本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

js面試題
1、js資料型別
2、js變數和函數宣告的提升
3、閉包
html 靜態<script> 引入</script>js 動態插入<script></script><script defer></script> : 非同步加載,元素解析完成後執行<script async></script> : 非同步加載,但執行時會阻塞元素渲染17、陣列(array)方法
18、JavaScript 深淺拷貝?
19、說說非同步程式設計的實作方式?
20、說說物件導向程式設計思想?
#21、專案效能最佳化
22、什麼是單線程,和非同步的關係?
所有的物件都有__proto__屬性26、JS垃圾回收機制是怎麼樣的?
1.概述
js的垃圾回收機制是為了防止記憶體洩漏(已經不需要的某一塊記憶體還一直存在著),垃圾回收機制就是不停歇的尋找這些不再使用的變量,並且釋放掉它所指向的記憶體。
在JS中,JS的執行環境會負責管理程式碼執行過程中所使用的記憶體。
2.變數的生命週期
當一個變數的生命週期結束之後,它所指向的記憶體就會被釋放。 js有兩個變量,局部變量和全局變量,局部變量是在他當前的函數中產生作用,當該函數結束之後,該變量內存會被釋放,全局變量的話會一直存在,直到瀏覽器關閉為止。
3.js垃圾回收方式
有兩種方式: 標記清除、引用計數
標記清除:大部分瀏覽器使用這種垃圾回收,當變數進入執行環境(宣告變數)的時候,垃圾回收器將該變數進行了標記,當變數離開環境的時候,將其再度標記,隨之進行刪除。
引用計數:這種方式常常會造成記憶體的洩露,主要存在於低版的瀏覽器。它的機制就是追蹤某一個值得引用次數,當宣告一個變數並且將一個引用型別賦值給變數得時候引用次數加1,當這個變數指向其他一個時引用次數減1,當為0時出發回收機制進行回收。
27、逐進增強和優雅降級
vue面試題
1、vue優點
文件齊全,且文件為中文文件
【相關推薦:vuejs入門教學】
#2、vue父元件傳遞資料給子元件
3、子元件傳遞事件
#相同點:都可以控制dom元素的顯示和隱藏
的作用是什麼
#7、如何取得dom
#v-html
v-text
v-once
9、vue-loader是什麼?它的用途是什麼?
vue檔案的一個載入器,將template/js/style轉換為js模組
用途:js可以寫es6、style樣式
10、為什麼用key
11、axios及安裝?
vue專案中使用ajax時需要axios外掛程式
#下載方式cnpm install axios --save
13、請說出vue.cli專案中src目錄每個資料夾和檔案的用法
##########components存放元件########## ##app.vue主頁面入口############index.js主檔案入口#############ass存放靜態資源檔案############## ###########14、分別簡述computed與watch的使用情境###用官網的一句話來說,所有需要用到計算的都應該使用計算屬性。多條數據影響一條數據時使用計算屬性,使用場景購物車。
如果是一條資料更改,影響多個資料時,使用watch,使用場景搜尋框。
15、v-on可以監聽多個方法嗎?
#16、$nextTick的使用
17、vue元件中data為什麼必須是一個函數?
因為javaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是物件。
元件中的data寫成一個函數,資料以函數傳回值的形式定義,這樣每次復用元件的時候,都會傳回一份新的data,相當於每個元件實例都有自己私有的資料空間,他們值負責各自維護數據,不會造成混亂。而單純的寫成物件形式,就是所有元件實例共用了一個data,這樣改一個全部都會修改。
18、漸進式框架的理解
主張最少
可以根據不同的需求選擇不同的層級
19、vue在雙向資料綁定是如何實現的?
vue雙向資料綁定是透過資料劫持、組合、發布訂閱模式的方式來實現的,也就是說資料和視圖同步,資料發生變化,視圖跟著變化,視圖變化,資料也隨之改變
核心:關於vue雙向資料綁定,其核心是Object.defineProperty()方法
20、單頁應用與多頁面應用區別及缺點
單頁應用(SPA),通俗的說就是指只有一個主頁面的應用,瀏覽器一開始就載入所有的js、html、css。所有的頁面內容都包含在這個主頁上。但寫的時候,還是分開寫,然後再加護的時候有路由程式動態載入,單頁的頁面跳轉,只刷新局部資源。多用於pc端。
多頁面(MPA),就是一個應用程式中有多個頁面,頁面跳轉時是整頁刷新
單一頁面的優點:使用者體驗好,快,內容的改變不需要重新載入整個頁面,基於這一點spa對伺服器壓力較小;前後端分離,頁面效果會比較酷炫
單頁缺點:不利於seo;導航不可用,如果一定要導航需要自行實現前進、後退。初次載入時耗時多;頁面複雜度提高很多。
21、Vue 專案中為什麼要在清單元件中寫 key,其作用是什麼?
key是給每一個vnode的唯一id,可以依靠key,更準確, 更快的拿到oldVnode中對應的vnode節點。
22、父元件和子元件生命週期鉤子執行順序是什麼?
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> ;子mounted -> 父mounted
父beforeUpdate -> 子beforeUpdate ->子updated -> 父updated
父beforeUpdate ->父元件更新過程
組成中的data寫成一個函數,資料以函數傳回值的形式定義,這樣每次復用元件的時候,都會傳回一份新的data,相當於每個元件實例都有自己私有的資料空間,它們只負責各自維護的數據,不會造成混亂。而單純的寫成物件形式,就是所有的元件實例共用了一個data,這樣改一個全都改了。
25、vue和jQuery的區別jQuery是使用選擇器($)選取DOM對象,對其進行賦值、取值、事件綁定等操作,其實和原生的HTML的差異只在於可以更方便的選取和操作DOM對象,而資料和介面是在一起的。例如需要取得label標籤的內容:$("lable").val();,它還是依賴DOM元素的值。 Vue則是透過Vue物件將資料和View完全分開了。對資料進行操作不再需要引用對應的DOM對象,可以說資料和View是分離的,他們透過Vue對象這個vm實現相互的綁定。這就是傳說中的MVVM。
26、delete和Vue.delete刪除陣列的差異
delete只是被刪除的元素變成了empty/undefined 其他的元素的鍵值還是不變。 Vue.delete 直接刪除了陣列 改變了陣列的鍵值。
27、SPA首屏載入慢如何解決
安裝動態懶載入所需外掛程式;使用CDN資源。
28、vue專案是打包了一個js文件,一個css文件,還是有多個文件?
根據vue-cli腳手架規範,一個js文件,一個CSS文件。
29、vue更新陣列時觸發視圖更新的方法
push();
pop();
shift();
unshift() ;
splice();
sort();
reverse()
30、什麼是vue 生命週期?有什麼作用?
每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將實例掛載到 DOM 並在資料變更時更新 DOM 等。同時在這個過程中也會執行一些叫做 生命週期鉤子 的函數,這給了使用者在不同階段加入自己的程式碼的機會。
31、第一次頁面載入會觸發哪幾個鉤子?
beforeCreate, created, beforeMount,mounted
#32、vue取得資料在一般在哪個週期函數
created
beforeMount
mounted
33、created和mounted的區別
created:在模板渲染成html前調用,即通常初始化某些屬性值,然後渲染成視圖。
mounted:在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。
34、vue生命週期的理解
總共分為8個階段創建前/後,載入前/後,更新前/後,銷毀前/後。
建立前/後: 在beforeCreated階段,vue實例的掛載元素$el和資料物件data都為undefined,尚未初始化。在created階段,vue實例的資料物件data有了,$el還沒有。
載入前/後:在beforeMount階段,vue實例的$el和data都初始化了,但還是掛載之前為虛擬的dom節點,data.message還未替換。在mounted階段,vue實例掛載完成,data.message成功渲染。
更新前/後:當data變更時,會觸發beforeUpdate和updated方法。
銷毀前/後:在執行destroy方法後,對data的改變不會再觸發週期函數,說明此時vue實例已經解除了事件監聽以及和dom的綁定,但是dom結構依然存在。
35、vuex是什麼?
vue框架中狀態管理。
36、vuex有哪幾種屬性?
有五種,State、 Getter、Mutation 、Action、 Module
state: 基本資料(資料來源存放區)
getters:從基本資料衍生出來的資料
mutations :提交更改資料的方法,同步!
actions : 像一個裝飾器,包裹mutations,使其可以非同步。
modules : 模組化Vuex
37、vue全家桶
vue-cli、vuex、vueRouter、Axios
##38 、vue-cli 工程常用的npm 指令有哪些?
#41、v-for 與v-if 的優先權?
v-for 和v-if 同時使用,有一個先後運行的優先權,v-for 比v-if 優先權更高,這就說明在
v-for 每次的循環賦值中每一次調用v-if 的判斷,所以不推薦v-if 和v-for 在同一個標籤中同時使用。
42、 vue 常用的修飾符?
事件修飾符
v-model 的修飾符
#鍵盤事件修飾符
系統修飾符
.left
<button>事件对象</button>
47、如何取得dom?
48、vue路由跳到
(一)宣告式導覽router-link
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。 <router-link> <router-link> //name,path都行, 建议用name</router-link></router-link>
<router-link> <router-link> <router-link> //传递对象 <router-link></router-link></router-link></router-link></router-link>
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
1.路由配置:
name: 'home',
path: '/home'
2.跳转:
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
3.获取参数
html取参: $route.query.id
script取参: this.$route.query.id
1.路由配置:
name: 'home',
path: '/home/:id'(或者path: '/home:id')
2.跳转:
this.$router.push({name:'home',params: {id:'1'}})
注意:
// 只能用 name匹配路由不能用path
// params传参数(类似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否则刷新参数消失
3.获取参数
html取参:$route.params.id
script取参:this.$route.params.id
1.路由配置:
name: 'home',
path: '/home/:id'
2.跳转:
this.$router.push({path:'/home/123'})
或者:
this.$router.push('/home/123')
3.获取参数:
this.$route.params.id
this.$router.replace
跳到指定url路徑,但是history堆疊中不會有記錄,點擊返回會跳到上上個頁面(就是直接替換了當前頁面)每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
Vue.js 3.0, 放弃了Object.defineProperty ,使用更快的ES6原生 Proxy (访问对象拦截器, 也称代理器)
50、Computed和Watch的区别
computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的 属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每 当监听的数据变化时都会执行回调进行后续操作。
运用场景:
Computed 和 Methods 的区别
51、过滤器 (Filter)
52、axios是什么
易用、简洁且高效的http库, 支持node端和浏览器端,支持Promise,支持拦截器等高级配置。
53、sass是什么?如何在vue中安装和使用?
sass是一种CSS预编译语言安装和使用步骤如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>55、如何解决数据层级结构太深的问题
在开发业务时,经常会岀现异步获取数据的情况,有时数据层次比较深,如以下代码: span 'v-text="a.b.c.d">, 可以使用vm.$set手动定义一层数据: vm.$set("demo",a.b.c.d)
56、vue常用指令
57、$route和$router的区别
58、怎样理解 Vue 的单项数据流
59、虛擬DOM是什麼?有什麼優缺點?
由於在瀏覽器中操作DOM是很昂貴的。頻繁操作DOM,會產生一定效能問題。這就是虛擬Dom的產生原因。 Vue2的Virtual DOM 借鏡了開源函式庫 snabbdom 的實作。 Virtual DOM本質就是用一個原生的JS物件去描述一個DOM節點,是真實DOM的一層抽象。
60、Vuex 頁面刷新資料遺失怎麼解決?
61、Vuex 為什麼要分模組並且加命名空間?
模組: 由於使用單一狀態樹,所應用的所有狀態都會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能會變得相當臃腫。為了解決以上問題,Vuex 讓我們可以將 store 分割成模組(module)。每個模組擁有自己的 state、mutation、action、getter、甚至是嵌套子模組。
命名空間: 預設情況下,模組內部的action、mutation、getter是註冊在全域命名空間的— 這使得多個模組能夠對相同mutation或action 做出回應。如果希望你的模組具有更高的封裝度和復用性,你可以透過添加 namespaced:true 的方式使其成為帶有命名的模組。當模組註冊後,他所有 getter、action、及 mutation 都會自動根據模組註冊的路徑調整命名。
62、vue 中使用了哪些設計模式?
63、你都做過哪些 Vue 的效能最佳化?
這裡只列舉針對 Vue 的效能最佳化,整個專案的效能最佳化是一個大工程。
64、Vue.set 方法原理
在两种情况下修改 Vue 是不会触发视图更新的。
65、函数式组件使用场景和原理
函数式组件与普通组件的区别
优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用场景:
一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。
相关代码如下:
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安装组件相关钩子 (函数式组件没有调用此方法,从而性能高于普通组件)66、子组件为何不可以修改父组件传递的 Prop?
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
67、vue项目创建。路由配置、环境配置以及组件传值等
css、html面试题
HTML和HTML5有什么区别?
主要有三个区别:
1、文档声明区别
HTML:超文本标记语言,一种纯文本类型的语言。
HTML5.0:文档声明HTML5方便书写,精简,有利于程序员快速的阅读和开发。
2、结构语义区别
html:没有体现结构语义化的标签,如:<div id="nav"></div>
html5:增加了許多具有語意化的標籤,如:<article>、<aside>、<audio>、<bdi>...</bdi></audio></aside></article>
3、繪圖區別
HTML:指可伸縮向量圖形,用於定義網路的基於向量的圖形。
HTML5:HTML5的canvas元素使用腳本(通常使用JavaScript)在網頁上繪製圖像,可以控制畫布每個像素。
什麼是盒子模型?
#如何理解HTML5語意化?
:Webkit核心:代表瀏覽器是Safari(蘋果的瀏覽器)以及低版本的Google瀏覽器,是開源的專案。 **Presto核心:**代表瀏覽器是Opera瀏覽器(中文譯為「歐朋瀏覽器」),Presto核心是世界公認最快的渲染速度的引擎,但是在2013年之後,Open宣布加入Google陣營,棄用了該核心。
**Blink核心:**由Google和Opera開發,2013年4月發布,現在Chrome核心是Blink。
web標準主要分為結構、表現、行為3部分
結構:指我們平常在body裡面寫的標籤,主要由HTML標籤組成
表現:指更豐富HTML標籤樣式,主要由CSS樣式組成
行為:指頁面和使用者的交互,主要由JS部分組成
對web標準提出了規範化的要求,即程式碼規格
1、標籤字母要小寫
2、標籤要閉合
3、標籤不允許隨意嵌套
1、建議使用外鏈CSS與js腳本,實現結構與表現分離、結構與行為分離,能提升頁面的渲染效率,更快顯示網頁內容
ID選擇器、類別選擇器、標籤選擇器、屬性選擇器、偽類別選擇器、後代選擇器
!important > 內嵌樣式> ID選擇器> 類別選擇器>(標籤選擇器、偽類選擇器、屬性選擇器)
不同層級下:
正常來說權重值越高的優先權越高,但是一直以來沒有具體的權重值劃分,所以目前大多數開發中層級越深的優先權越高
談談你對回流和重繪的理解?
什麼是回流?
什麼是重繪?
當一個元素本身的寬高,佈局,及顯示或隱藏沒有改變,而只是改變了元素的外觀風格的時候,就產生了重繪
什麼時候會回流?
新增或刪除可見的DOM 元素的時候
元素的位置發生改變
元素的尺寸改變
內容改變
頁面第一次渲染的時候
什麼時候會進行重繪?
列舉一些相關的CSS 樣式:color、background、background-size、visibility、box-shadow
opacity: 0、visibility: hidden、display: none有什麼差別?
opacity=0,該元素隱藏起來了,但不會改變頁面佈局,並且,如果該元素已經綁定一些事件,如click事件,那麼點擊該區域,也能觸發點擊事件的
visibility=hidden,該元素隱藏起來了,但不會改變頁面佈局,但是不會觸發該元素已經綁定的事件
display=none,把元素隱藏起來,並且會改變頁面佈局,可以理解成在頁面中把該元素刪除掉一樣
css 預處理器
#<img alt="分享一些值得收藏的精選Web前端面試題(附答案)" >的title和alt 有什麼差別
alt 是<img alt="分享一些值得收藏的精選Web前端面試題(附答案)" > 的特有屬性,是圖片內容的等價描述,用於圖片無法載入顯示、讀取螢幕器閱讀圖片。可提圖片高可訪問性,除了純裝飾圖片外都必須設定有意義的值,搜尋引擎會重點分析。 行內元素和區塊級元素有哪些? img屬於什麼元素
區塊元素
address – 位址
blockquote – 區塊引用
center – 舉中對齊區塊
dir – 目錄清單
div – 常用區塊層級容易,也是CSS layout的主要標籤
dl – 定義清單
fieldset – form控制群組
form – 互動表單
h1 – 大標題
h2 – 副標題
h3 – 3級標題
h4 – 4級標題
h5 – 5級標題
h6 – 6級標題
hr – 水平分隔線
isindex – input prompt
menu –選單清單
noframes – frames可選內容,(對於不支援frame的瀏覽器顯示此區塊內容
noscript – 可選腳本內容(對於不支援script的瀏覽器顯示此內容)
ol – 有序表單
p – 段落
pre – 格式化文字
table – 表格
ul – 無序列表
內嵌元素
a – 錨點
abbr – 縮寫
acronym – 首字
b – 粗體(不推薦)
bdo – bidi override
big – 大字體
br –換行
cite – 引用
code – 電腦程式碼(在引用原始碼的時候需要)
dfn – 定義欄位
em – 強調
font – 字型設定(不推薦)
i – 斜體
img – 圖片
input – 輸入框
kbd – 定義鍵盤文字
label – 表格標籤
q – 短引用
s – 中劃線(不建議)
samp – 定義範例電腦程式碼
select – 專案選擇
small – 小字體文字
span – 常用內嵌容器,定義文字內區塊
strike – 中劃線
strong – 粗體強調
sub – 下標
sup – 上標
textarea – 多行文字輸入框
tt – 電傳文字
u – 底線
img屬於行內替換元素,效果與區塊元素一致
#表單中readonly和disabled的區別
網域解析發起tcp三次握手
建立tcp連線之後發起htttp請求
伺服器端回應http請求,瀏覽器得到html代碼
瀏覽器器解析html程式碼,並請求html代碼中的資源
瀏覽器對頁面進行渲染呈現給用戶
每個特定的網域下最多產生的cookie的個數有限制
IE和Opera會清理近期最少使用的cookie,firefox會隨機清理cookie
cookie最大為4096字節,為了相容於一般不超過4095位元組
安全性問題,如果cookie被人劫持,就可以獲得所有的session資訊
3、主流瀏覽器及內核
Google chrome:webkit/blink
safari:webkit
IE:trident
firefox:gecko
Opera:presto/webkit/blink
#4、sessionStorage和localStorage的區別
sessionStorage用於本地儲存一個會話session中的數據,這些數據只有在同一個會話中的頁面才能存取並且當會話結束後資料會被銷毀。
localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據永遠不會過期的。
5、談談對bfc規範的理解
#bfc是block formatting context即格式化上下文
bfc是頁面css視覺渲染的一部分,用來決定塊盒子的佈局及浮動相互影響範圍的一個區域
bfc最重要的一個效果是,讓處於bfc內部與外部的元素相互隔離,使內外的元素的定位不會相互影響
6、請說出至少三種減少頁面載入時間的方法
盡量減少頁面中重複的http請求
css樣式放置在檔案頭、js腳本放置在檔案結尾
壓縮合併js、css程式碼
伺服器開啟gzip壓縮
7、如何進行網站性能優化?
@import壓縮javascript 和css
cookie : 通常用於儲存使用者身份,登入狀態等,http 中自動攜帶, 體積上限為4K , 可自行設定過期時間
cookie 設定httpOnly轉義頁面上的輸入內容與輸出內容
get 不修改資料
<link rel="preload" href="http://example.com">5、DNS 预解析?
<meta http-equiv="'x-dns-prefetch-control'" content="'on'"><link rel="dns-prefetch" href="//yuchengkai.cn">
6、懒执行?
懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。
7、懒加载?
懒加载就是将不关键的资源延后加载。
懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的 src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为 src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
2、说说 React 有什么特点?
3、列出 React 的一些主要优点?
4、什么是 JSX?
render() {
return(
<div>
<h1> Hello World </h1>
</div>
)
}
5、说说为什么浏览器无法读取 JSX?
6、你理解“在 React 中,一切都是组件”这句话?
7、 React 中 render()的目的?
<form></form>、<group></group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果<p>8、什么是 Props?</p>
<ul><li>Props 是 React 中屬性的簡寫。它們是唯讀組件,必須保持純,即不可變。它們總是在整個應用中從父元件傳遞到子元件。子元件永遠無法將 prop 送回父元件。這有助於維護單向資料流,通常用於呈現動態產生的資料</li></ul>
<p>9、React 中的狀態是什麼? </p>
<ul><li>狀態是 React 元件的核心,是資料的來源,必須盡可能簡單。基本上狀態是確定組件呈現和行為的物件。與 Props 不同,它們是可變的,並創建動態和互動式元件。可以透過this.state() 存取它們。 </li></ul>
<p>10、區分狀態與Props?</p>
<table>
<thead><tr class="firstRow">
<th>#條件</th>
<th>State</th>
<th>Props</th>
</tr></thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>#從父元件接受初始值<td></td>Yes</tr>
</tbody>#Yes</table>#########父元件可以改變值######No######Yes############在元件中設定預設值######No#######Yes## ##########在元件的內部變化######Yes######No#############設定子元件的初始值### ###Yes######Yes############在子元件的內部改變#####No######Yes####### #####<p>11、如何更新元件的狀態?</p>
<ul><li>使用<code>this.setState()更新元件的狀態12、React 元件生命週期的階段是什麼?
#程式運行緩慢且效率低 記憶體浪費嚴重
記憶體浪費嚴重
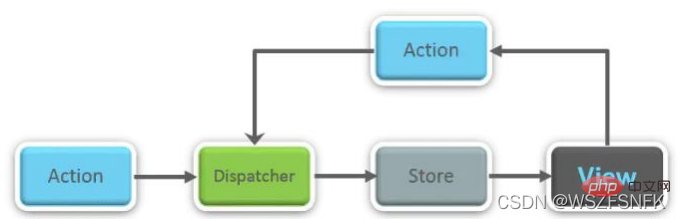
Store 整個程式的狀態/物件樹保存在Store 中
24、 什麼是React 路由?
######React 路由是一個建構在React 之上的強大的路由庫,它有助於向應用程式添加新的螢幕和串流。這使 URL 與網頁上顯示的資料保持同步。它負責維護標準化的結構和行為,並用於開發單頁 Web 應用。 React 路由有一個簡單的 API。 #########25、說說你對 React 的渲染原理的理解?###26、React 中三種建構元件的方式?
JQuery
#說出jQuery中常見的幾種函數以及他們的意義是什麼?
(1) get()取得所有符合的DOM元素集合;
(2) get(index)取得其中一個符合的元素.index表示取得第幾個符合的元素;
(3) append(content)在每個符合的元素內部追加內容;
(4)after(content) 在每個符合的元素之後插入內容;
(5)html()/html(var)取得或設定匹配元素的html內容;
(6)find(expr)搜尋所有與指定表達式相符的元素;
(7)bind(type,[data],fn)為每個符合元素的特定事件綁定事件處理函數;
(8)empty()刪除匹配的元素集合中所有的子節點;
(9)hover(over,out)一個模仿懸停事件(滑鼠移動到一個對象上面及移出這個物件)的方法;
(10)attr(name)取得第一個符合元素的屬性值。
【相關推薦:jq教學】
#jQuery 能做什麼?
取得頁面的元素;修改頁面的外觀;改變頁面大的內容;回應使用者的頁面操作;為頁面添加動
態效果;無需刷新頁面,即可以從伺服器取得資訊;簡化常見的javascript任務。
如何將一個HTML元素加入DOM樹的?
可以透過appendTo()方法在指定的DOM元素末端新增一個現存的元素或一個新的HTML元素。
什麼是jQuery? jQuer能做什麼?
jQuery是一套JavaScript的函式庫,它簡化了使用Javascript進行網頁特效開發的一些複雜性,提供了對常見任務的自動化和複雜任務的簡化
JQuery 的優點
1.利用css的選擇器提供高速的元素尋找行為。
2.提供了一個抽象層來標準化各種常見的任務,可以解決各種瀏覽器的兼容問題。
3.將複雜的程式碼簡化,提供連綴程式設計模式,大大簡化了程式碼的操作。
(學習影片分享:web前端入門、jQuery影片教學)
以上是分享一些值得收藏的精選Web前端面試題(附答案)的詳細內容。更多資訊請關注PHP中文網其他相關文章!