jQuery線性豎直時間軸程式碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
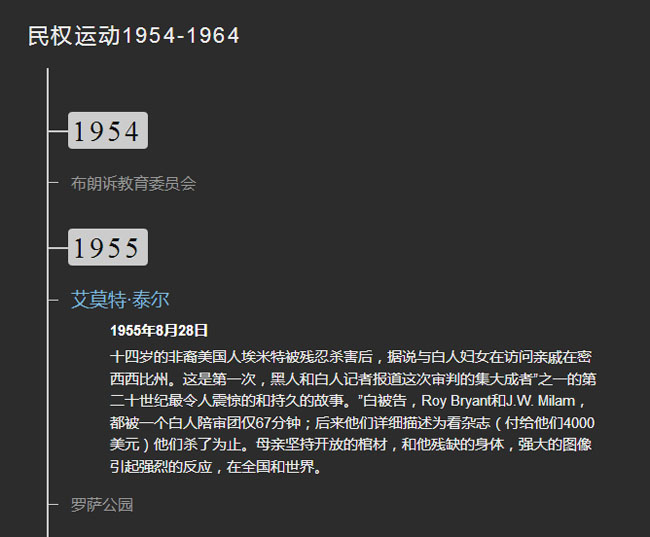
 jQuery程式碼實現發展歷程時間軸特效_jquery
jQuery程式碼實現發展歷程時間軸特效_jquery16May2016
這篇文章主要介紹了jQuery代碼實現發展歷程時間軸特效代碼,帶有左右箭頭,數字時間軸選項卡切換特效,有需要的小伙伴們可以來參考下
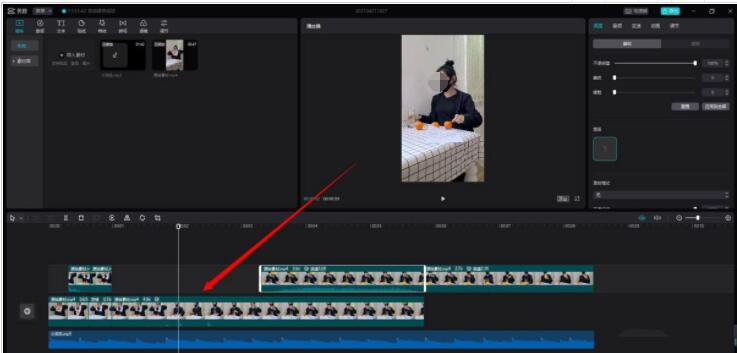
 剪映怎麼製作彩虹特效 剪映專業版影片加入彩虹光影特效的教學
剪映怎麼製作彩虹特效 剪映專業版影片加入彩虹光影特效的教學12Jun2024
1、新增素材,先進行剪輯。 2.點選左上角的特效。 3.選擇光影4、首次使用彩虹特效,需先連網下載。 5.下載好後,點選特效可以預覽效果。 6.點選特效右下角的加號,即可新增在時間軸上。
 如何使用HTML、CSS和jQuery製作一個動態的時間軸
如何使用HTML、CSS和jQuery製作一個動態的時間軸24Oct2023
如何使用HTML、CSS和jQuery製作一個動態的時間軸,需要具體程式碼範例時間軸是一種常見的展示時間順序和事件流程的方式,非常適合用於展示歷史事件、專案進度等。使用HTML、CSS和jQuery技術,可以輕鬆地製作出一個動態的時間軸效果。本文將介紹如何使用這些技術實現一個簡單的時間軸效果,並提供具體的程式碼範例。首先,我們需要用HTML建立一個基本的時間軸結
 jquery+swiper實現時間軸tab滑動切換顯示效果
jquery+swiper實現時間軸tab滑動切換顯示效果09Sep2022
根據時間軸進行tab頁面內容切換?以下這篇文章為大家介紹jquery時間軸tab切換效果實現結合swiper實現滑動顯示效果的方法,希望對大家有幫助!
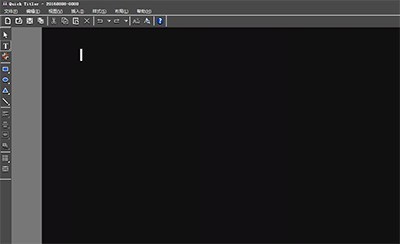
 edius製作字幕雷射效果的圖文方法
edius製作字幕雷射效果的圖文方法17Apr2024
在時間軸軌道中建立QuickTitle字幕,然後進入字幕編輯介面,在文字輸入欄中輸入文字,在右側文字屬性中進行字體修改和顏色設定。使用【邊緣】將邊緣設定為白色,寬度為5;設定浮雕效果為內部,角度數值為:3;邊緣高度:3;照明X軸:1;照明Y軸:2;照明Z軸:-3;字幕類型設為靜止,然後點擊左上角的儲存。在特效面板中,把字幕混合中【左面雷射】特效拖曳到字幕軌道上,然後右鍵選擇【持續時間-入點】,設定完成後觀看效果。
 Camtasia Studio給予素材插入過渡效果的詳細步驟
Camtasia Studio給予素材插入過渡效果的詳細步驟07Jun2024
1、準備一個素材,只有一個素材。 2.點選左側的轉換,在轉換效果中隨便找一個特效,直接拖曳到時間軸上。 3.對於單一素材,這個轉換特效只能在素材的頭部和尾部生效,圖中綠色的部分就是特效。 4.在空白的地方框選這個素材,選取素材會高亮。 5.點擊時間軸上方的裁剪按鈕,素材就會一分為二。 6.可以看到圖中有打補丁的效果的樣式就是已表示,裁切成功了。 7.最後拖曳一個特效到這個裁切的地方,圖中高亮的地方就是特效了。


Hot tools Tags

Hot Tools

jQuery時間軸公司發展歷程特效
jQuery時間軸公司發展歷程特效是一款基於swiper.js製作企業發展歷程水平時間軸,帶有波浪背景的水平時間軸滾動特效。