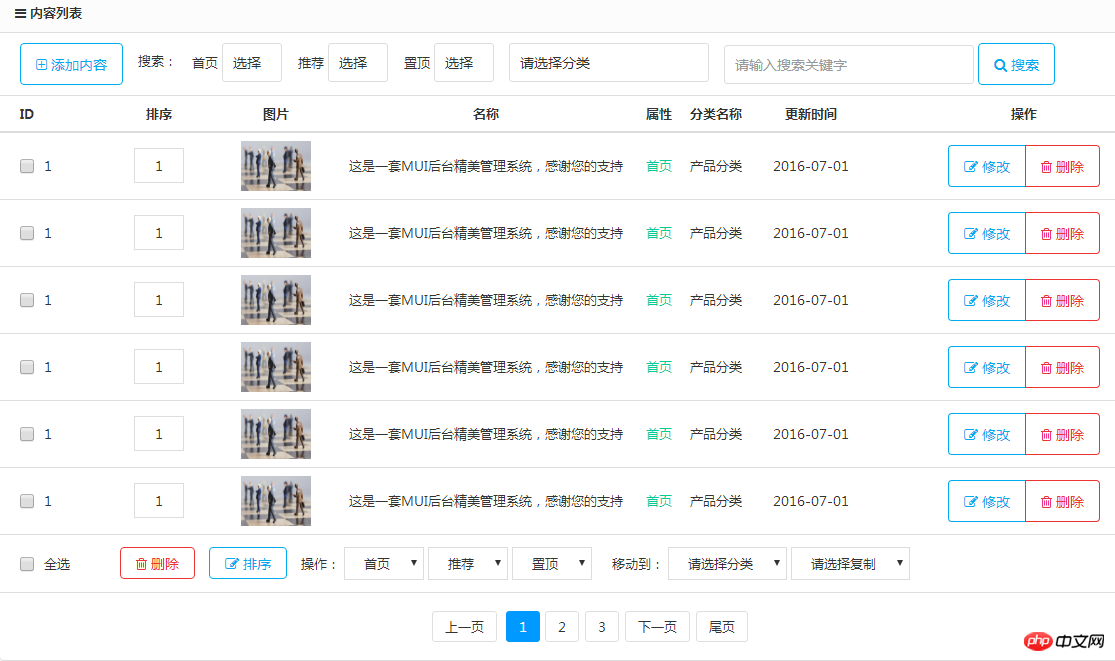
Dalam bahagian ini kita akan turun ke perniagaan dan mencipta antara muka utama untuk kandungan pengurusan bahagian belakang Dalam dokumen admin, pilih list.html dan ubah suainya kepada fail list.php. . Paparan adalah seperti berikut:
Halaman ini nampaknya mempunyai banyak perkara, simpan bahagian yang kita perlukan, dan padamkan perkara yang berlebihan. Tujuan utama di sini adalah untuk mengubah suai gaya html dan css
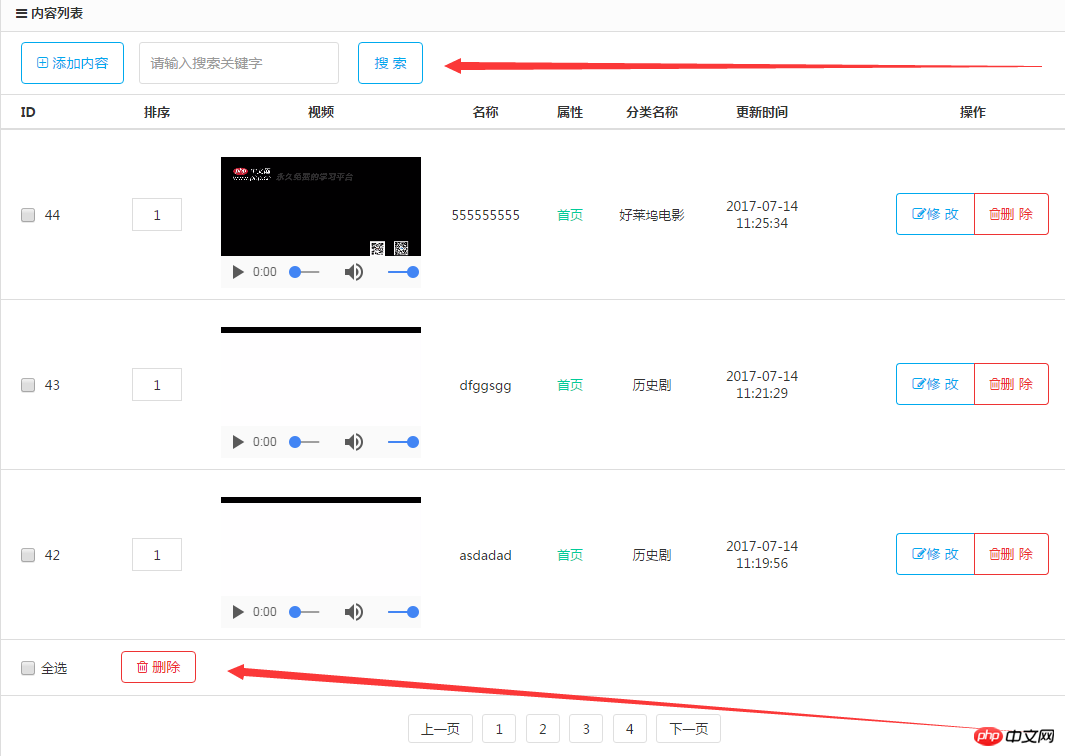
jadi semua orang mesti lebih biasa dengan aplikasi halaman statik bahagian hadapan. Halaman yang diubah suai adalah seperti berikut:

Anak panah merah menghala ke kawasan utama yang perlu diubah suai.
Selain itu, halaman asal memaparkan gambar Apa yang kami buat di sini adalah laman web video, dan yang perlu dipaparkan ialah video. Jadi gunakan teg HTML5 <video> untuk menggantikan kandungan dalam teg <img>
Cari kod <img> 
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>dalam fail asal dan gantikannya dengan:
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>Ini melengkapkan halaman kandungan pengurusan latar belakang.




![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
