4種刪除方法:1、利用length屬性刪除最後一個陣列元素,語法「array.length=原始陣列長度-1;」;2、利用delete運算子刪除最後一個陣列元素,語法“ delete 陣列名稱[陣列長度-1];”;3、使用pop()刪除最後一個陣列元素,語法「array.pop()」;4、使用splice()刪除最後一個陣列元素,語法「array.splice (-1,1)」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6陣列刪除最後一個元素的幾個方法
#方法1:利用length屬性刪除最後一個陣列元素
陣列的length屬性一般是用來設定或傳回陣列中元素的數目,即設定或傳回陣列長度。
我們可以利用設定陣列長度的特性,將length屬性的設定的比原始長度小,即可從陣列尾部刪除一個陣列元素。
語法:array.length=原始數組長度-1;
#範例:
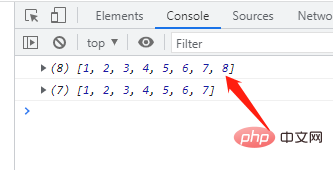
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

方法2:利用delete運算子刪除最後一個陣列元素
我們都知道陣列中的每個元素都有一個序號,這個序號從0開始,被稱為下標(Index) 。根據這個陣列下標,我們可以使用 陣列名[下標] 的形式來存取指定下標的元素。
存取到指定元素後,就可以利用 delete運算子來刪除該元素,但陣列長度不會改變;刪除後的該元素會變為空位元素,
只需要利用下標存取到最後一個陣列元素,並利用 delete運算子來刪除該元素即可。
語法:delete 陣列名稱[陣列長度-1];
#範例:
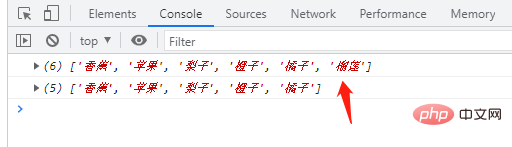
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[arr.length-1]; //删除最后一个数组元素
console.log(arr);方法3:使用pop()刪除最後一個陣列元素
pop() 方法用於刪除陣列的最後一個元素並傳回刪除的元素。
語法:array.pop()
注意:此方法改變陣列的長度!
範例:
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.pop();
console.log(arr);
方法4:使用splice()刪除最後一個陣列元素
使用splice ()可以從指定下標位置開始刪除一個或多個元素。
刪除元素的語法:
array.splice(index,howmany)
第1個參數 index 可以指定起始下標位置(即開始刪除元素的位置);
第2個參數 howmany 指定應該刪除的元素數目(即需要刪除的一個或多個元素)。
只需要將第2個參數 howmany 設為1,也就是刪除任一index位置的一個元素。
如果想要刪除最後一個陣列元素,就設定該方法第1個參數index的值為負數(-1),那麼就會以絕對值從陣列右側開始向左側定位;而第2個參數howmany的值要等於index的絕對值,也要設定為1,也可省略。
範例:
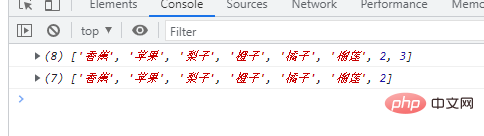
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲",2,3);
console.log(arr);
arr.splice(-1,1);
console.log(arr);
【相關推薦:javascript影片教學、程式設計影片】
以上是es6數組怎麼刪除最後一個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!