本篇文章给大家带来的内容是介绍sublime3如何快速创建html模板?快速创建html模板方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
1 安装 Package Control
1.1 ctrl + ` 呼出控制台
1.2 复制(不要带最外层的双引号,该代码仅适用于sublime text 3)
“import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' + pf.replace(' ','%20')).read())”
1.3 粘贴到控制台
1.4 回车
2 利用Package Control安装Sublime Tmpl
2.1 ctrl + shift + p 呼出Package Control界面
2.2 输入install
2.3 回车
2.4 输入SublimeTmpl
2.5 回车
3 使用Sublime Tmpl快捷键快速创建html5
ctrl + alt + h 新建一个html5文件
4.自定义模板
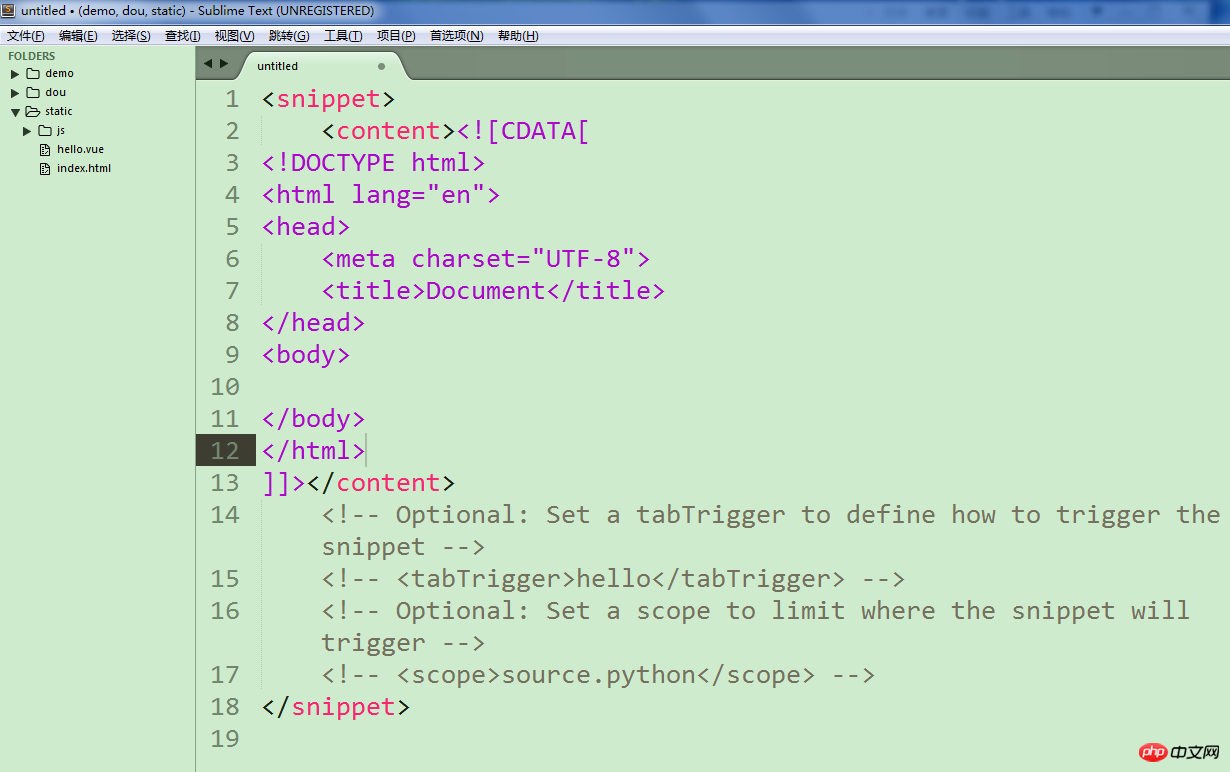
4.1 打开工具(Tools)--插件开发(Developer)--新建代码片段(New Snippet)

会出现下图:

4.2 在内写下你要的代码片段,注意的是代码片段要靠最左边。

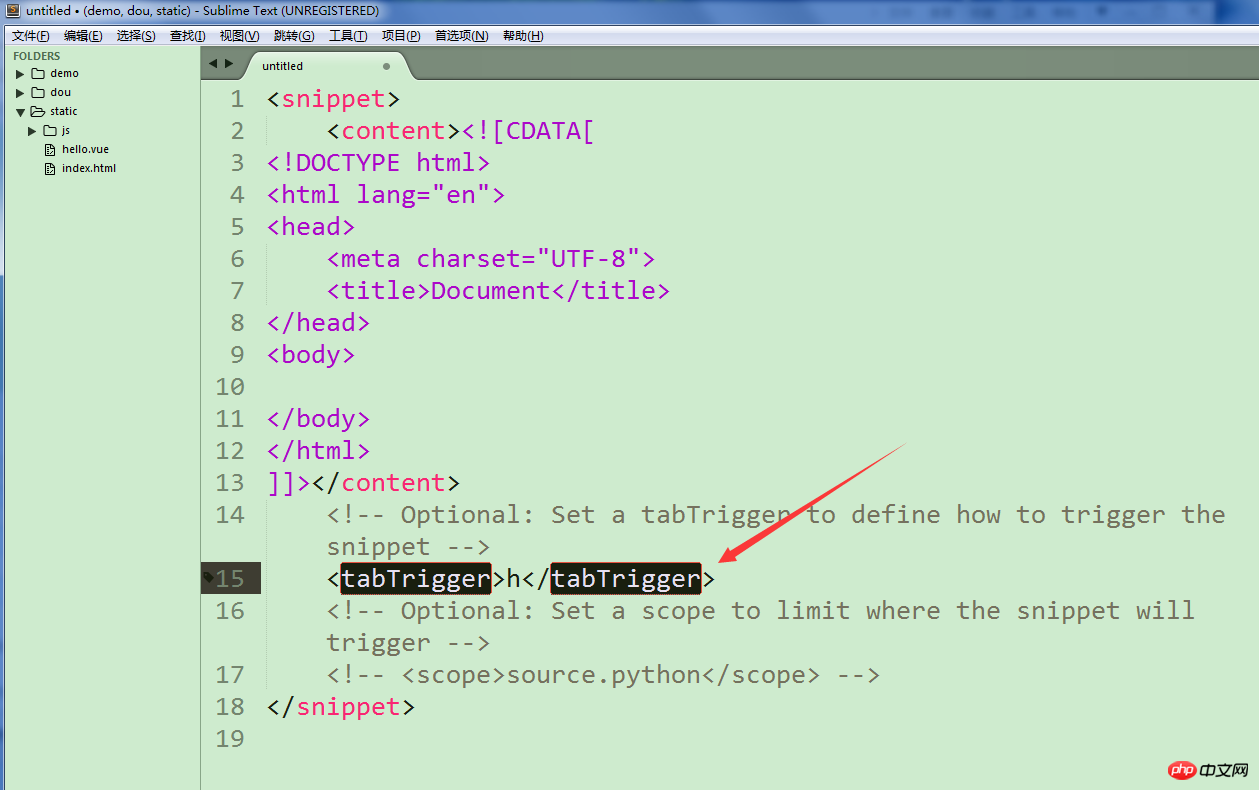
4.3 设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。

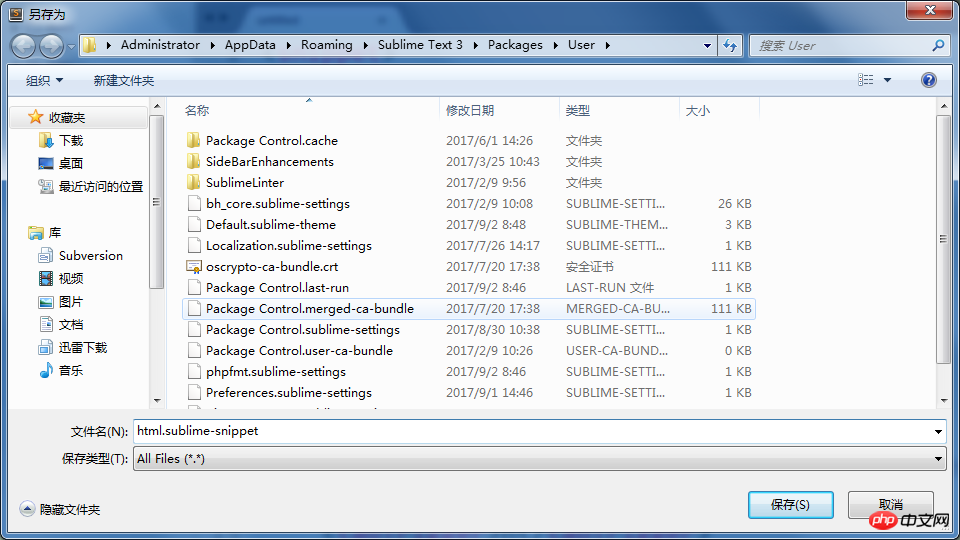
4.4 Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snippet

4.5 新建一个页面index.html,在index中输入一个h,然后按Tab键,就出现你设置的代码片段了。

以上是sublime3如何快速创建html模板?快速创建html模板方法的详细内容。更多信息请关注PHP中文网其他相关文章!