困扰于如何使用 VSCode 轻松编辑 Markdown 文件?php小编柚子为大家带来 VSCode 编辑 Markdown 的详细指南。本教程将手把手指导您设置 Markdown 预览、使用语法高亮和代码块等功能,帮助您轻松高效地编辑和创建 Markdown 内容。继续阅读,了解 VSCode 编辑 Markdown 的秘诀,让您的写作体验更加轻松顺畅!
首先打开Vscode编辑器。

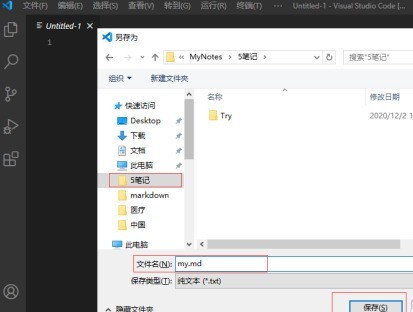
按Ctrl S保存,选择保存目录,文件名设置为md文件,点击保存。

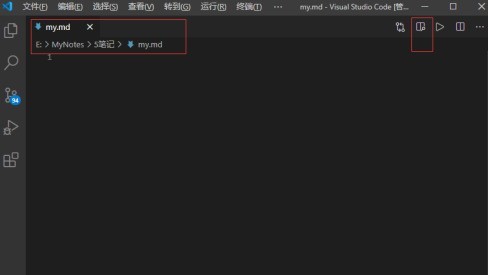
这样就创建了Markdown文件,点击右侧的【打开侧边预览】。

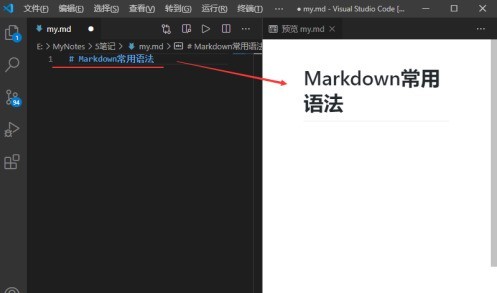
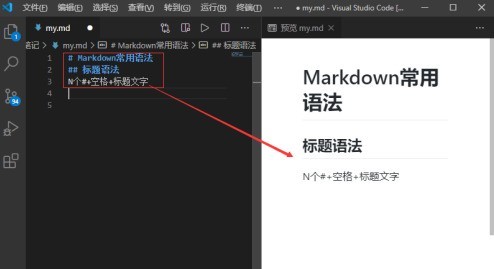
这样当我们再Vscode编辑,就可以同时在右侧查看Markdown效果

设置标题:输入#号 空格或tab 文字,一共六级标题分别对应六个#号。

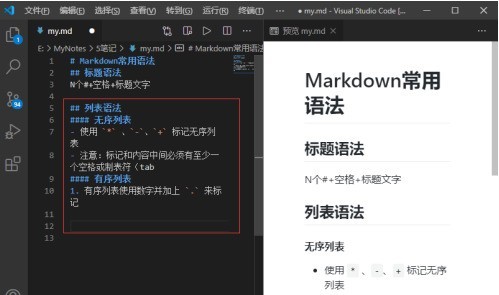
列表:使用 * 、-、 后面添加空格或Tab可以输入无序列表;使用数字并加上 . 然后按空格或Tab键就可以创建有序列表。

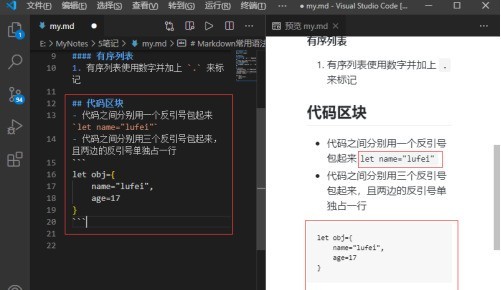
单行代码:代码之间分别用一个反引号包起来
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行

以上是Vscode怎么编辑Markdown_Vscode编辑Markdown的方法的详细内容。更多信息请关注PHP中文网其他相关文章!