
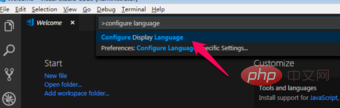
使用快捷键【Ctrl+Shift+P】,在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

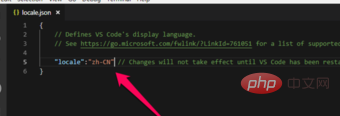
然后就打开了locale.json文件,删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示,这里选择“zh-CN”

然后保存locale.json文件,重新启动VSCode软件。
(推荐教程:vscode教程)
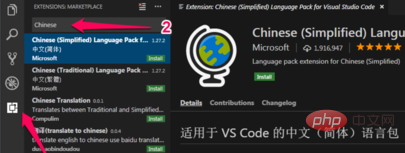
接着按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件,重启VSCode软件之后,就会看到我们熟悉的中文语言环境界面了。
更多编程相关内容,请关注php中文网编程入门栏目!
以上是vscode怎么设置中文语言环境的详细内容。更多信息请关注PHP中文网其他相关文章!