如果VSCode拉取程式碼時卻找不到git,報錯怎麼辦?以下這篇文章跟大家介紹解決方法,聊聊VSCode中手動設定Git的方法,希望對大家有幫助!

電腦已經安裝了git,但是在VSCode上面拉取程式碼時卻找不到git,提示要安裝git
Git installation not found
VSCode會自動查詢預設位址,找不到就需要手動設定安裝好的Git了。 【推薦學習:《vscode入門教學》】
#一、settings
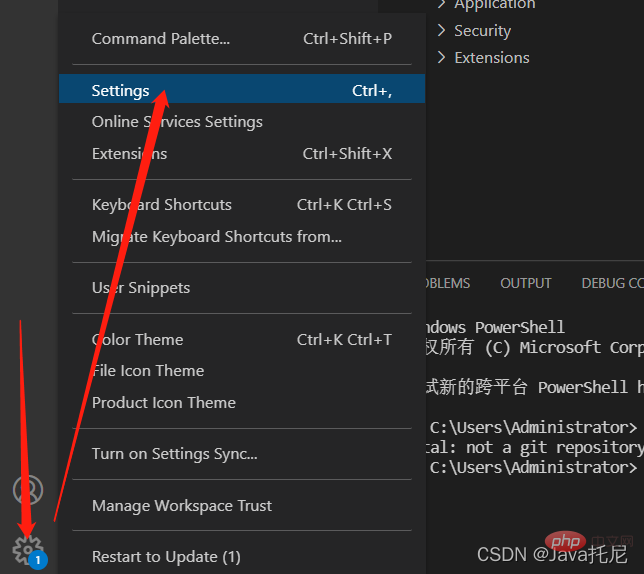
選擇左下角的設定按鈕,選擇settings

二、git.path
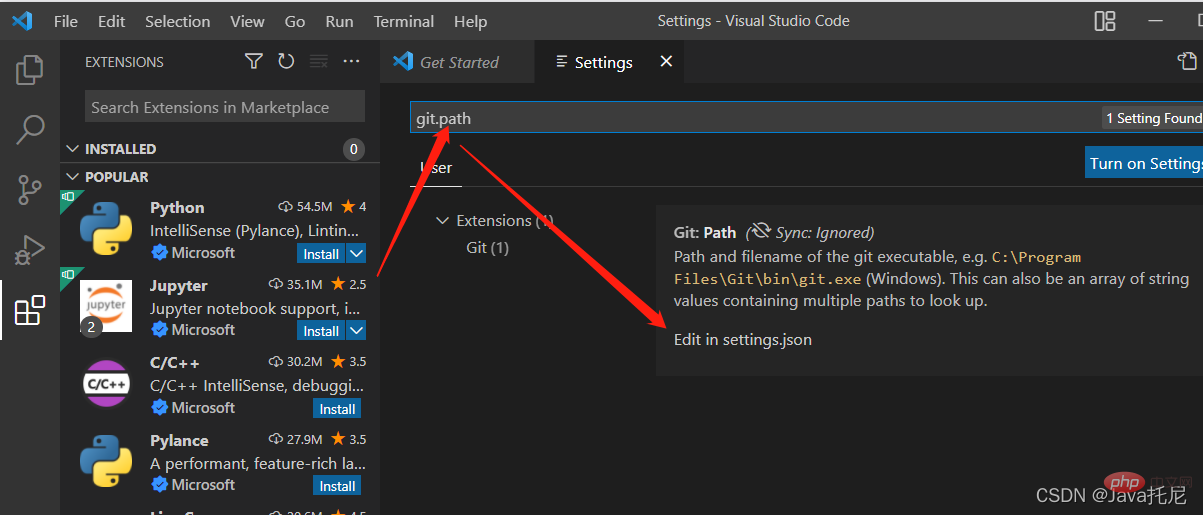
在輸入框直接搜尋git.path
git.path
點選Edit in settings.json,輸入自己電腦Git的安裝路徑

三、新增路徑

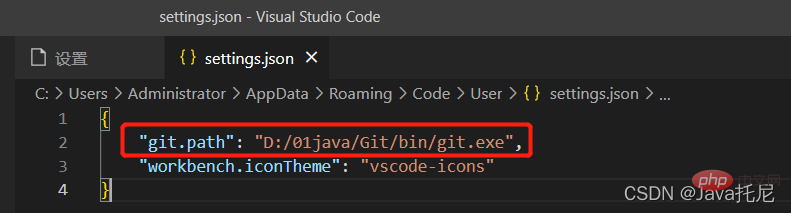
########################## ######如圖的json檔內輸入git.path的git.exe路徑###
{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}############ ######注意: 路徑要寫成“ /” 的形式############更多關於VSCode的相關知識,請造訪:###vscode教學###! ######以上是淺析VSCode中如何手動設定Git(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!