方法:1、利用attr()方法获取指定元素的id属性值,语法为“$(元素).attr('id')”;2、利用if语句和“==”运算符判断是否包含某个id即可,语法为“if(id属性值对象==指定id值){包含代码}else{不包含代码}”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样判断是否包含某个id元素
在jquery中,可以通过获得元素对象,使用attr()方法获得id的属性值,从而判断元素是否有某个id。下面小编举例讲解jquery判断元素是否有某个id。
示例如下:
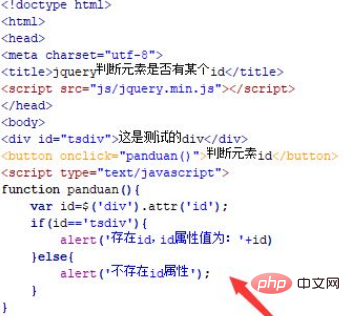
新建一个html文件,命名为test.html,用于讲解jquery判断元素是否有某个id。使用div标签创建一行文字,并设置div的id为tsdiv,用于下面使用jquery方法判断该id是否存在。使用button标签创建一个按钮,按钮名称为“判断元素id”。给button按钮绑定onclick点击事件,当按钮被点击时,执行panduan()函数。

在js标签中,创建panduan()函数,在函数内,通过元素名称(div)获得div对象,使用attr()方法获得id的属性值,把值保存在id变量中。
在panduan()函数内,使用if语句判断上一步获得的id是否等于tsdiv,如果相等,则提示“存在id,id属性值为:xxx”,否则,提示“不存在id属性”。

输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎样判断是否包含某个id元素的详细内容。更多信息请关注PHP中文网其他相关文章!