图片和文字是网页不可缺少的组成部分,图片运用得当可以让网页变得生动,但普通的文字不行。那么就可以给文字添加一些样式,实现一下好看的文字效果,让页面变得更交互,更吸引人。下面PHP中文网就来给大家分享10款文字动画特效,好看且实用,快来收藏吧!
1、网页玻璃文字动画特效

模板简介:使用css3制作网页渐变底色和玻璃文字淡入淡出动画效果。可用于网页文字标题动效。
演示地址://m.sbmmt.com/xiazai/js/6447
2、CSS3文字霓虹灯特效

模板简介:使用css3属性制作感谢500人数关注,文字霓虹灯闪烁动画特效。
演示地址://m.sbmmt.com/xiazai/js/6446
3、发光的文字字体切换特效

模板简介:使用js css3制作黑色的背景和发光的文字字体切换动画效果。支持多种字体文字动画特效。
演示地址://m.sbmmt.com/xiazai/js/6441
4、js+css3文字菜单悬停动画特效

模板简介:8款酷炫的文字悬停动画,一些菜单链接悬停动画效果。通过对单个字母的CSS3动画和JavaScript来实现。
演示地址://m.sbmmt.com/xiazai/js/6432
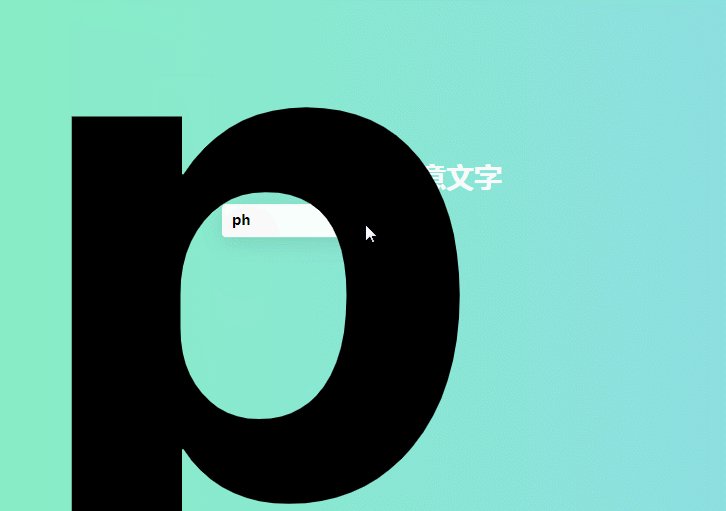
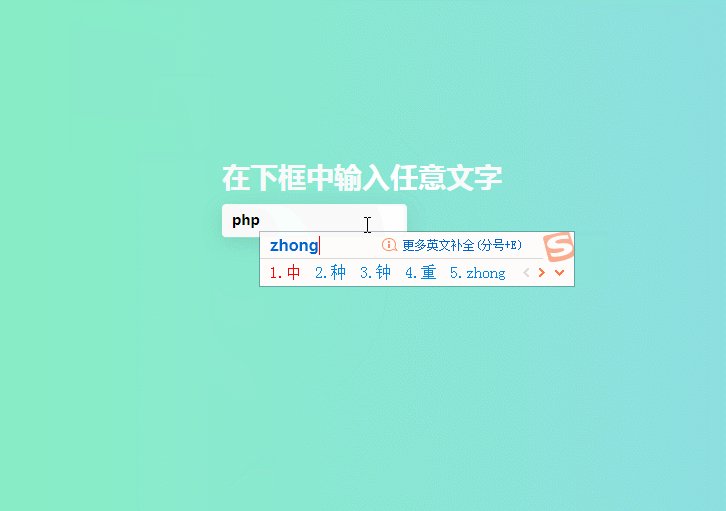
5、vue输入框打字放大特效

模板简介:vue基于css3属性制作输入框打字放大动画特效,一个个文字输入放大展示特效。
演示地址://m.sbmmt.com/xiazai/js/6427
6、倾斜英文字母动画特效

模板简介:js css3制作彩色的英文字母动画,倾斜的文字动画特效。
演示地址://m.sbmmt.com/xiazai/js/6234
7、css3文字标签云3D旋转特效

模板简介:全屏酷炫的文字标签云3d立体旋转,3D标签云旋转特效。ps:修改js内部文字,即可直接使用。
演示地址://m.sbmmt.com/xiazai/js/6188
8、酷炫的文字变形动效

模板简介:splitting基于css3动画库制作酷炫的文字变形,文字弹性,文字放大缩小,文字渐隐等动画特效。
演示地址://m.sbmmt.com/xiazai/js/3199
9、原生JS鼠标悬停文字球状放大显示效果

演示地址://m.sbmmt.com/xiazai/js/3116
10、html5 svg酷炫的打字动画特效

模板简介:html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。
演示地址://m.sbmmt.com/xiazai/js/3073
更多js文字特效,可点击查看://m.sbmmt.com/xiazai/js/wenzi
相关推荐:js特效
以上是10款好看且实用的文字动画特效,让你的页面更吸引人!的详细内容。更多信息请关注PHP中文网其他相关文章!