這篇文章帶大家看看怎麼利用CSS3濾鏡實現高級感拉滿的文字快閃切換動畫效果,希望對大家有幫助!

今天偶然看到這樣一類很有意思的文字快閃動畫:

#這類文字快閃切換效果運用得當的話,能比較好的吸引使用者的眼球。 【推薦學習:css影片教學】
當然,今天並非是想用 CSS 實現上述的的效果。在嘗試的過程中,我發現了另一類能夠使用CSS 非常輕鬆實現文字快閃動畫,運用了blur() 濾鏡和contrast() 濾鏡產生的融合效果,類似這樣:

這個技巧也在多篇文章中提及,本文再簡述下。
#本文的重點,模糊濾鏡疊加對比濾鏡產生的融合效果。單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給影像設定高斯模糊效果。
filter: contrast(): 調整影像的對比。
但是,當他們「合體」的時候,產生了奇妙的融合現象。
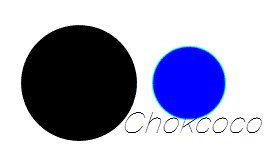
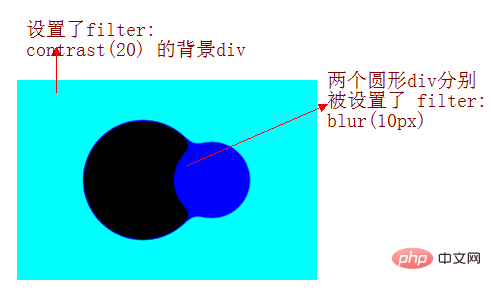
先來看一個簡單的例子:

CodePen Demo -- filter mix between blur and contrast
https: //codepen.io/Chokcoco/pen/QqWBqV
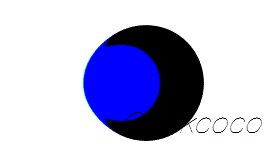
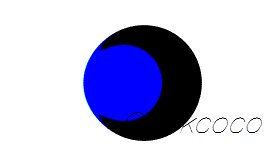
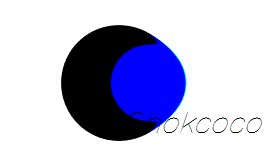
仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
上述效果的實作是基於兩點:
圖形是在被設定了filter: contrast() 的畫布背景上進行動畫的
進行動畫的圖形被設定了filter: blur()( 進行動畫的圖形的父元素需要是被設定了filter: contrast( ) 的畫布)
當然,背景色不一定是白色,我們稍稍修改上面的Demo,簡單的示意圖如下:

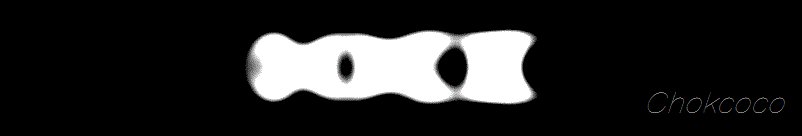
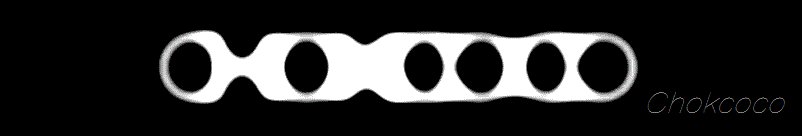
#利用上述的技巧,我們可以實現文字的融合效果,像是這樣:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
這樣,利用這個技巧,我們可以巧妙構思動畫:
多個文字依序出現(利用animation-delay 進行控制處理)
做到上一個文字消失的同時,下一個文字出現
#疊加上上述的濾鏡即可
核心程式碼如下:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
整段程式碼,核心需要注意@keyframes change 這個動畫,我們透過順序為文字添加上這個動畫(也就是利用animation -delay 順序加入了延時)實現了上一個文字消失的過程下一個文字顯示的效果。
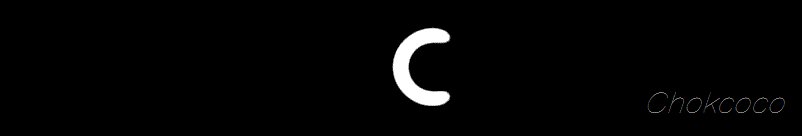
上述的.g-container 新增了這樣一句程式碼-- filter: contrast(15),去掉這句的話,效果是這樣的:

加上這句關鍵的程式碼-- filter: contrast(15),整個效果就如一開始的題圖所示:

CodePen Demo -- 純CSS 實作文字融合快閃切換效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整個動畫的兩個核心關鍵點:
利用了blur 濾鏡混合contrast 濾鏡產生融合效果
在上一個文字消失的過程中,顯示下一個文字,以此產生當前展示文字是由上個文字演變而來的效果
由此,你可以透過HTML 控製文字的條數、改變SASS 變數中表示動畫時長的$speed 和文字條數的$wordCount 以及最終@keyframes change 裡面的參數,不斷去調整優化你要的效果。演變出各種文字快閃效果。
好了,本文到此結束,希望這篇文章對你有幫助:)
##(學習影片分享:原文網址:https: //segmentfault.com/a/1190000040965698
作者:chokcoco
web前端入門)
以上是巧用CSS3濾鏡製作文字快閃切換動畫效果!的詳細內容。更多資訊請關注PHP中文網其他相關文章!