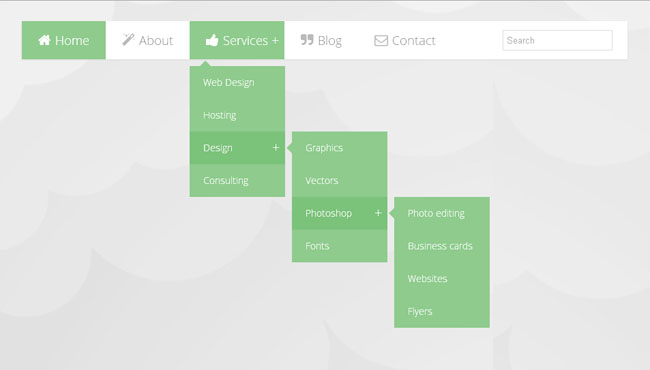
多級CSS3下拉式選單導航
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16May2016
這篇文章主要介紹了jquery實現簡單的二級導航下拉選單效果,涉及jquery滑鼠事件動態操作頁面元素樣式及Ajax調用的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
26Sep2018
在當下網頁結構當中,導航的選單列佔據了一個很重要的位置,因為不僅可以展示範例,還可以給你對於內容最直觀的印象,眾所周知的是在html中
21Jul2016
PHP導覽下拉選單的實作如此簡單。複製程式碼 程式碼如下: style #sddm li a:hover { background: #49A3FF} #sddm div { position: absolute; visibility: hidden; margin: 0; padding: 0; background: #EAEBD8; border: 1px


Hot tools Tags

Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔

Hot Article
如何在 Spring Boot 中將多個 Spring Data JPA 儲存庫連接到不同的資料來源?
24Oct2024java教程
LUNA 單日漲幅超過 300%:下一個 AI Meme 幣?
29Oct2024網路3.0
如何處理跨平台 Go 庫中特定於作業系統的程式碼?
24Oct2024Golang
如何在 MySQL 查詢中使用 REGEXP 進行精確字串比對:當 LIKE 失敗時,替代方案是什麼?
26Oct2024mysql教程
儘管有 W3 規範,如何在 Safari 和 IE 中使用填充來設定選擇清單的樣式?
24Oct2024css教學