本篇文章给大家总结一些值得收藏的精选Web前端面试题(附答案)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

js面试题
1、js数据类型
2、js变量和函数声明的提升
3、闭包
4、== 和 ===的区别
5、this
6、js数组和对象的遍历方式
7、map与forEach的区别
8、箭头函数与普通函数的区别?
9、同源策略
10、如何解决跨域
11、严格模式的限制
12、es6新增
13、attribute 和 property 的区别是什么?
14、let和const 的区别是什么?
15、内存泄漏
16、script 引入方式?
html 静态 3f1c4e4b6b16bbbd69b2ee476dc4f83a 引入js 动态插入 3f1c4e4b6b16bbbd69b2ee476dc4f83ab6abb9f95e1e7d03e71e2a9f71e7c034 : 异步加载,元素解析完成后执行78a38bde7c0894531f97818ba284a4d5 : 异步加载,但执行时会阻塞元素渲染17、数组(array)方法
18、JavaScript 深浅拷贝?
19、说说异步编程的实现方式?
20、说说面向对象编程思想?
21、项目性能优化
22、什么是单线程,和异步的关系?
23、说说负载均衡?
24、作用域链?
25、什么是原型、原型链、继承?
所有的对象都有__proto__属性26、JS垃圾回收机制是怎样的?
1.概述
js的垃圾回收机制是为了防止内存泄漏(已经不需要的某一块内存还一直存在着),垃圾回收机制就是不停歇的寻找这些不再使用的变量,并且释放掉它所指向的内存。
在JS中,JS的执行环境会负责管理代码执行过程中使用的内存。
2.变量的生命周期
当一个变量的生命周期结束之后,它所指向的内存就会被释放。js有两种变量,局部变量和全局变量,局部变量是在他当前的函数中产生作用,当该函数结束之后,该变量内存会被释放,全局变量的话会一直存在,直到浏览器关闭为止。
3.js垃圾回收方式
有两种方式: 标记清除、引用计数
标记清除:大部分浏览器使用这种垃圾回收,当变量进入执行环境(声明变量)的时候,垃圾回收器将该变量进行了标记,当该变量离开环境的时候,将其再度标记,随之进行删除。
引用计数:这种方式常常会引起内存的泄露,主要存在于低版本的浏览器。它的机制就是跟踪某一个值得引用次数,当声明一个变量并且将一个引用类型赋值给变量得时候引用次数加1,当这个变量指向其他一个时引用次数减1,当为0时出发回收机制进行回收。
27、逐进增强和优雅降级
vue面试题
1、vue优点
文档齐全,且文档为中文文档
【相关推荐:vuejs入门教程】
2、vue父组件向子组件传递数据
3、子组件向父组件传递事件
4、v-show和v-if指令的共同点和不同点
相同点:都可以控制dom元素的显示和隐藏
不同点:v-show只是改变display属性,dom元素并未消失,切换时不需要重新渲染页面
v-if直接将dom元素从页面删除,再次切换需要重新渲染页面
5、如何让CSS只在当前组件中起作用
6、7c9485ff8c3cba5ae9343ed63c2dc3f776c72b6c0750de65f93a5445ee8cabd8的作用是什么
7、如何获取dom
给dom元素加ref=‘refname’,然后通过this.$refs.refname进行获取dom元素
8、说出几种vue当中的指令和它的用法
v-model
v-on
v-html
v-text
v-once
v-if
v-show
9、vue-loader是什么?它的用途是什么?
vue文件的一个加载器,将template/js/style转换为js模块
用途:js可以写es6、style样式
10、为什么用key
11、axios及安装?
vue项目中使用ajax时需要axios插件
下载方式cnpm install axios --save
12、v-model的使用
13、请说出vue.cli项目中src目录每个文件夹和文件的用法
components存放组件
app.vue主页面入口
index.js主文件入口
ass存放静态资源文件
14、分别简述computed和watch的使用场景
用官网的一句话来说,所有需要用到计算的都应该使用计算属性。多条数据影响一条数据时使用计算属性,使用场景购物车。
如果是一条数据更改,影响多条数据时,使用watch,使用场景搜索框。
15、v-on可以监听多个方法吗?
16、$nextTick的使用
17、vue组件中data为什么必须是一个函数?
因为javaScript的特性所导致,在component中,data必须以函数的形式存在,不可以是对象。
组件中的data写成一个函数,数据以函数返回值的形式定义,这样每次复用组件的时候,都会返回一份新的data,相当于每个组件实例都有自己私有的数据空间,他们值负责各自维护数据,不会造成混乱。而单纯的写成对象形式,就是所有组件实例共用了一个data,这样改一个全部都会修改。
18、渐进式框架的理解
主张最少
可以根据不同的需求选择不同的层级
19、vue在双向数据绑定是如何实现的?
vue双向数据绑定是通过数据劫持、组合、发布订阅模式的方式来实现的,也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变
核心:关于vue双向数据绑定,其核心是Object.defineProperty()方法
20、单页面应用和多页面应用区别及缺点
单页面应用(SPA),通俗的说就是指只有一个主页面的应用,浏览器一开始就加载所有的js、html、css。所有的页面内容都包含在这个主页面中。但在写的时候,还是分开写,然后再加护的时候有路由程序动态载入,单页面的页面跳转,仅刷新局部资源。多用于pc端。
多页面(MPA),就是一个应用中有多个页面,页面跳转时是整页刷新
单页面的优点:用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小;前后端分离,页面效果会比较酷炫
单页面缺点:不利于seo;导航不可用,如果一定要导航需要自行实现前进、后退。初次加载时耗时多;页面复杂度提高很多。
21、Vue 项目中为什么要在列表组件中写 key,其作用是什么?
key是给每一个vnode的唯一id,可以依靠key,更准确, 更快的拿到oldVnode中对应的vnode节点。
22、父组件和子组件生命周期钩子执行顺序是什么?
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
父 beforeUpdate -> 父 updated
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
23、谈一谈你对 nextTick 的理解?
当你修改了data的值然后马上获取这个dom元素的值,是不能获取到更新后的值,你需要使用$nextTick这个回调,让修改后的data值渲染更新到dom元素之后在获取,才能成功。
24、vue组件中data为什么必须是一个函数?
因为JavaScript的特性所导致,在component中,data必须以函数的形式存在,不可以是对象。
组建中的data写成一个函数,数据以函数返回值的形式定义,这样每次复用组件的时候,都会返回一份新的data,相当于每个组件实例都有自己私有的数据空间,它们只负责各自维护的数据,不会造成混乱。而单纯的写成对象形式,就是所有的组件实例共用了一个data,这样改一个全都改了。
25、vue和jQuery的区别jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
26、delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。Vue.delete 直接删除了数组 改变了数组的键值。
27、SPA首屏加载慢如何解决
安装动态懒加载所需插件;使用CDN资源。
28、vue项目是打包了一个js文件,一个css文件,还是有多个文件?
根据vue-cli脚手架规范,一个js文件,一个CSS文件。
29、vue更新数组时触发视图更新的方法
push();
pop();
shift();
unshift();
splice();
sort();
reverse()
30、什么是 vue 生命周期?有什么作用?
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。
31、第一次页面加载会触发哪几个钩子?
beforeCreate, created, beforeMount, mounted
32、vue获取数据在一般在哪个周期函数
created
beforeMount
mounted
33、created和mounted的区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
34、vue生命周期的理解
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在。
35、vuex是什么?
vue框架中状态管理。
36、vuex有哪几种属性?
有五种,State、 Getter、Mutation 、Action、 Module
state: 基本数据(数据源存放地)
getters: 从基本数据派生出来的数据
mutations : 提交更改数据的方法,同步!
actions : 像一个装饰器,包裹mutations,使之可以异步。
modules : 模块化Vuex
37、vue全家桶
vue-cli、vuex、vueRouter、Axios
38、vue-cli 工程常用的 npm 命令有哪些?
39、请说出 vue-cli 工程中每个文件夹和文件的用处?
40、v-if 和 v-show 有什么区别
41、v-for 与 v-if 的优先级?
v-for 和 v-if 同时使用,有一个先后运行的优先级,v-for 比 v-if 优先级更高,这就说明在
v-for 每次的循环赋值中每一次调用 v-if 的判断,所以不推荐 v-if 和 v-for 在同一个标签中同时使用。
42、 vue 常用的修饰符?
事件修饰符
v-model 的修饰符
键盘事件修饰符
系统修饰符
鼠标按钮修饰符
43、vue 事件中如何使用 event 对象?
8b76e0c4db4f9466cdde2f74b42f7763事件对象65281c5ac262bf6d81768915a4a77ac0
44、组件传值方式有哪些
45、vue 中子组件调用父组件的方法?
46、 如何让 CSS 只在当前组件中起作用?
在组件中的 style 前面加上 scoped
47、如何获取 dom?ref="domName" 用法:this.$refs.domName
48、vue路由跳转
(一)声明式导航router-link
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。 307d033e5c73805fa08de9f25125bdfd 5950370d1b79cf912b40787c51abf1bd //name,path都行, 建议用name
59d857d092d1dfe2b006d2375ac8d8ed 15d8aa0b31984c9fdaed0e9b0c20cc93 53293e35e83dd3a84bb2ca831e412d72 //传递对象 2a79ac4d67abcecacf089b59e5ffbdeed625018d6d57dc2163f3a71531b24864
(二)this.$router.push()
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
1.路由配置:
name: 'home',
path: '/home'
2.跳转:
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
3.获取参数
html取参: $route.query.id
script取参: this.$route.query.id
1.路由配置:
name: 'home',
path: '/home/:id'(或者path: '/home:id')
2.跳转:
this.$router.push({name:'home',params: {id:'1'}})
注意:
// 只能用 name匹配路由不能用path
// params传参数(类似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否则刷新参数消失
3.获取参数
html取参:$route.params.id
script取参:this.$route.params.id
1.路由配置:
name: 'home',
path: '/home/:id'
2.跳转:
this.$router.push({path:'/home/123'})
或者:
this.$router.push('/home/123')
3.获取参数:
this.$route.params.id
(三)this.$router.replace()
(四)this.$router.go(n)
区别:
49、Vue.js 双向绑定的原理
Vue.js 2.0 采用数据劫持(Proxy 模式)结合发布者-订阅者模式(PubSub 模式)的方式,通过 Object.defineProperty()来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
Vue.js 3.0, 放弃了Object.defineProperty ,使用更快的ES6原生 Proxy (访问对象拦截器, 也称代理器)
50、Computed和Watch的区别
computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的 属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每 当监听的数据变化时都会执行回调进行后续操作。
运用场景:
Computed 和 Methods 的区别
51、过滤器 (Filter)
52、axios是什么
易用、简洁且高效的http库, 支持node端和浏览器端,支持Promise,支持拦截器等高级配置。
53、sass是什么?如何在vue中安装和使用?
sass是一种CSS预编译语言安装和使用步骤如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>55、如何解决数据层级结构太深的问题
在开发业务时,经常会岀现异步获取数据的情况,有时数据层次比较深,如以下代码: span 'v-text="a.b.c.d">, 可以使用vm.$set手动定义一层数据: vm.$set("demo",a.b.c.d)
56、vue常用指令
57、$route和$router的区别
58、怎样理解 Vue 的单项数据流
59、虚拟DOM是什么?有什么优缺点?
由于在浏览器中操作DOM是很昂贵的。频繁操作DOM,会产生一定性能问题。这就是虚拟Dom的产生原因。Vue2的Virtual DOM 借鉴了开源库 snabbdom 的实现。Virtual DOM本质就是用一个原生的JS对象去描述一个DOM节点,是对真实DOM的一层抽象。
60、Vuex 页面刷新数据丢失怎么解决?
61、Vuex 为什么要分模块并且加命名空间?
模块: 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能会变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块。
命名空间: 默认情况下,模块内部的 action、mutation、getter是注册在全局命名空间的 — 这样使得多个模块能够对同一 mutation 或 action 做出响应。如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced:true 的方式使其成为带命名的模块。当模块被注册后,他所有 getter、action、及 mutation 都会自动根据模块注册的路径调整命名。
62、vue 中使用了哪些设计模式?
63、你都做过哪些 Vue 的性能优化?
这里只列举针对 Vue 的性能优化,整个项目的性能优化是一个大工程。
64、Vue.set 方法原理
在两种情况下修改 Vue 是不会触发视图更新的。
65、函数式组件使用场景和原理
函数式组件与普通组件的区别
优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用场景:
一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。
相关代码如下:
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安装组件相关钩子 (函数式组件没有调用此方法,从而性能高于普通组件)66、子组件为何不可以修改父组件传递的 Prop?
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
67、vue项目创建。路由配置、环境配置以及组件传值等
css、html面试题
HTML和HTML5有什么区别?
主要有三个区别:
1、文档声明区别
HTML:超文本标记语言,一种纯文本类型的语言。
HTML5.0:文档声明HTML5方便书写,精简,有利于程序员快速的阅读和开发。
2、结构语义区别
html:没有体现结构语义化的标签,如:8b1ac108cbaa4395859772f3c8fb204416b28748ea4df4d9c2150843fecfba68
html5:添加了许多具有语义化的标签,如:23c3de37f2f9ebcb477c4a90aac6fffd、15221ee8cba27fc1d7a26c47a001eb9b、b97864c2e0ef2353a16c4d64c7734e92、af4e6c3c591431c4583becd75d1c3582...
3、绘图区别
HTML:指可伸缩矢量图形,用于定义网络的基于矢量的图形。
HTML5:HTML5的canvas元素使用脚本(通常使用JavaScript)在网页上绘制图像,可以控制画布每一个像素。
什么是盒子模型?
如何理解HTML5语义化?
语义化的好处?
**Gecko内核:**代表浏览器是Firefox浏览器。Gecko内核是开源的,最大优势是可以跨平台。
webkit :Webkit内核:代表浏览器是Safari(苹果的浏览器)以及低版本的谷歌浏览器,是开源的项目。
**Presto内核:**代表浏览器是Opera浏览器(中文译为“欧朋浏览器”),Presto内核是世界公认最快的渲染速度的引擎,但是在2013年之后,Open宣布加入谷歌阵营,弃用了该内核。
**Blink内核:**由谷歌和Opera开发,2013年4月发布,现在Chrome内核是Blink。
谈谈你对web标准以及W3C的理解?
web标准:
web标准主要分为结构、表现、行为3部分
结构:指我们平时在body里面写的标签,主要是由HTML标签组成
表现:指更加丰富HTML标签样式,主要由CSS样式组成
行为:指页面和用户的交互,主要由JS部分组成
W3C:
W3C对web标准提出了规范化的要求,即代码规范
对结构的要求
1、标签字母要小写
2、标签要闭合
3、标签不允许随意嵌套
对表现和行为的要求
1、建议使用外链CSS和js脚本,实现结构与表现分离、结构与行为分离,能提高页面的渲染效率,更快地显示网页内容
如何实现浏览器响应式布局?
CSS选择器以及优先级的理解?
常用的CSS选择器
ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器
权重划分
在同一层级下:
!important > 内联样式 > ID选择器 > 类选择器 > (标签选择器、伪类选择器、属性选择器)
不同层级下:
正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高
谈谈你对回流和重绘的理解?
什么是回流?
什么是重绘?
当一个元素自身的宽高,布局,及显示或隐藏没有改变,而只是改变了元素的外观风格的时候,就产生了重绘
什么时候会进行回流?
添加或者删除可见的 DOM 元素的时候
元素的位置发生改变
元素的尺寸发生改变
内容改变
页面第一次渲染的时候
什么时候会进行重绘?
列举一些相关的 CSS 样式:color、background、background-size、visibility、box-shadow
opacity: 0、visibility: hidden、display: none有什么区别?
opacity=0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的
visibility=hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件
display=none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样
css 预处理器
a1f02c36ba31691bcfe87b2722de723b的 title 和 alt 有什么区别
alt 是a1f02c36ba31691bcfe87b2722de723b 的特有属性,是图片内容的等价描述,用于图片无法加载显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。行内元素和块级元素有哪些?img属于什么元素
块元素
address – 地址
blockquote – 块引用
center – 举中对齐块
dir – 目录列表
div – 常用块级容易,也是CSS layout的主要标签
dl – 定义列表
fieldset – form控制组
form – 交互表单
h1 – 大标题
h2 – 副标题
h3 – 3级标题
h4 – 4级标题
h5 – 5级标题
h6 – 6级标题
hr – 水平分隔线
isindex – input prompt
menu – 菜单列表
noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
ol – 有序表单
p – 段落
pre – 格式化文本
table – 表格
ul – 无序列表
内联元素
a – 锚点
abbr – 缩写
acronym – 首字
b – 粗体(不推荐)
bdo – bidi override
big – 大字体
br – 换行
cite – 引用
code – 计算机代码(在引用源码的时候需要)
dfn – 定义字段
em – 强调
font – 字体设定(不推荐)
i – 斜体
img – 图片
input – 输入框
kbd – 定义键盘文本
label – 表格标签
q – 短引用
s – 中划线(不推荐)
samp – 定义范例计算机代码
select – 项目选择
small – 小字体文本
span – 常用内联容器,定义文本内区块
strike – 中划线
strong – 粗体强调
sub – 下标
sup – 上标
textarea – 多行文本输入框
tt – 电传文本
u – 下划线
img属于行内替换元素,效果与块元素一致
表单中readonly和disabled的区别
1、浏览器中输入url到网页显示,整个过程发生了什么
域名解析
发起tcp三次握手
建立tcp连接之后发起htttp请求
服务器端响应http请求,浏览器得到html代码
浏览器器解析html代码,并请求html代码中的资源
浏览器对页面进行渲染呈现给用户
2、cookie的弊端
每个特定的域名下最多生成的cookie的个数有限制
IE和Opera会清理近期最少使用的cookie,firefox会随机清理cookie
cookie最大为4096字节,为了兼容一般不超过4095字节
安全性问题,如果cookie被人劫持,就可以获得所有的session信息
3、主流浏览器及内核
Google chrome:webkit/blink
safari:webkit
IE:trident
firefox:gecko
Opera:presto/webkit/blink
4、sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话session中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据会被销毁。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据永远不会过期的。
5、谈谈对bfc规范的理解
bfc是block formatting context即格式化上下文
bfc是页面css视觉渲染的一部分,用于决定块盒子的布局及浮动相互影响范围的一个区域
bfc最重要的一个效果是,让处于bfc内部与外部的元素相互隔离,使内外的元素的定位不会相互影响
6、请说出至少三种减少页面加载时间的方法
尽量减少页面中重复的http请求
css样式放置在文件头部、js脚本放置在文件末尾
压缩合并js、css代码
服务器开启gzip压缩
7、 如何进行网站性能优化?
2cdf5bf648cf2f33323966d7f58a7f3f 不使用 @import
8、浏览器存储?
9、get / post?
10、安全性问题?
性能优化
1、性能优化的几个方面?
2、异步加载?
3、加载方式区别?
4、预加载?
d01d3cf946036175174ac0da874743e55、DNS 预解析?
ebc398be87e484bebcb0e85b6fd2684d1d3481ee6553a4b2c2919c48d255eba7
6、懒执行?
懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。
7、懒加载?
懒加载就是将不关键的资源延后加载。
懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的 src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为 src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
2、说说 React 有什么特点?
3、列出 React 的一些主要优点?
4、什么是 JSX?
render() {
return(
dc6dce4a544fdca2df29d5ac0ea9906b
4a249f0d628e2318394fd9b75b4636b1 Hello World 473f0a7621bec819994bb5020d29372a
16b28748ea4df4d9c2150843fecfba68
)
}
5、说说为什么浏览器无法读取 JSX?
6、你理解“在 React 中,一切都是组件”这句话?
7、 React 中 render()的目的?
ff9c23ada1bcecdd1a0fb5d5a0f18437、1cd70caa06cc6f4a046ab31342a5e7b4、dc6dce4a544fdca2df29d5ac0ea9906b 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果8、什么是 Props?
9、React 中的状态是什么?
10、区分状态和 Props?
| 条件 | State | Props |
|---|---|---|
| 从父组件中接受初始值 | Yes | Yes |
| 父组件可以改变值 | No | Yes |
| 在组件中设置默认值 | No | Yes |
| 在组件的内部变化 | Yes | No |
| 设置子组件的初始值 | Yes | Yes |
| 在子组件的内部改变 | No | Yes |
11、如何更新组件的状态?
this.setState()更新组件的状态12、React 组件生命周期的阶段是什么?
13、你对 React 的 refs 有什么了解?
14、如何模块化 React 中的代码?
15、什么是高阶组件 HOC?
16、你能用 HOC 做什么?
17、 React 中 key 的重要性是什么?
18、MVC 框架的主要问题是什么?
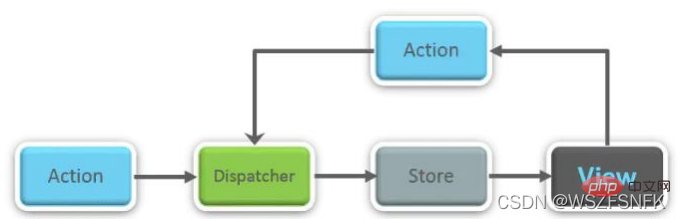
19、请你解释一下 Flux?
20、你对“单一事实来源”有什么理解
21、列出 Redux 的组件?
22、 Store 在 Redux 中的意义是什么?
23、 Redux 有哪些优点?
24、 什么是 React 路由?
25、说说你对 React 的渲染原理的理解?
26、React 中三种构建组件的方式?
JQuery
说出jQuery中常见的几种函数以及他们的含义是什么?
(1)get()取得所有匹配的DOM元素集合;
(2)get(index)取得其中一个匹配的元素.index表示取得第几个匹配的元素;
(3)append(content)向每个匹配的元素内部追加内容;
(4)after(content)在每个匹配的元素之后插入内容;
(5)html()/html(var)取得或设置匹配元素的html内容;
(6)find(expr)搜索所有与指定表达式匹配的元素;
(7)bind(type,[data],fn)为每个匹配元素的特定事件绑定事件处理函数;
(8)empty()删除匹配的元素集合中所有的子节点;
(9)hover(over,out)一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法;
(10)attr(name)取得第一个匹配元素的属性值。
【相关推荐:jq教程】
jQuery 能做什么?
获取页面的元素;修改页面的外观;改变页面大的内容;响应用户的页面操作;为页面添加动
态效果;无需刷新页面,即可以从服务器获取信息;简化常见的javascript任务。
如何将一个HTML元素添加到DOM树中的?
可以通过appendTo()方法在指定的DOM元素末尾添加一个现存的元素或者一个新的HTML元素。
什么是jQuery? jQuer能做什么?
jQuery是一套JavaScript的库,它简化了使用Javascript进行网页特效开发的一些复杂性,提供了对常见任务的自动化和复杂任务的简化
JQuery 的优点
1.利用css的选择器提供高速的元素查找行为。
2.提供了一个抽象层来标准化各种常见的任务,可以解决各种浏览器的兼容问题。
3.将复杂的代码简化,提供连缀编程模式,大大简化了代码的操作。
(学习视频分享:web前端入门、jQuery视频教程)
以上是分享一些值得收藏的精选Web前端面试题(附答案)的详细内容。更多信息请关注PHP中文网其他相关文章!