css首行缩进的设置方法:首先新建一个html代码文件;然后给dc6dce4a544fdca2df29d5ac0ea9906b设置一个class类;接着在c9ccee2e6ea535a969eb3f532ad9fe89设置cont类的宽为400px;最后设置p标签的首行缩进为两个字符即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
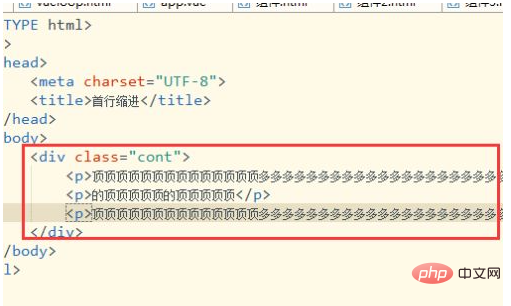
新建一个html代码文件,然后在这个html代码页面上创建一个dc6dce4a544fdca2df29d5ac0ea9906b,同时给这个dc6dce4a544fdca2df29d5ac0ea9906b设置一个class类;然后在这个dc6dce4a544fdca2df29d5ac0ea9906b中创建几个e388a4556c0f65e1904146cc1a846bee,并个e388a4556c0f65e1904146cc1a846bee添加上内容。如图:
代码:
<div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>

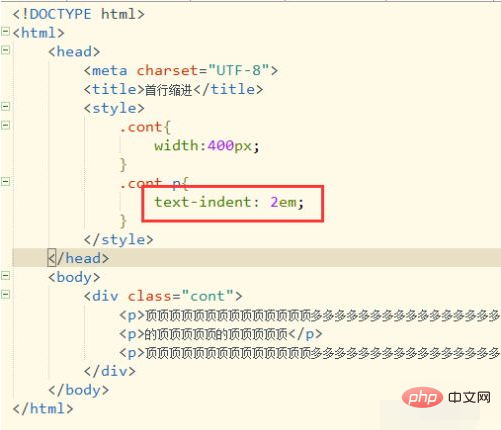
设置样式。在b2386ffb911b14667cb8f0f91ea547a7标签后面新建一个c9ccee2e6ea535a969eb3f532ad9fe89,在这个c9ccee2e6ea535a969eb3f532ad9fe89设置cont类的宽为400px,然后设置p标签的首行缩进为两个字符。如图:
推荐:《css视频教程》
代码:
<style>
.cont{
width:400px;
}
.cont p{
text-indent: 2em;
}
</style>
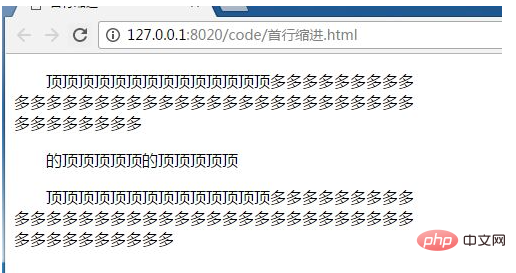
使用浏览器打开,即可看到首行缩进的效果。如图:

所有代码。直接复制所有代码,粘贴到新建html文件上,保存后使用浏览器打开即可看到所有效果。
代码:
首行缩进 <style> .cont{ width:400px; } .cont p{ text-indent: 2em; } </style> <div class="cont"> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> <p>的顶顶顶顶顶的顶顶顶顶顶</p> <p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p> </div>
以上是css首行缩进怎么弄的详细内容。更多信息请关注PHP中文网其他相关文章!