
一、安装Node
二、安装express
打开终端,输入以下代码:
// 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-generator -g
三、创建项目文件夹
(1)步骤:
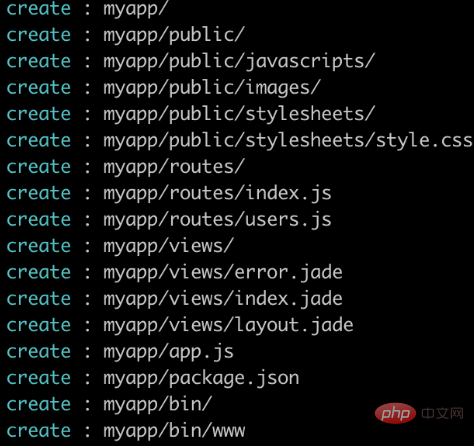
1、express myapp

2、cd myapp
3、npm install
以上步骤说明:先创建项目文件夹myapp,进入该文件夹,初始化项目。
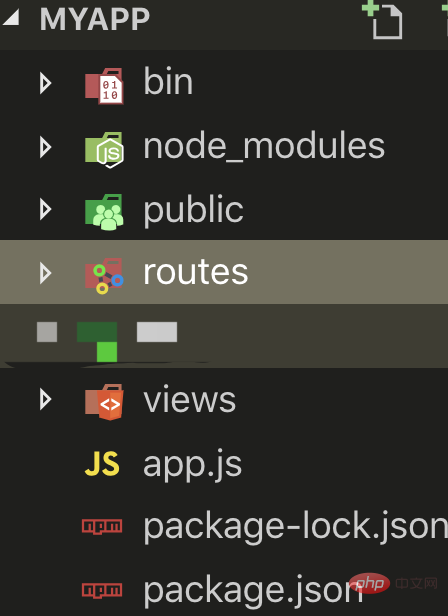
(2)express框架组成

说明:
bin是项目的启动文件,配置以什么方式启动项目,默认 npm start,其中的www文件用于启动服务
node_modules是文件所需的模块。
public是项目的静态文件,放置js、css、img等文件。
routes是项目的路由信息文件,控制地址路由。
views是视图文件,放置模板文件ejs或jade等(其实就相当于html形式的文件)
以上就是基于 express的MVC框架模式,是一个Web项目的基本构成。
四、运行
在vsCode中的终端输入:node ./bin/www 启动服务。
注意:node ./bin/www`这个路径在package.json文件看,自己安装时会有差别。
在浏览器中访问localhost:3000出现下图所示效果说明启动成功:
注意:3000端口号在bin 文件下的www文件中

相关文章教程推荐:vscode教程
以上是vscode怎么搭建本地服务器的详细内容。更多信息请关注PHP中文网其他相关文章!