VSCode中怎麼配置同步?這篇文章跟大家分享下VSCode官方的設定同步方案,簡單單同步你的VSCode全部配置,希望對大家有幫助!

這幾天在遷移電腦工作環境,對於VSCode,我實在不想從頭做下載插件、配置程式碼規則這樣的事情,於是求助百度,搜尋結果靠前的解決方案基本上都是使用Setings Sync插件,於是我就從了。 【推薦學習:vscode教學、程式設計教學】
經過好一番折騰,甚至還踩了網路都很難找到解決方案的坑,誠意滿滿地寫了一篇同步的文章。然後就有朋友留言留言告訴我說官方有解決方案。


於是為了讓更多的朋友知道這個方案,我查了VSCode的官方文檔,決定再寫一篇VSCode配置同步的文章。
還是得肯定Settings Sync插件的功能的,雖然我踩了不少坑,但確實是滿足了我的需求。名字都是Settings Sync,兩者有啥關係嗎?
官方的解釋是:一毛錢關係都沒有!
兩種方式我都體驗了,我的體會就是:還是官方的香,方便地不是一點半點,強烈推薦直接本文介紹的官方同步方案!

接下來介紹一下VSCode官方的設定同步方案,正文開始。
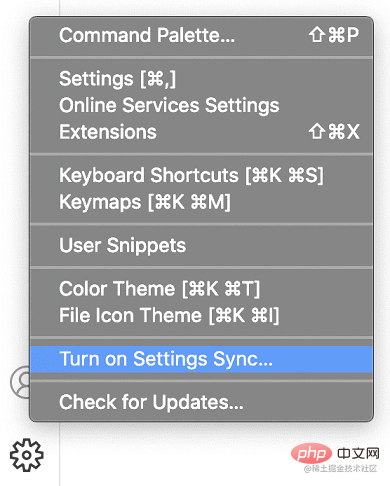
Settings Sync功能預設是關閉的,點選VSCode左下方的齒輪,開啟Settings Sync功能

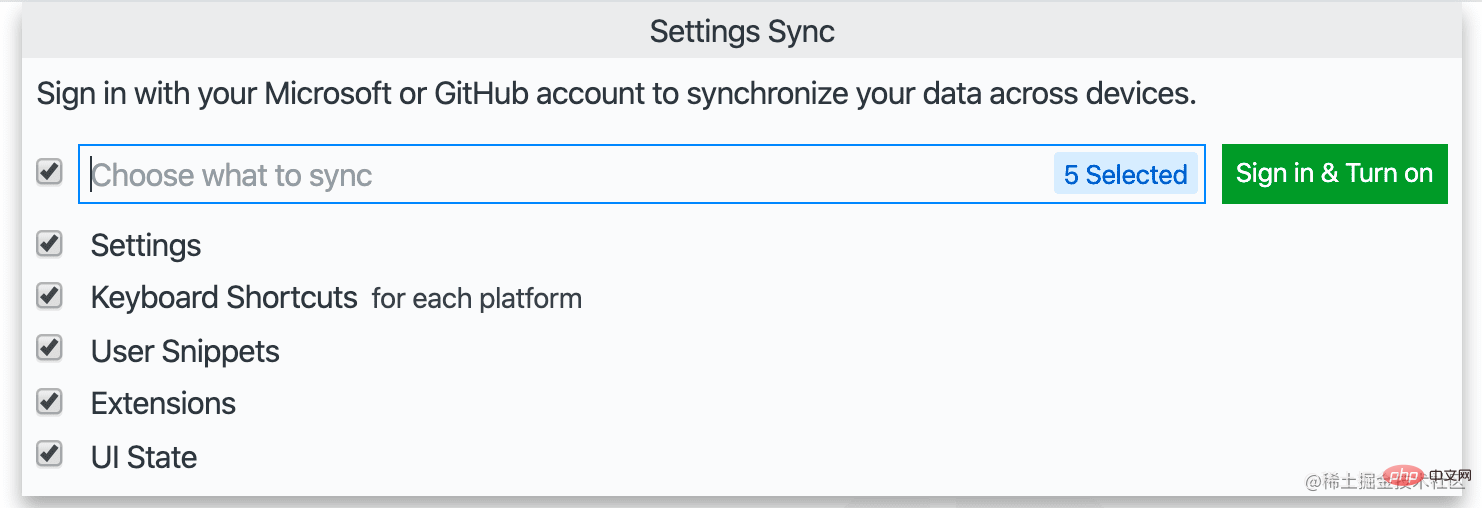
接下來會出現如下介面,讓你選擇你想同步的內容,包含下列5種(嫌麻煩直接全選就可以了) :

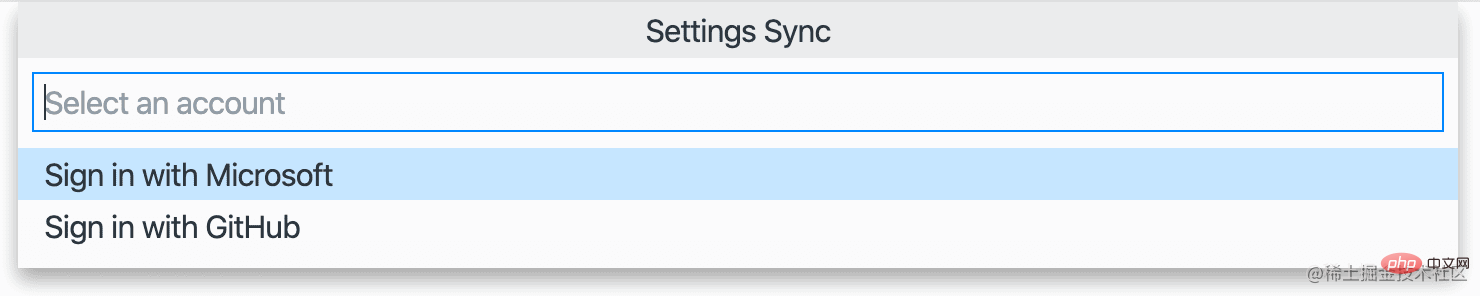
點選Sign in & Turn on 按鈕,選擇登陸的方式,選擇哪一種不重要,只要你以後都使用同一個帳號登陸就可以。

這裡我選擇Sign in with your GitHub。
選擇登陸方式並登陸成功之後,Settings Sync就是開啟狀態了,VSCode會在後台自動同步你剛才所選的內容。
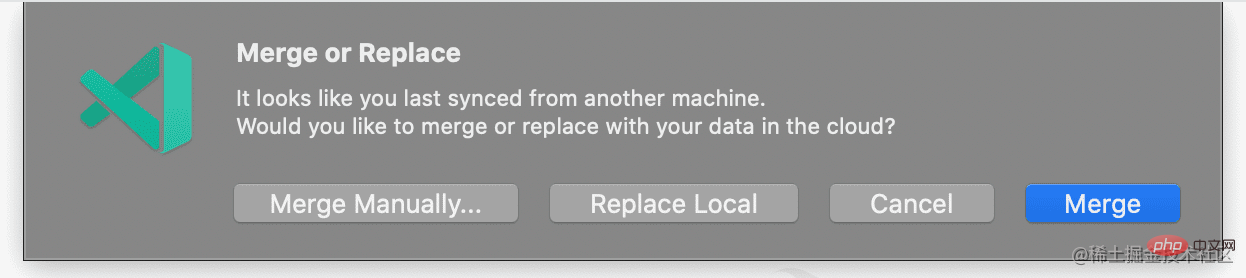
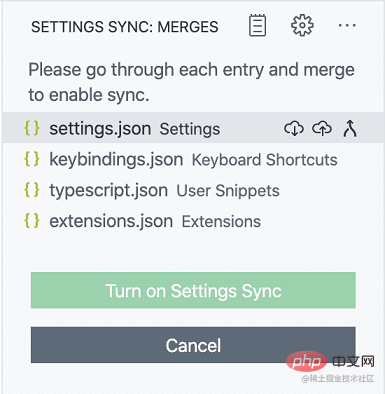
沒錯,到目前為止已經配置完了,是不是超級簡單。現在VSCode就已經默默地在後台給你同步配置了,當你同步其他設備上傳的配置的時候,可能會彈出以下對話框,按照自己的需求進行處理即可。


還是依照自己的需求處理即可。
可以。
你可以在任意時間關閉Settings Sync,然後使用另一個帳號開啟Settings Sync就可以了。
VSCode會在同步資料的同時保存你本機和遠端的資料備份,當遇到設定錯誤問題的時候,你可以進行回退。
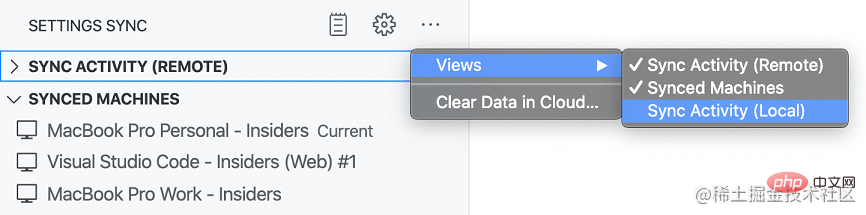
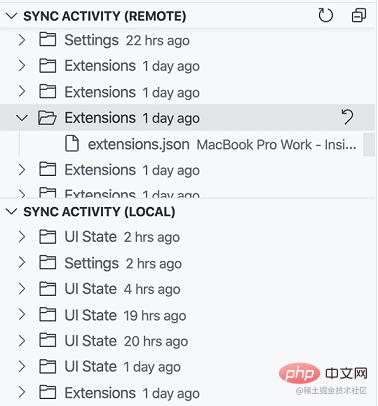
在指令面板中使用Settings Sync: Show Synced Data 指令,你可以看到3種同步記錄的視圖
需要注意的是,**SYNC ACTIVITY(LOCAL)**視圖預設是關閉的,可以參考下圖的方式進行展示。

在**SYNC ACTIVITY(REMOTE)或SYNC ACTIVITY(LOCAL) **視圖中選擇你想回退的版本,點擊右側的圖示回退就可以了。

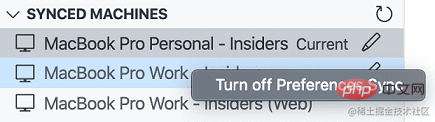
#SYNCED MACHINES檢視中顯示的是你曾經同步過配置的所有設備,並根據VSCode的版本(內測版/穩定版)以及設備作業系統自動命名。你可以點選「鉛筆」按鈕修改名字。你也可以在對應的裝置上右鍵選擇 Turn off Settings Sync 選單來停用該裝置的同步功能。

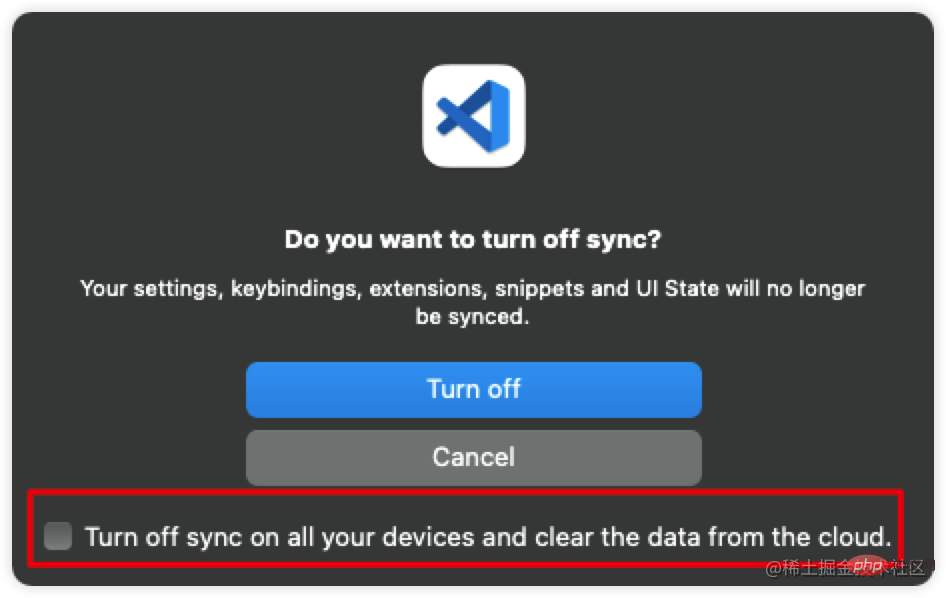
#點擊齒輪按鈕,再選擇Settings Sync is On 選單,記得勾選圖中的複選框,就可以刪除所有已儲存的配置。下次再開啟Settings Sync設定等於一切重新開始。

VSCode官方同步的方案就簡單介紹到這裡,足夠大部分的小伙伴使用了,如果有更多同步方面的問題,可以參考VSCode官方文件。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是怎麼配置同步? VSCode官方的設定同步方案分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!