在CSS中给背景图片加上超链接的方法:首先新建模块,并设置其class属性为testid;然后将页面的css样式写入标签内,并通过class设置css的样式;最后使用a标签创建一个链接,实现给背景图片加上超链接。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
在CSS中给背景图片加上超链接的方法:
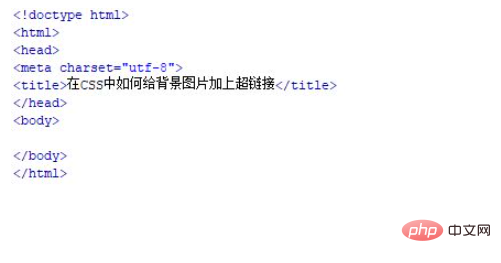
1、新建一个html文件,命名为test.html,用于讲解在CSS中如何给背景图片加上超链接。

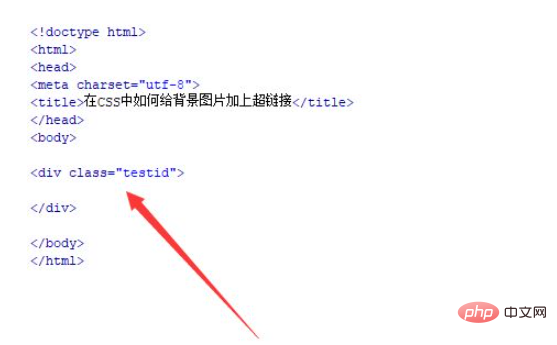
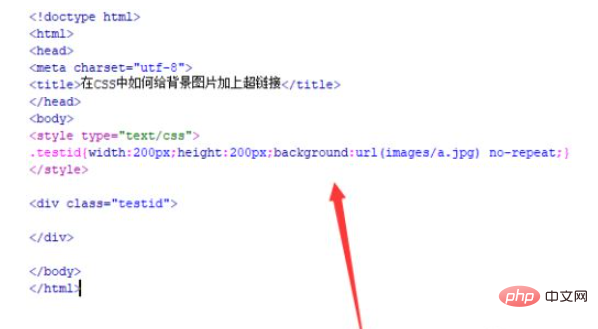
2、在test.html文件内,使用div创建一个模块,并设置其class属性为testid。

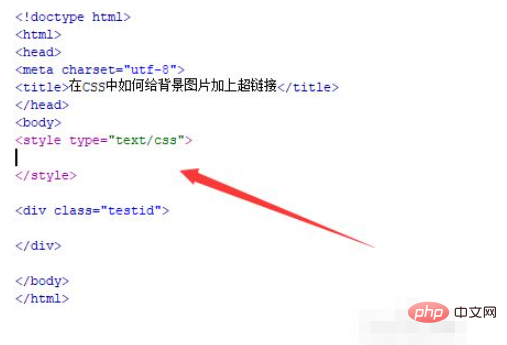
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

4、在css标签内,通过class设置css的样式,定义div的宽度为200px,高度为200px,背景图片为a.jpg。

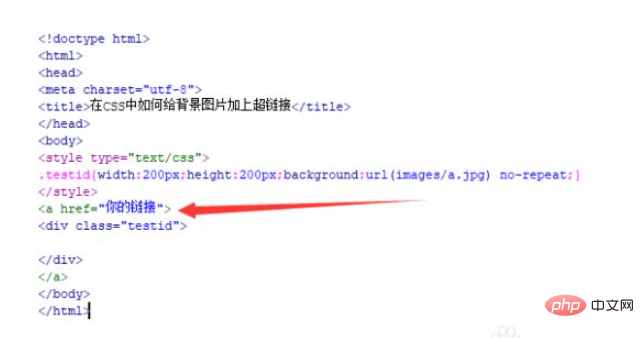
5、在test.html文件内,在div标签外,使用a标签创建一个链接,实现给背景图片加上超链接。

6、在浏览器打开test.html文件,查看实现的效果。

相关教程推荐:CSS视频教程
以上是在CSS中如何给背景图片加上超链接的详细内容。更多信息请关注PHP中文网其他相关文章!