本篇文章主要的讲述了关于react搭建路由demo的详情。还有关于项目中react-router的介绍,接下来我们一起来看这篇文章吧
关于react-router网上有很多介绍,在这里必要唠叨,其中在项目中react-router和react-router-dom功能是一样的,引用一个就可以了。
1、react-router4.0以上的介绍。
发现一篇文章写得不错,在这里也必要唠叨一次了。请阅:初探 React Router 4.0
2、搭建的环境
a、使用create-react-app搭建
b、版本如下:
{
"name": "react-project-router",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
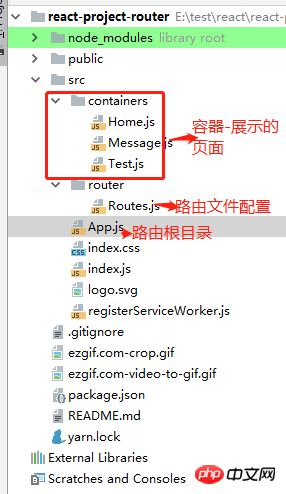
3、文件目录结构

4、index.js
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import Root from './router/Routes';
import registerServiceWorker from './registerServiceWorker';
const mountNode = document.getElementById('root');
ReactDOM.render(
<BrowserRouter>
<Root />
</BrowserRouter>,
mountNode
);
registerServiceWorker();
5、App.js
/*
App 应用总容器
*/
import React, { Component } from 'react';
class App extends Component {
render() {
return <p>{this.props.children}</p>;
}
}
export default App;
6、Router文件,路由配置
/*
Root, Router 配置
*/
import React from 'react';
import { Route, Switch, Redirect } from 'react-router-dom';
import App from './../App';
import Test from './../containers/Test';
import Home from './../containers/Home';
import Message from './../containers/Message';
const Root = () => (
<p>
<Switch>
<Route
path="/"
render={props => (
<App>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/home" component={Home} />
<Route path="/test" component={Test} />
<Route path="/message/:id" component={Message} />
{/*路由不正确时,默认跳回home页面*/}
<Route render={() => <Redirect to="/" />} />
</Switch>
</App>
)}
/>
</Switch>
</p>
);
export default Root;
7、相关组件代码(想看更多就到PHP中文网React参考手册栏目中学习)
/*
Home 主页
*/
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Home extends Component {
render() {
return (
<p id="home-container">
{/*search,state可以自定义,获取方法:this.props.location.search,this.props.location.state*/}
<Link to={{ pathname: '/test', search: '?name=homename', state: { mold: 'add' },aa:'dddd' }} className="home-link">
点击跳转到路由参数search,state使用
</Link>
</p>
);
}
}
export default Home;
/*
Test 主页
*/
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Test extends Component {
constructor (props) {
super(props)
}
render() {
return (
<p id="test-container">
<p>search:{this.props.location.search} </p>
<p>state:{this.props.location.state.mold} </p>
<p onClick={() => this.props.history.goBack()}>返回上一页</p>
<p onClick={() => this.props.history.push('/message/12')}>message页面</p>
</p>
);
}
}
export default Test;
/*
Message 主页
*/
import React, { Component } from 'react';
class Message extends Component {
constructor (props) {
super(props)
}
render() {
return (
<h3>Message{this.props.match.params.id}</h3>
);
}
}
export default Message;
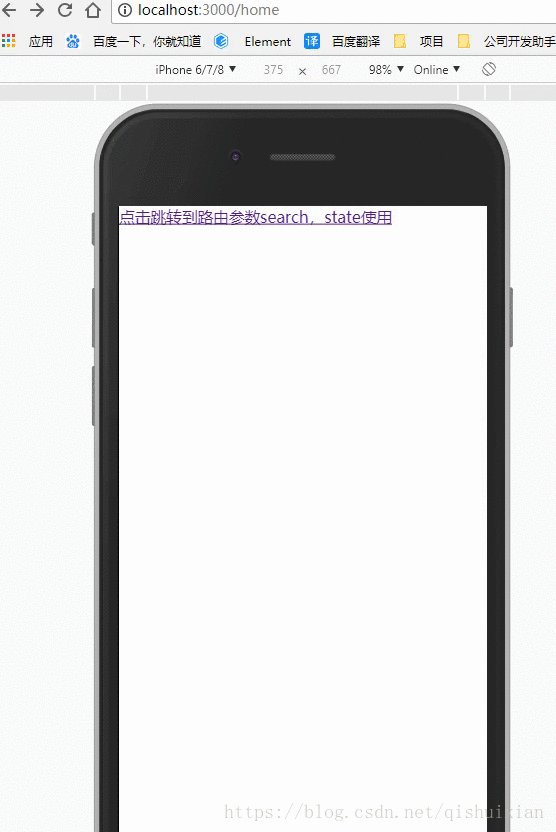
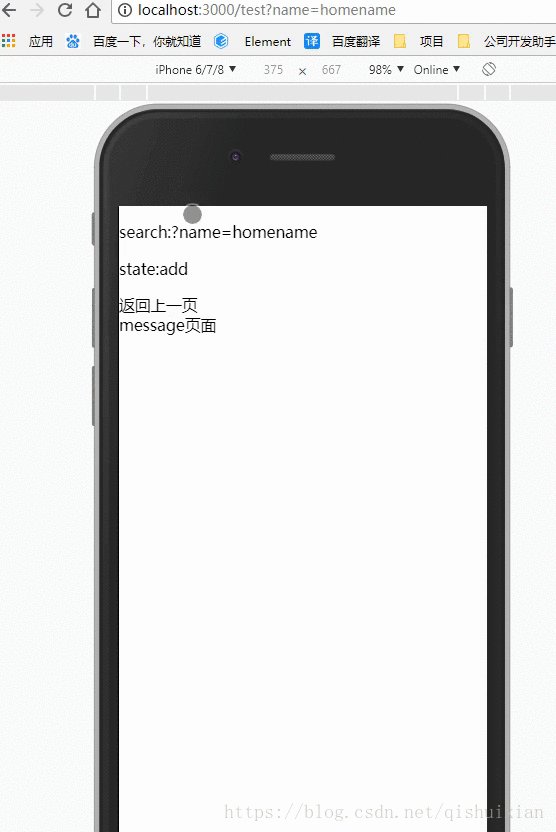
8、效果如下

本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是React路由如何搭建demo?react搭建路由demo的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!