在css里更改字体大小可以使用font-size属性,如【font-size:smaller;】,表示把字体设置为比父元素更小的尺寸。如果我们需要把字体大小设置为一个固定值,可以使用【font-size:length;】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中有一个专门用来设置字体大小的属性font-size,利用该属性我们可自行设置字体大小。
属性值:
smaller 把 font-size 设置为比父元素更小的尺寸。
larger 把 font-size 设置为比父元素更大的尺寸。
length 把 font-size 设置为一个固定的值。
% 把 font-size 设置为基于父元素的一个百分比值。
inherit 规定应该从父元素继承字体尺寸。
(学习视频分享:css视频教程)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
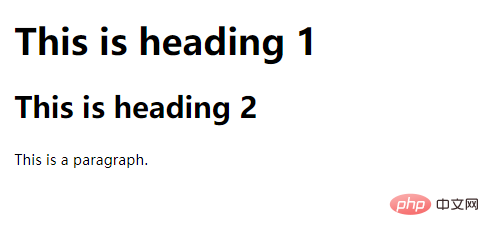
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>运行结果:

相关推荐:CSS教程
以上是怎样在css里更改字体大小的详细内容。更多信息请关注PHP中文网其他相关文章!