困擾如何使用 VSCode 輕鬆編輯 Markdown 檔案? php小編柚子為大家帶來 VSCode 編輯 Markdown 的詳細指南。本教學將手把手引導您設定 Markdown 預覽、使用語法高亮和程式碼區塊等功能,幫助您輕鬆有效地編輯和建立 Markdown 內容。繼續閱讀,了解 VSCode 編輯 Markdown 的秘訣,讓您的寫作體驗更輕鬆、更順暢!
首先開啟Vscode編輯器。

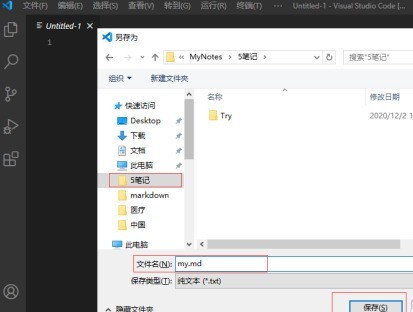
按Ctrl S儲存,選擇儲存目錄,檔案名稱設定為md文件,點選儲存。

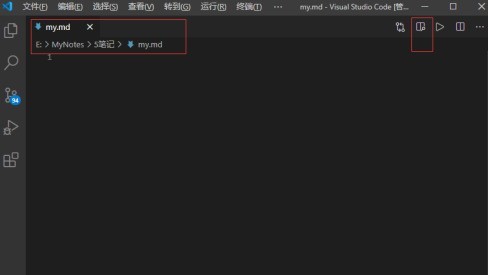
這樣就建立了Markdown文件,點選右側的【開啟側邊預覽】。

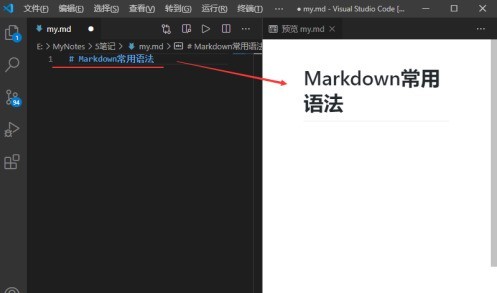
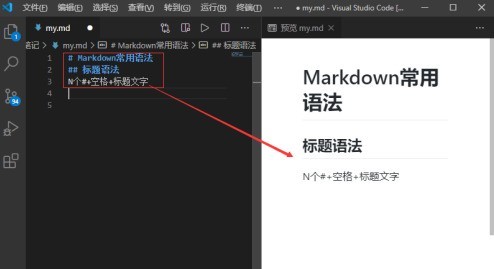
這樣當我們再Vscode編輯,就可以同時在右側查看Markdown效果

設定標題:輸入#號空格或tab 文字,一共六級標題分別對應六個#號。

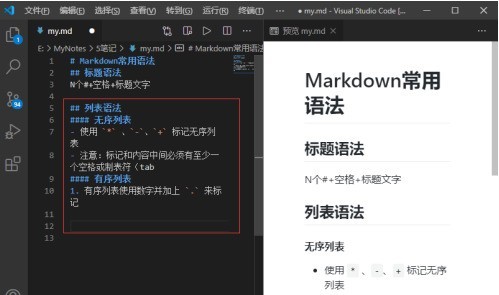
清單:使用 * 、-、 後面新增空格或Tab可以輸入無序列表;使用數字並加上 . 然後按空格或Tab鍵就可以建立有序列表。

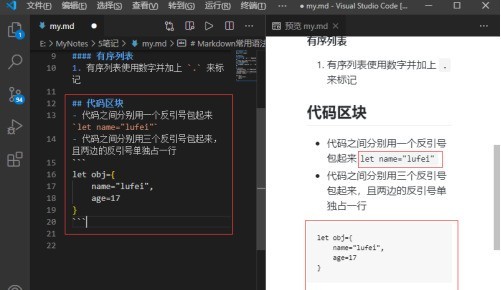
單行程式碼:程式碼之間分別用一個反引號包起來
#程式碼區塊:程式碼之間分別用三個反引號包起來,且兩邊的反引號單獨佔一行

以上是Vscode怎麼編輯Markdown_Vscode編輯Markdown的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!