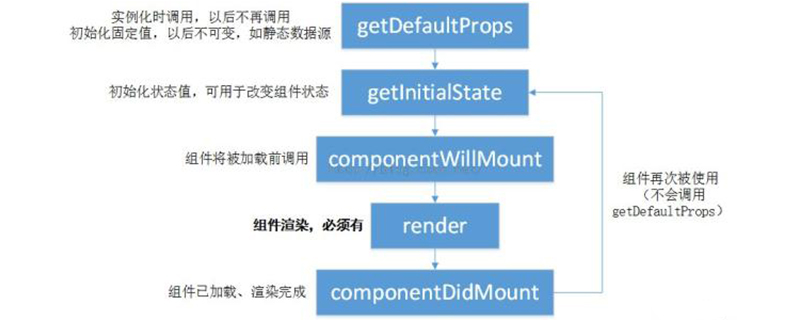
React的生命周期一共分为初始化阶段,更新以及销毁阶段。初始化表示组件在DOM树进行第一次渲染,更新表示组件重新渲染的过程;销毁表示组件从DOM中删除的过程
React是一个用于构建用户界面的JavaScript库,它主要用于构建UI,它具有较高的性能而且代码逻辑非常简单。今天将要介绍的是React的生命周期,具有一定的参考作用,希望对大家有所帮助。

【推荐课程:react教程】
react生命周期分为三个阶段分别是:初始化阶段,更新阶段,销毁阶段。接下来在文章中将为大家详细介绍
初始化阶段:
即把组件第一次在DOM树中进行渲染
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}初始化阶段也就是上述代码中类的构造方法一样,Test类继承了react Component基类,也就等同于继承了react的基类,这样才有了render(),即生命周期等方法才可以使用。
代码中super(props)主要是用来调用基类的构造方法constructor()的,同时也将父组件的props注入给子组件,让子组件读取。在这里需要注意的是组件中props只读不可变,而state是可变的。
构造函数constructor()是用来做一些组件的初始化工作,如定义this.state中的初始内容
更新阶段:
表示组件被重新渲染的过程
当props或者是state被修改时,就会触发组件的更新过程
componentWillReceiveProps(nextProps)
当父组件的render函数被调用时,在render函数里被渲染的子组件,都会经历更新的过程,无论父组件传给子组件的props有没有改变,都会触发componentWillReciveProps
注意this.setState触发的更新,不会调用上述的方法。如果this.setState的调用触发了上述的方法,则会导致死循环。只有当nextProps和this.props两者有变化的时候,才会调用this.setState来更新组件内部的state
shouldComponentUpdate(nextProps,nextState)
该方法决定了一个组件什么时候不需要渲染 ,如果使用的恰当则会提高性能
当返回true时则调用componentWillUpdate,render,componentDidUpdate,否则不会有后续的方法调用。
实际上,React做服务器端渲染的时候,基本上不会经历更新过程,因为服务端渲染,只需要产出HTML的字符串就好了,而初始化阶段就可以实现,所以一般情况下,服务器端是不会调用compentDidUpdate方法,如果调用了说明程序出错了,需要改进
销毁阶段:
表示组件从DOM中删除的过程
在销毁阶段只有一个生命周期方法:
componentWillUnmount
这个方法在组件被销毁前调用,主要执行一些清理工作,比如清除组件中使用的定时器,componentDidMount中手动创建的DOM元素等,以避免引起内存泄漏。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是react生命周期详解的详细内容。更多信息请关注PHP中文网其他相关文章!