这篇文章主要介绍了关于纯css实现鼠标移入逐渐高亮,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
本例子主要使用transition来实现鼠标移入之后,标签逐渐高亮,存在渐进的过程。具体的做法:将background-color,color等属性,作为一个动画来执行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标移入文本高亮显示</title>
<style type="text/css">
li{
width: 400px;
list-style: none;
line-height: 2rem;
color: black;
transition: background-color 1s linear,color 1s linear;
-webkit-transition: background-color 1s linear,color 1s linear;
-moz-transition: background-color 1s linear,color 1s linear;
-o-transition: background-color 1s linear,color 1s linear;
}
li:hover{
background-color: #FF3d67;
color: blue;
}
</style>
</head>
<body>
<ul>
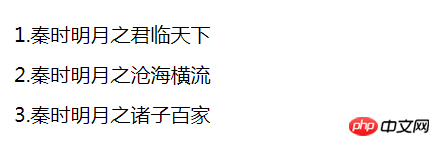
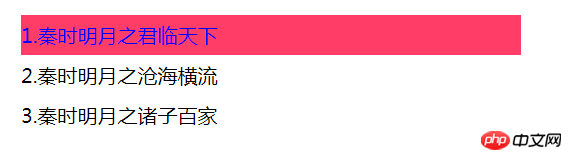
<li>1.秦时明月之君临天下</li>
<li>2.秦时明月之沧海横流</li>
<li>3.秦时明月之诸子百家</li>
</ul>
</body>
</html>效果对比
 |
 |
相关推荐:
以上是纯css实现鼠标移入逐渐高亮的详细内容。更多信息请关注PHP中文网其他相关文章!