text-overflow属性用于指定当文本溢出包含它的元素时,应该发生的事情。

CSS3 text-overflow属性
作用:text-overflow 属性规定当文本溢出包含元素时发生的事情。
语法:
text-overflow: clip|ellipsis|string;
clip:修剪文本。
ellipsis:显示省略符号来代表被修剪的文本。
string:使用给定的字符串来代表被修剪的文本。
注:所有主流浏览器都支持 text-overflow 属性。
CSS3 text-overflow属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
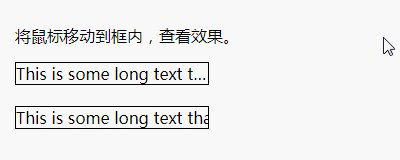
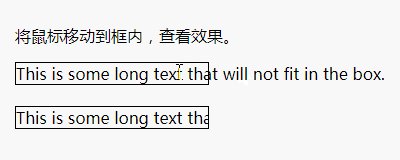
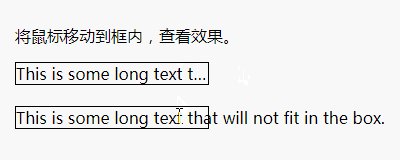
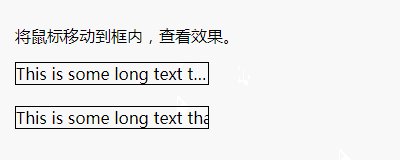
<p>将鼠标移动到框内,查看效果.</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<br>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>效果图:

本文参考:https://www.html.cn/book/css/properties/user-interface/text-overflow.htm
以上是text-overflow属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!