方法:1、利用children()方法获取td元素的子元素对象,该方法能返回被选元素的直接子元素,语法为“td元素对象.children()”;2、利用remove()方法删除获取到的子元素即可,语法为“td子元素对象.remove()”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
1、利用children()方法获取子元素
children() 方法返回被选元素的所有直接子元素。
语法
$(selector).children(filter)
filter 可选。规定缩小搜索子元素范围的选择器表达式。
2、利用remove()方法删除元素
remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
语法
$(selector).remove()
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
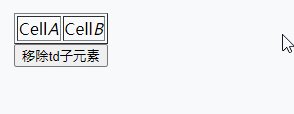
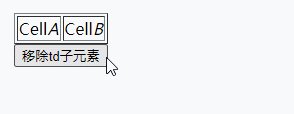
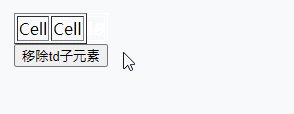
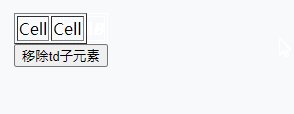
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎么删除td里的子元素的详细内容。更多信息请关注PHP中文网其他相关文章!