css实现三个字和两个字对齐的方法:首先创建一个HTML示例文件;然后给指定div添加“text-align: justify”等样式即可实现三个字和两个字对齐。

推荐:《css视频教程》
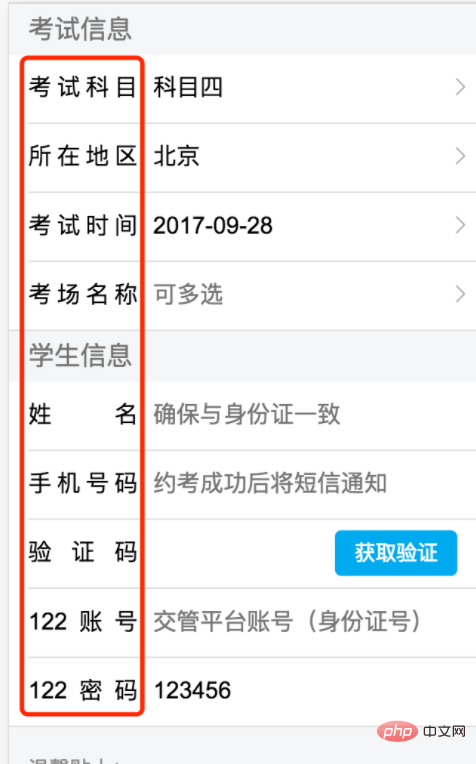
需求如下,红框所在的文字有四个字的、三个字的、两个字的,如果不两端对齐可以选择居中对齐,或者右对齐。但是如果要像下面这样两端对齐呢?

我相信以前很多人都这么干过:两个字中间使用 来隔开达到四个字的宽度,三个字也可以,但是,像上图中“122账号”“122密码”这样的,就不好计算该用几个空格了。
假如我们有如下HTML:
dc6dce4a544fdca2df29d5ac0ea9906b这世间唯有梦想和好姑娘不可辜负!16b28748ea4df4d9c2150843fecfba68
给它加点样式
div{
width:500px;
border:1px solid red;
text-align: justify;
}初始效果是这样的

text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如45a2772a6b6107b401db3c9b82c049c2、5a8028ccc7a7e27417bff9f05adf5932等等,这里是我用5a8028ccc7a7e27417bff9f05adf5932标签
<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
给这个 i 标签设置如下样式
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
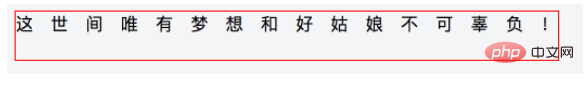
}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下

但是加入HTML元素又违反了结构表现分离的原则,我们可以改用after、before伪元素:
div:after {
content: " ";
display: inline-block;
width: 100%;
}以上是css三个字如何和两个字对齐的详细内容。更多信息请关注PHP中文网其他相关文章!