
每天10題,100天后,搞定所有前端面試的高頻知識點,加油! ! ! ,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會好一點,當然如果你有比我更好的答案,歡迎留言區留言,一起探討技術之美。
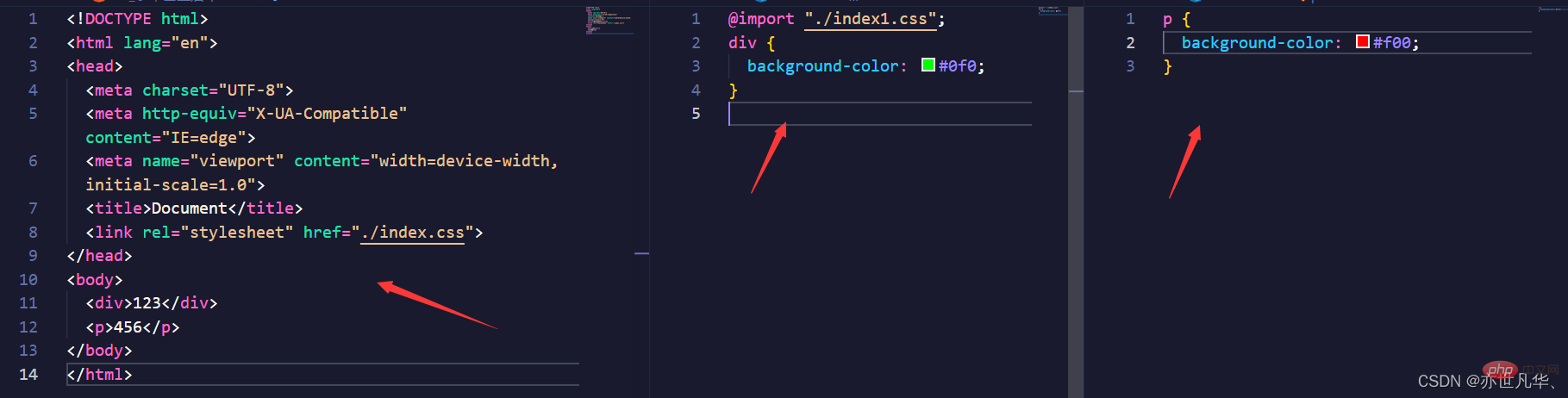
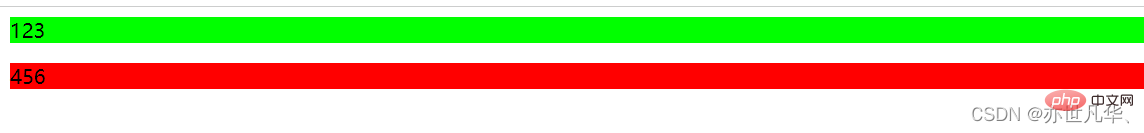
我:呃~,link是先出現的,後面才出現了@import,這也就導致了link相容性是比@import要好的,其次是載入順序方面,瀏覽器中先載入標籤link,後來載入@import的,整出程式碼如下:


【相關推薦:web前端開發】
我:呃~,它們要實現的功能大體是一致的,但是有本質的區別,如下:
title與h1的區別:
title作用是概括網站訊息,顯示在網頁的標題上,可以告訴搜尋引擎或使用者關於這個網站的內容主題是什麼。
h1作用是概括文章主題內容,顯示在網頁內容上,可以告訴我們網站的內容主要是什麼
##b和strong的區別:
b是實體標籤,用來給文字加粗,沒有實際意義;strong是邏輯標籤,用來加強字元語氣的,強調內容的重要性,為符合css3規範,b盡量少用,用strong就行。i和em的區別:
i是實體標籤,用來做文字傾斜的,沒有實際意義,更多用在字體圖示上;em是邏輯標籤,強調字元內容的,更多用在專業術語上。
我:呃~,title是滑鼠移入到圖片顯示的值,alt是圖片無法載入時顯示的值。
我:呃~,好的,總結如下:#png:無損壓縮,尺寸體積比jpg/jpeg的大,適合做小圖示。
jpg:採用壓縮演算法,有一點失真,比png體積小,適合做中大圖。
gif:一般是做動圖的。
webp:同時支援有損和無損壓縮,相同品質的圖片,webp具有較小的體積但相容性較差。
#我:呃~,好的,CSS盒子模型分為:標準盒模型、IE(怪異)盒子模型,如下:#標準盒子模型:margin、border、padding、content
IE盒模型:margin、content(border padding content)
#CSS轉換盒子模型:
box- sizing: content-box; /*標準盒子模型*/box-sizing: border-box; /*IE盒模型*/
我:呃~,line-height是每一行文字的高,如果文字換行則整個盒子高度會增大(行數*行高)
height是固定值,就是這個盒子的高度。
我:呃~,#CSS選擇器主要有以下幾種:
通配符選擇器( * )、id選擇器( # )、類別選擇器( . ) 、標籤選擇器( div、p、h1... )、相鄰選擇器( )、後代選擇器( ul li )、子元素選擇器( > )、屬性選擇器( a[href] )等
#CSS屬性#可以繼承的#有:font-size、 color、line-height等文字系列,不可繼承的有:border、padding、margin等盒子屬性
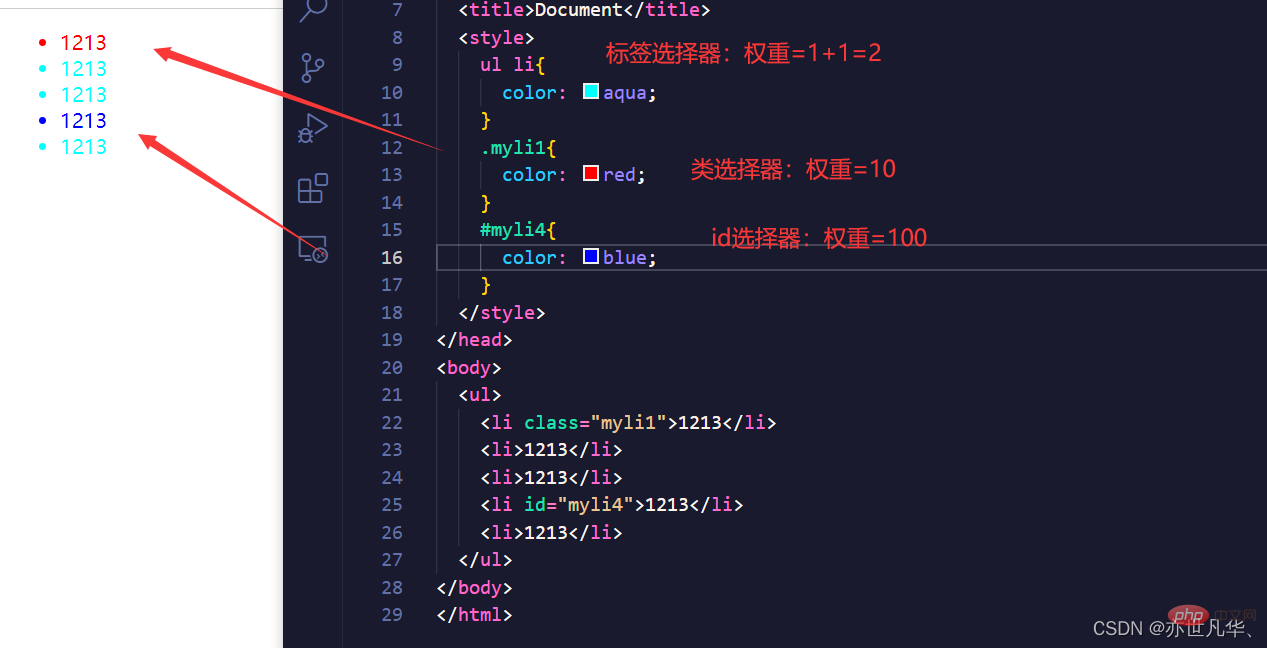
我:呃~,從優先權比較來說:!important>內嵌樣式>id>class>標籤>通配。優先順序的計算的話,我們可以為CSS設定權重:!important權重最高可以忽略,透過計算可以看出哪個權重值更高,當前頁面的樣式為什麼是這個樣式也就可以說通了:第一:內嵌樣式(style) 權重值:1000第二:id選擇器 權重值:10
第四:標籤&偽元素選擇器 權重值:1
第五:通配、>、 權重值:0

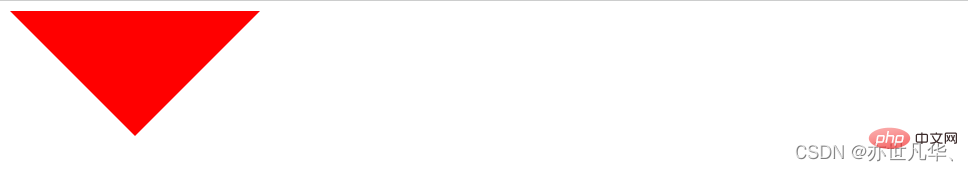
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,颜色为红色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body>

觸發BFC的條件:float的值:非none overflow的值:非visible
display的值為:inline-block、table-cell...
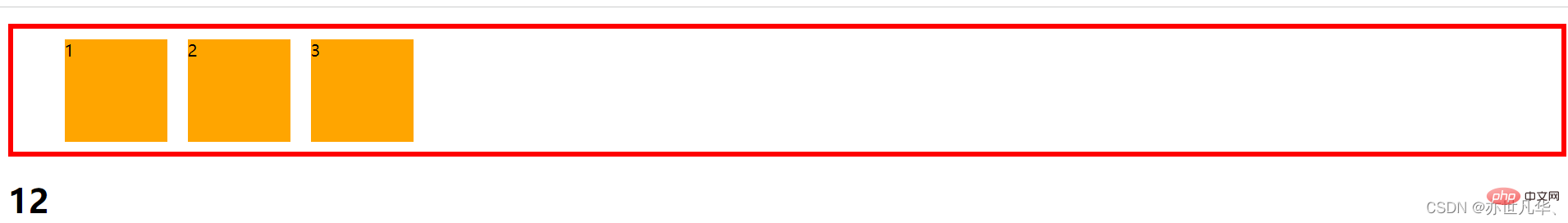
position的值為:absoute、fixed<style> ul{ list-style: none; border: 5px solid red; overflow: hidden; /* 设置BFC */ } ul li { width: 100px; height: 100px; background-color: orange; margin: 10px; float: left; } </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <h1>12</h1> </body>
(學習影片分享: web前端入門
web前端入門
程式設計基礎影片)
以上是看看這些前端面試題,帶你搞定高頻知識點(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!