css里rgb的使用方法:首先创建一个HTML代码示例文件;然后通过rgb语法“rgb(red, green, blue)”来生成各式各样的颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
rgb是什么意思?
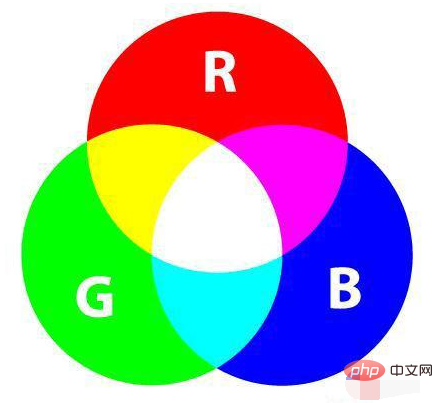
RGB:一种色彩模式 ,是工业界一种颜色标准;可以通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来获得到各式各样的颜色的。RGB 颜色标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。

在css中我们可以采用RGB标准来设置颜色值,这就需要用到css rgb()函数。
css rgb()函数
rgb() 函数使用红(R)、绿(G)、蓝(B)三个颜色的叠加来生成各式各样的颜色。
RGB 即红色、绿色、蓝色(英语:Red, Green, Blue)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
推荐:《css视频教程》
语法
rgb(red, green, blue)
rgb()中的每个参数 (red、green以及 blue) 定义不同颜色的强度,可以是介于 0 与 255 之间的正整数,或者是百分比值(从 0% 到 100%)。

我们通过一个简单的代码示例来了解rgb()设置颜色的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0);}
#p2 {background-color:rgb(0,255,0);}
#p3 {background-color:rgb(0,0,255);}
#p4 {background-color:rgb(192,192,192);}
#p5 {background-color:rgb(255,255,0);}
#p6 {background-color:rgb(255,0,255);}
</style>
</head>
<body>
<p>RGB 颜色:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>效果图:

我们要注意一下rgb()颜色值的写法,下面的代码示例中rgb()函数的取值,有一些是对的,也有一些是错误的,注意区分:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
以上是css里的rgb怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!