这篇文章主要介绍了关于Laravel 开发环境部署之homestead 安装配置过程(windows系统),有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
Laravel 开发环境部署之homestead 安装配置过程(windows系统)
首先win7及以上系统需求;
安装virtual-box略过; 安装vagrnt.exe略过, 安装git略过;
安装完成后测试, gitbash打开

ok接下来, 稍微跟着学习一下什么是Homestead, 巴拉巴拉一堆稍微介绍了一下Homestead以后, 我们直接下载Homestead box;
接下来让我们开始进行 Homestead 的安装,首先我们需要下载 Homestead 虚拟机盒子,建议大家使用迅雷离线下载或者其他离线下载方式下载此盒子。
下载后的文件为 lt-homestead-3-0-0-2017082400.zip,请对其进行 zip 解压操作,解压成功后可以看到目录 lt-homestead-3-0-0-2017082400,此目录下包含两个文件:
· homestead-virtualbox-3.0.0.box(教程定制化过的 Homestead 盒子)
· metadata.json(盒子的导入配置文件)

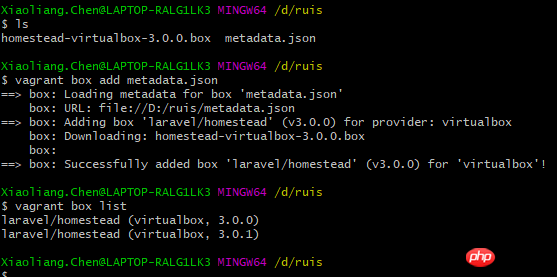
然后下面进行安装

当然了, 那个virtualbox, 3.0.0才是刚刚装好的; 另一个不要在意;
然后下载Homestead管理脚本,
cd ~ git clone https://git.coding.net/summerblue/homestead.git Homestead;
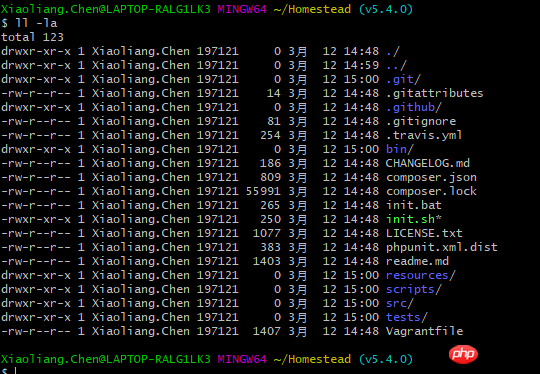
下好会发现有一个Homestead目录, 里面还有Homestead目录, 再进去就能看到详情

然后运行
bash init.sh

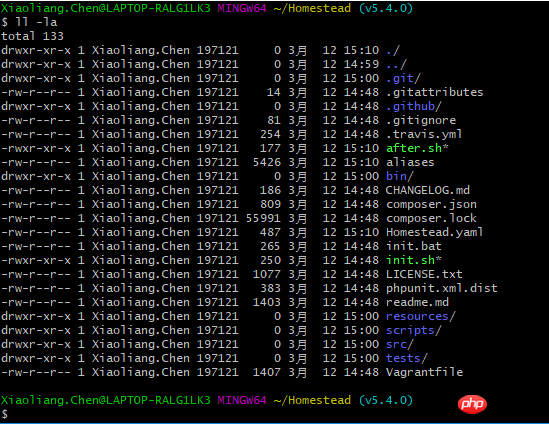
ll -la

对比(查看原文档)可发现, 多了after.sh Homestead.yaml aliases三个东西;
原文档:
 不要在意这些废话, 因为看了你也记不住这些, 到时候要用还是要回来翻资料;
不要在意这些废话, 因为看了你也记不住这些, 到时候要用还是要回来翻资料;
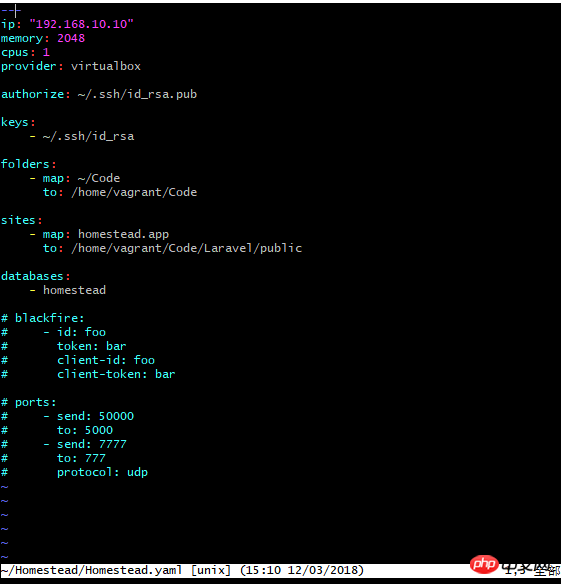
接下来配置 Homestead.yaml
直接vi Homestead.yaml, 发现有用, 哟西

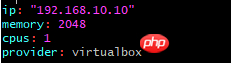
这一坨是虚拟机设置, 基本上用默认就ok

这一坨是SSH密钥登陆配置, authorize, 是指派登陆虚拟机授权链接的公钥文件, 填写的是主机上的公钥文件地址, 基本上也是默认值就ok 
原文:
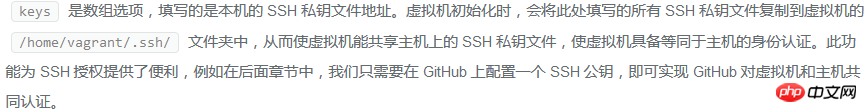
 keys 数组选项,填的是本机的SSH私钥文件地址, 虚拟机初始化时, 会将此填写的所有SSH私钥文件复制到虚拟机的 /home/vagrant/.ssh/文件夹中, 从而使虚拟机能共享主机上的SSH密钥文件, 使虚拟机具备等同于主机的身份认证.
keys 数组选项,填的是本机的SSH私钥文件地址, 虚拟机初始化时, 会将此填写的所有SSH私钥文件复制到虚拟机的 /home/vagrant/.ssh/文件夹中, 从而使虚拟机能共享主机上的SSH密钥文件, 使虚拟机具备等同于主机的身份认证.
在这里直接吧上面的authorize给添加到keys里面

原文:
 接下来生成SSH key;
接下来生成SSH key;
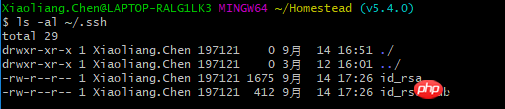
先检查是否已经生成过SSH key

一看, 哟呵有 id_rsa 和 id_rsa.pub, 完美
生成id_rsa和id_rsa.pub这一步就省略;(原文较长请自己输入链接翻阅);
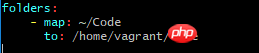
共享文件夹配置: 通过folders 来知名本机要映射到Homestead虚拟机上的文件夹.
map对应的是本机的文件夹, 格式E:/Homestead/Code
to对应的是Homestead上的文件夹;
统一配置为 map:~/Code

to:/home/vagrant/Code
为了配合这个~/Code, 我们就mkdir ~/Code; 这个Code就将会是我们放置所有laravel项目的文件目录;
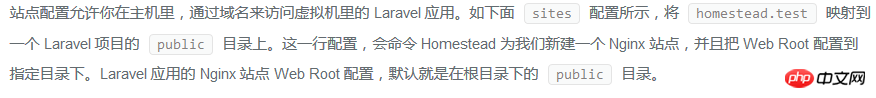
站点配置:
允许你在主机里,通过域名来访问虚拟机里的laravel应用.
原文:


修改windows的host文件
vi c:windows/system32/drivers/etc/hosts
最后面加一行 192.168.10.10 homestead.test
至此, 站点就配置好了, 后面创建了laravel项目后, 就可以通过浏览器访问homestead.test站点;
数据库配置:
用默认的就可以

自定义变量:
如果需要自定义一些在虚拟机上用的自定义变量, 可以在variables定义
在配置中未见, 也没啥用, 所以用原文档截图

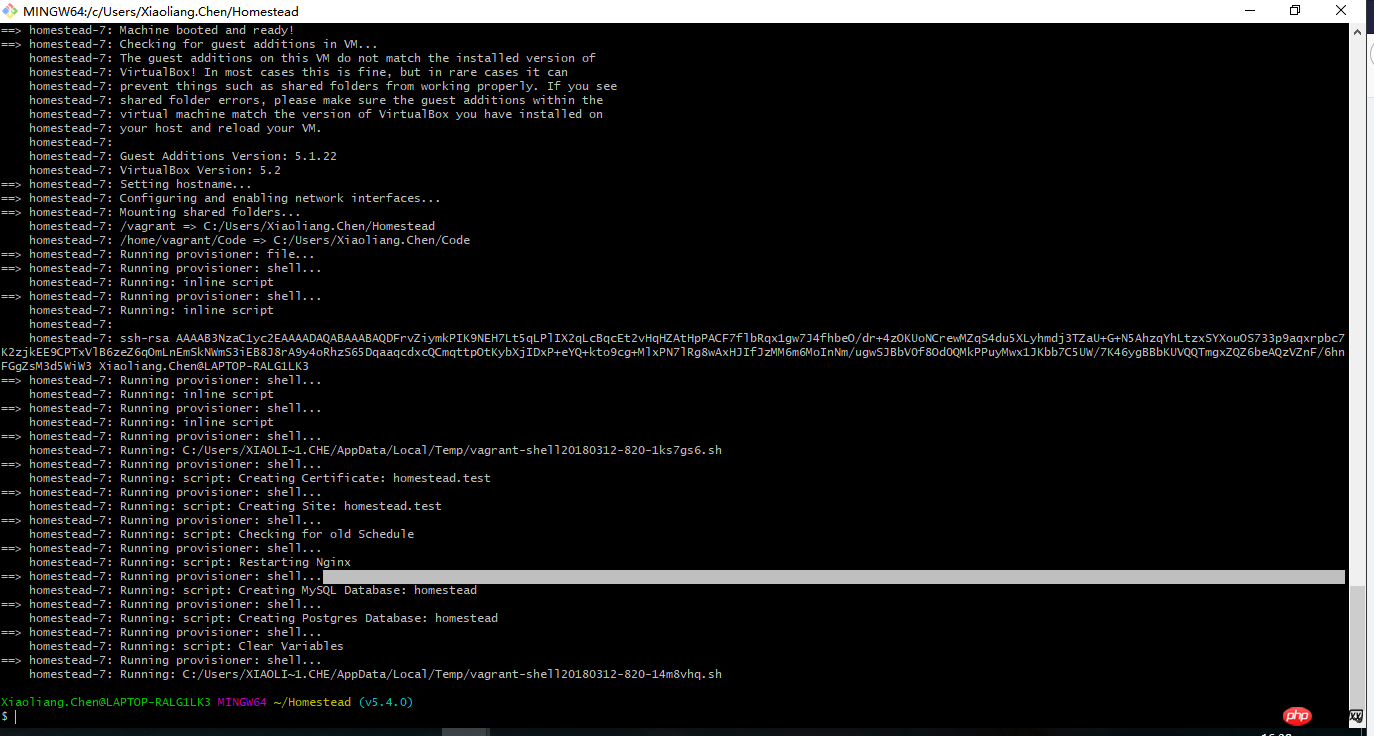
完事儿了以后, 配置大概就这么搞定了, 后面就可以vagrant up了
原文:

启动成功, 这边gitbash会显示
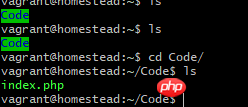
 然后vagrant ssh
然后vagrant ssh


只有一个Code文件夹; 我们皮一下, 在本机的C:~/Code里面 touch index.php;

可以看到在虚拟机里面有这个index.php

ok以后代码直接写在~/Code里面就好了; 不过记得时常 git push;
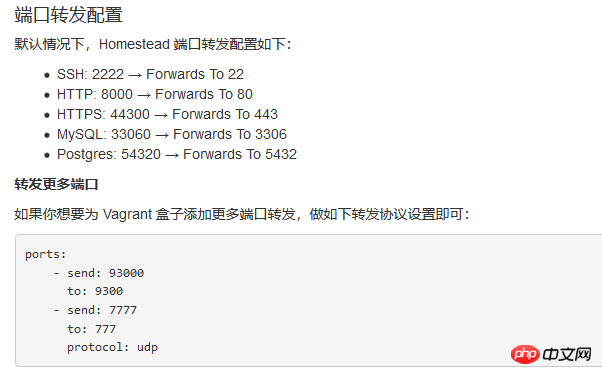
附录:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关课程推荐:
以上是Laravel开发环境部署之homestead 安装配置过程(windows系统)的详细内容。更多信息请关注PHP中文网其他相关文章!