css设置div的高度的方法:首先在div标签中添加style属性;然后在style属性中添加height属性并写明固定的高度即可,如【style="height:300px;"】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
我们可以利用以下三种方式来实现设置div的高度:
1、style中直接写明固定高度
2、class形式调用
3、自适应高度
第一种方法:固定高度法。
固定高度的写法是在div标签中,加上style属性,并在属性中的height属性中写明固定的高度,如style="height:300px;"

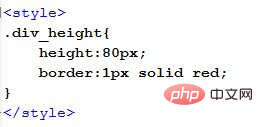
第二种方法:class形式调用。
class形式调用需要在head标签下的style标签中写上css样式,然后在div中以class形式调用即可。

(学习视频分享:css视频教程)
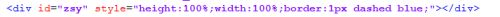
第三种方法:自适应高度写法。
所谓自适应高度,即相对于父标签或者父容器的高度,以百分比形式来写,这样会随着父容器的高度变化而自适应变化。

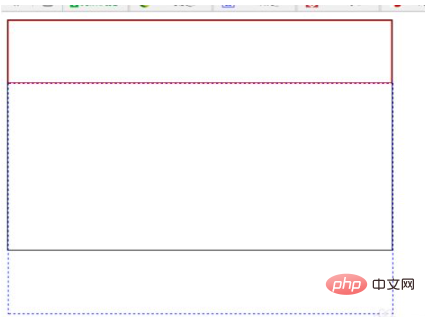
自适应方法的一个运行结果,可以看出蓝色虚线框有部分露出来黑色实线框的外部。这是因为两个div的高度之和大于了父容器的高度了。

修改了自适应的高度的比例后,请参看下面的效果图。
在这里,我把高度的相对比例换成了70%。


相关推荐:CSS教程
以上是css怎么设置div的高度的详细内容。更多信息请关注PHP中文网其他相关文章!