在html5中,li不属于单标记,而是双标记,“25edfb22a4f469ecb59f1190150159c6”和“bed06894275b65c1ab86501b08a632eb”是成对出现的,用于定义列表项目;li标签可用在有序列表、无序列表和菜单列表中,语法“14f368d9c1ae35bd8c5e7f46eaf4267425edfb22a4f469ecb59f1190150159c6列表项目值bed06894275b65c1ab86501b08a632eb...f45a5d1f71ae24a3c8cb3e432786c8e6”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在HTML中,标签由尖括号包围的关键词,通常是成对出现的比如 dc6dce4a544fdca2df29d5ac0ea9906b 和 16b28748ea4df4d9c2150843fecfba68,这种的被称为“双标记”。开始和结束标签也被称为开放标签和闭合标签。
也有单独呈现的标签,如:6388755b31e9bb84de07718fb57a752d等,这种的被称为“单标记”。
一般成对出现的标签,其内容在两个标签中间。
那么li属于单标记?还是双标记?
我们来看看它的工作方式:
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
可以看出,li标签都是“25edfb22a4f469ecb59f1190150159c6”和“bed06894275b65c1ab86501b08a632eb”成对出现的,因此li属于双标记。
25edfb22a4f469ecb59f1190150159c6 标签定义列表项目。
25edfb22a4f469ecb59f1190150159c6 标签可用在有序列表(c34106e0b4e09414b63b2ea253ff83d6)、无序列表(ff6d136ddc5fdfeffaf53ff6ee95f185)和菜单列表(5c0e96d12fc7501cef2ae2efde646ee0)中。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
</head>
<body>
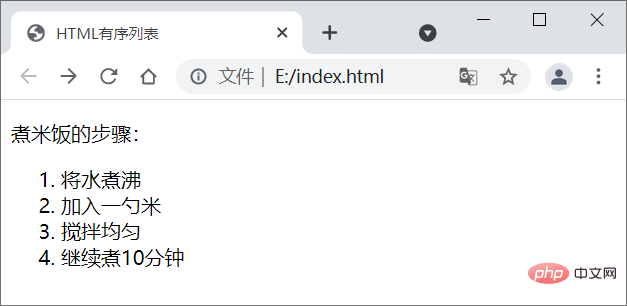
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
</body>
</html>
有序列表需要使用 c34106e0b4e09414b63b2ea253ff83d6 和 25edfb22a4f469ecb59f1190150159c6 标签:
c34106e0b4e09414b63b2ea253ff83d6 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
25edfb22a4f469ecb59f1190150159c6 是 list item 的简称,表示列表的每一项,c34106e0b4e09414b63b2ea253ff83d6 中有多少个 25edfb22a4f469ecb59f1190150159c6 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。
注意,c34106e0b4e09414b63b2ea253ff83d6 一般和 25edfb22a4f469ecb59f1190150159c6 配合使用,不会单独出现,而且不建议在 c34106e0b4e09414b63b2ea253ff83d6 中直接使用除 25edfb22a4f469ecb59f1190150159c6 之外的其他标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
</head>
<body>
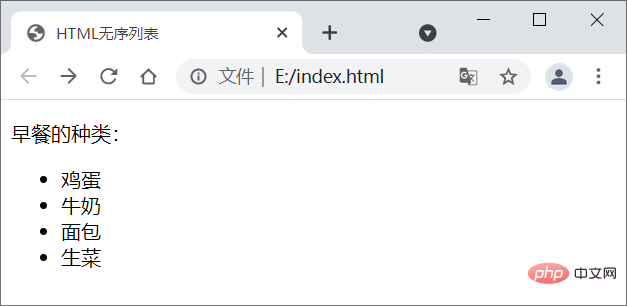
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
无序列表需要使用 ff6d136ddc5fdfeffaf53ff6ee95f185 和 25edfb22a4f469ecb59f1190150159c6 标签:
ff6d136ddc5fdfeffaf53ff6ee95f185 是 unordered list 的简称,表示无序列表。
ff6d136ddc5fdfeffaf53ff6ee95f185 和 c34106e0b4e09414b63b2ea253ff83d6 中的 25edfb22a4f469ecb59f1190150159c6 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用●符号表示。
注意,ff6d136ddc5fdfeffaf53ff6ee95f185 一般和 25edfb22a4f469ecb59f1190150159c6 配合使用,不会单独出现,而且不建议在 ff6d136ddc5fdfeffaf53ff6ee95f185 中直接使用除 25edfb22a4f469ecb59f1190150159c6 之外的其他标签。
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="file_new()">New...</button> <button type="button" onclick="file_open()">Open...</button> <button type="button" onclick="file_save()">Save</button> </menu> </li> <li> <menu label="Edit"> <button type="button" onclick="edit_cut()">Cut</button> <button type="button" onclick="edit_copy()">Copy</button> <button type="button" onclick="edit_paste()">Paste</button> </menu> </li> </menu>

相关推荐:《html视频教程》
以上是html5中li属于单标记吗的详细内容。更多信息请关注PHP中文网其他相关文章!