css的display属性有:1、【display: none】把元素隐藏;2、【display: inline】把块级标签变成内联标签;3、【display: block】把内联标签变成块级标签。

css的display属性有:
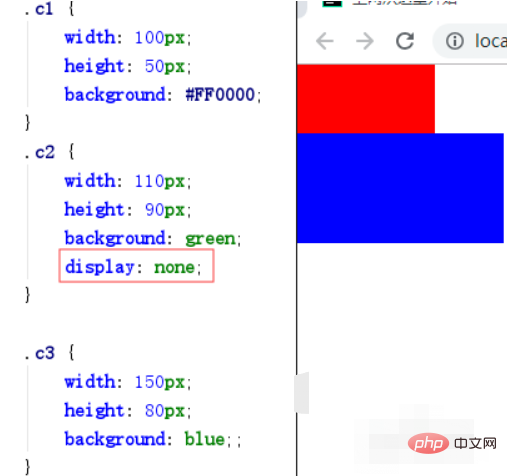
1、display: none:把元素隐藏,物理位置也不在了.

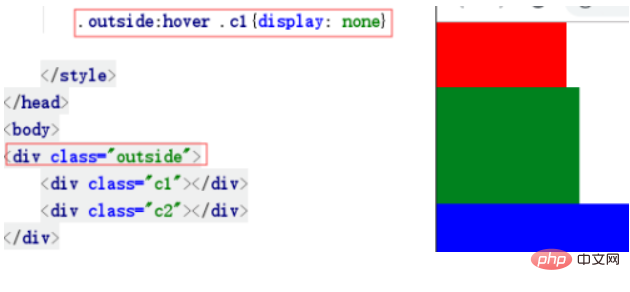
2、鼠标移动到c1,c2区域的时候隐藏c1.

3、display: inline:把块级标签变成内联标签.

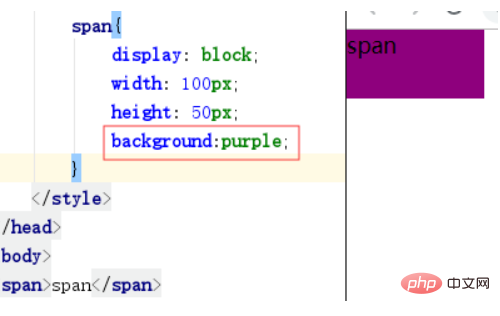
4、display: block:把内联标签变成块级标签.

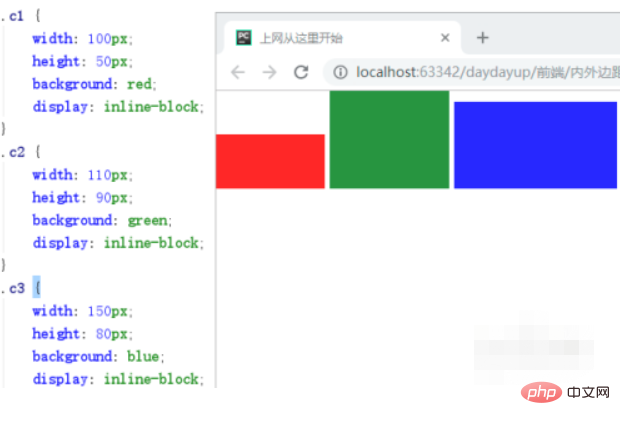
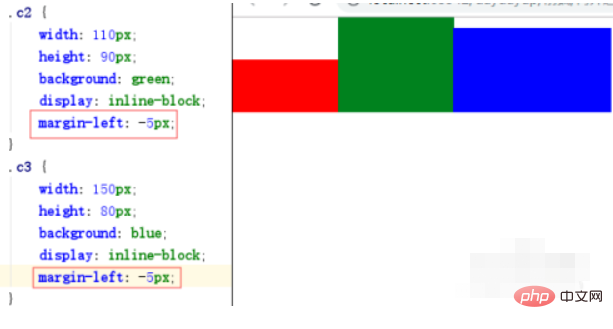
5、display: inline-block:既有内联标签并排显示的特性,又具有块级标签设置长宽的属性.
这个都是正常文档流,不像float会浮起来.

6、display: inline-block多出的间隙用margin来调整.

相关免费推荐:《CSS视频教程》
以上是css的display属性有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!