webpack打包node時fs報錯的解決方法:1、在Webpack專案安裝bable打包工具;2、查看打包失敗的資訊;3、直接卸載原始Nodejs,重新下載穩定的Node版本;4、使用prefetch提前快取將要使用的js模組。

本教學操作環境:Windows10系統、node v10.16.0版、Dell G3電腦。
webpack打包node時fs報錯怎麼辦?
webpack問題記錄解決Error: Cannot find module 'node:fs/promises'
在Webpack專案安裝bable打包工具後打包失敗,出現Error: Cannot find module ' node:fs/promises':
ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js):Error: Cannot find module 'node:fs/promises'
試了網路上很多方案,說cnpm的版本不對的等等,但都沒什麼效果。
最後解決:直接卸載原始Nodejs,下載最新的穩定 Node 版本,就可以解決。


[webpack-cli] Error: Conflict: Multiple chunks emit assets to the same filename main.js (chunks main and vendors-node_modules_core-js_modules_es6_function_bind_js-node_modules_core-js_modules_es6_ob-dc6264)
衝突:多個chunks 將資產傳送到相同的檔案名稱main.js
將輸出的filename改為按名字自動修改。
output: {
path: path.join(__dirname, '../dist'),
filename: '[name].js'},
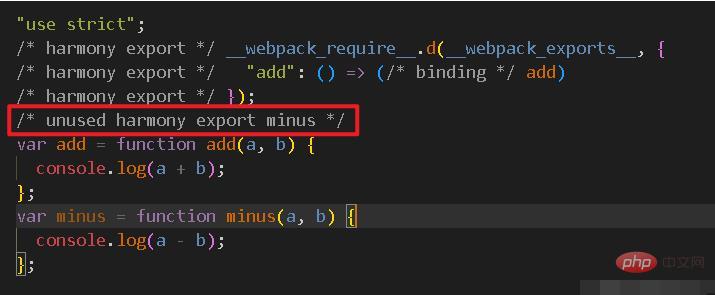
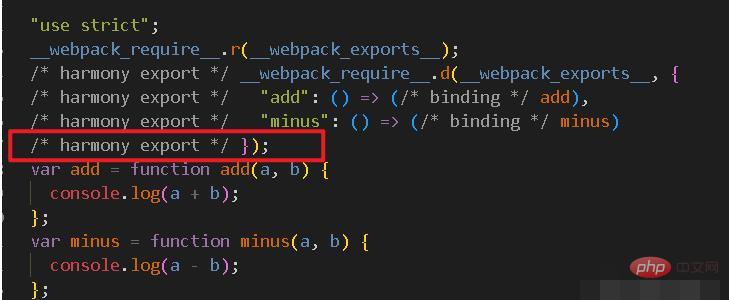
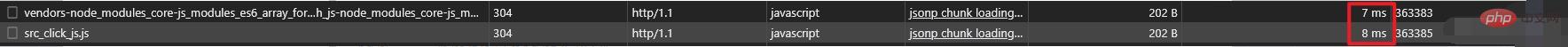
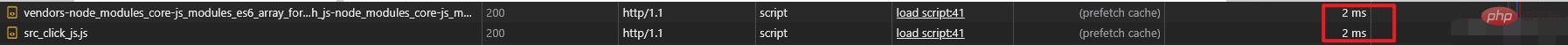
使用prefetch提前快取將要使用的js模組。 
顯示prefetch catch。  推薦學習:《node.js影片教學》
推薦學習:《node.js影片教學》
以上是webpack打包node時fs報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!