
ps怎么导出svg格式?
第一步我们需要百度搜索save-ps-to-svg1.0脚本文件,下载下来,如下图所示:

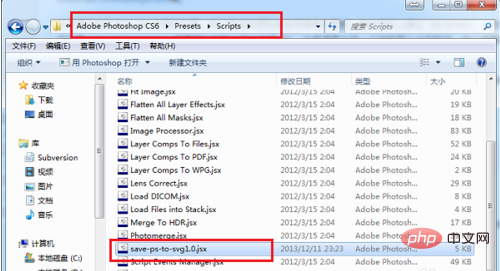
第二步将save-ps-to-svg1.0.jsx文件放到ps的安装目录/Presets/Scripts 文件夹中,如下图所示:

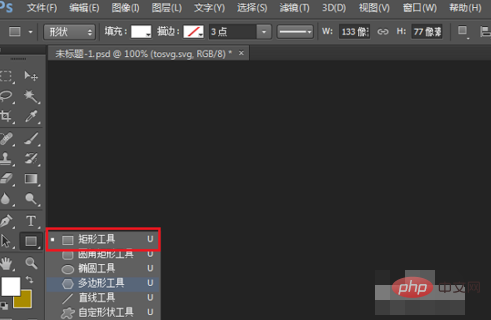
第三步我们打开ps,使用形状工具来绘图,这里需要注意的是不管使用什么工具都需要形状绘图,才可以导出svg格式,如下图所示:

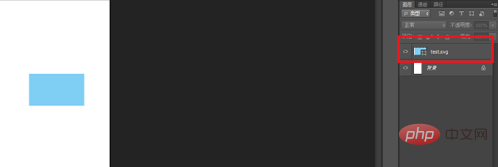
第四步绘好图之后,将右边形状命名为“.svg”的格式,这里命名的是test.svg,然后进行保存,先保存为psd文件,如下图所示:

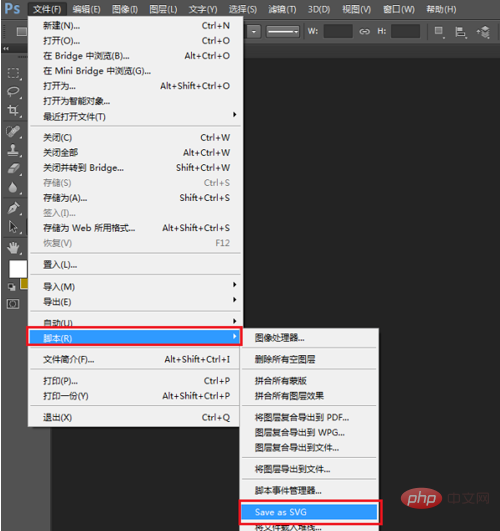
第五步保存完之后,点击文件,选择脚本->Save as svg,如下图所示:

第六步我们可以看到在刚刚保存psd文件的地方导出了svg格式文件,如下图所示:

以上是ps怎么导出svg格式的详细内容。更多信息请关注PHP中文网其他相关文章!