兩種方法:1、用css()設定float屬性,將值改為“none”,語法“元素.css("float","none")”。 2.用attr()控制style屬性,設定新樣式,語法「元素.attr("style","float:none")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
float屬性用於指定一個盒子(元素)是否應該浮動。
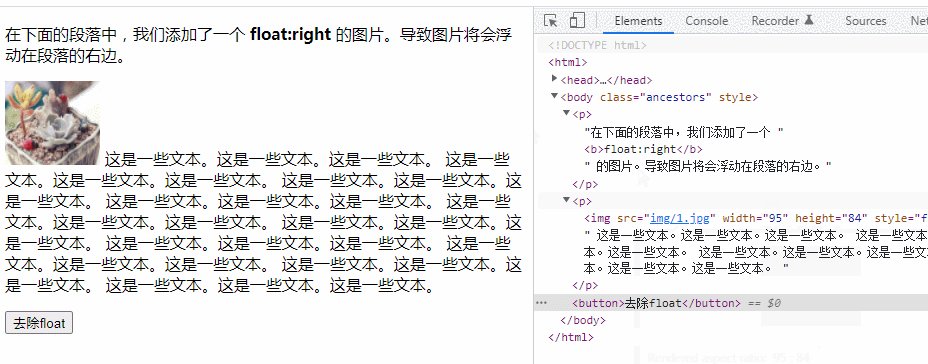
當該屬性的值為none即可無法運作(元素不會浮動,並會顯示在文字中出現的位置。)。
在jquery中,可以將該屬性的值設為none,來移除float屬性。
下面介紹兩種方法:
1、使用css()
css()方法傳回或設定符合的元素的一個或多個樣式屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("float","none");
});
});
</script>
<style>
img
{
float:right;
}
</style>
</head>
<body class="ancestors">
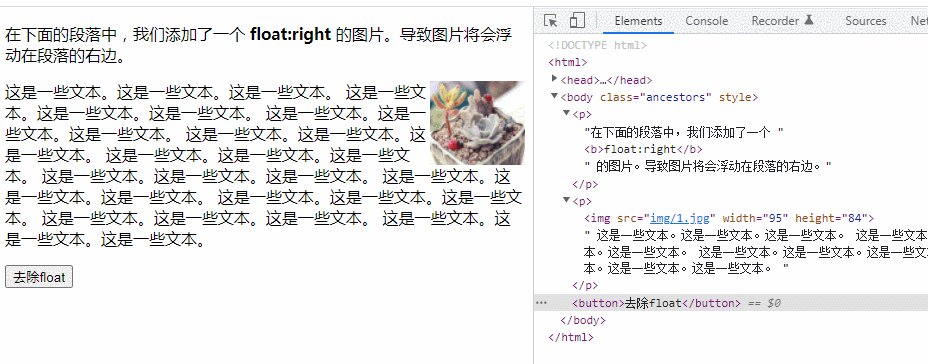
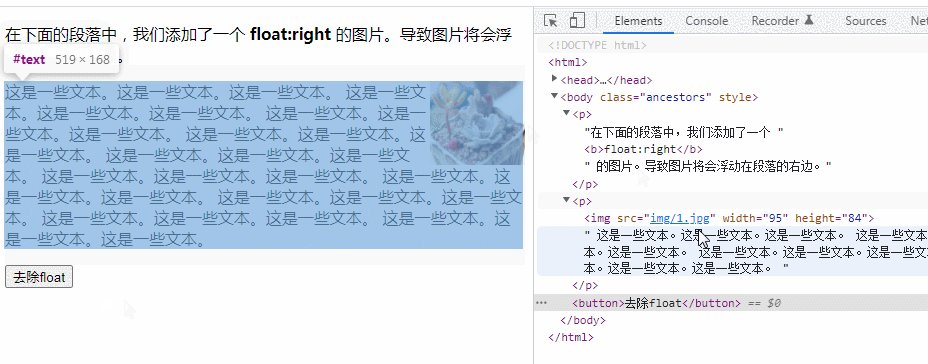
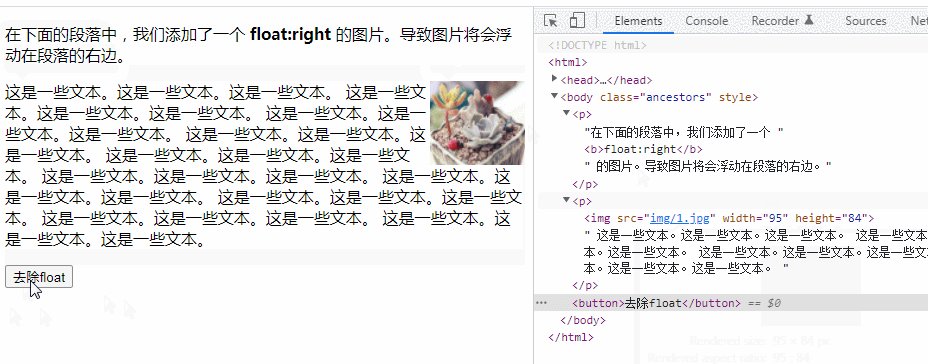
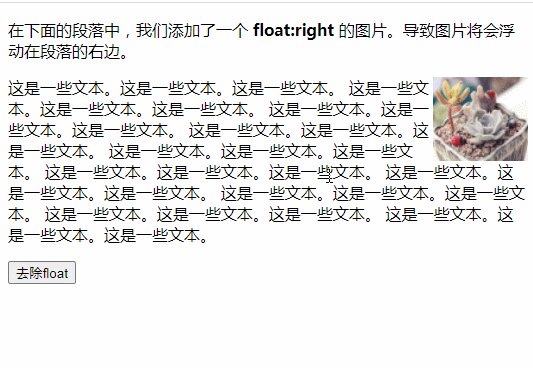
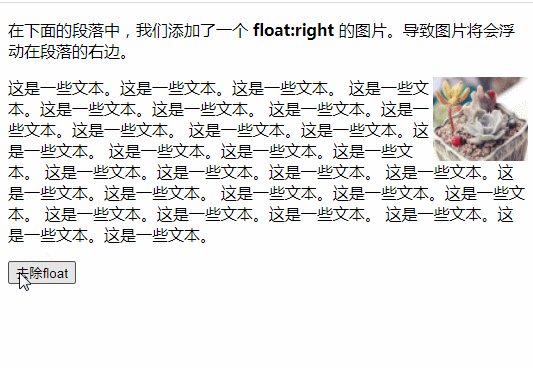
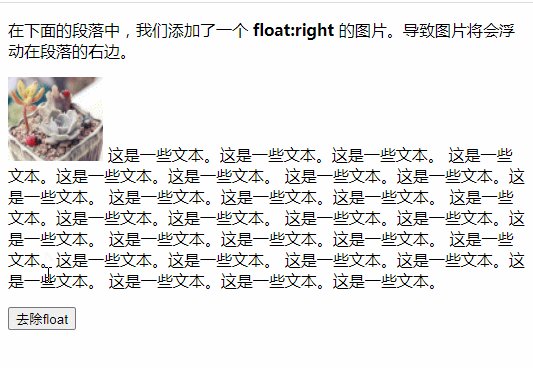
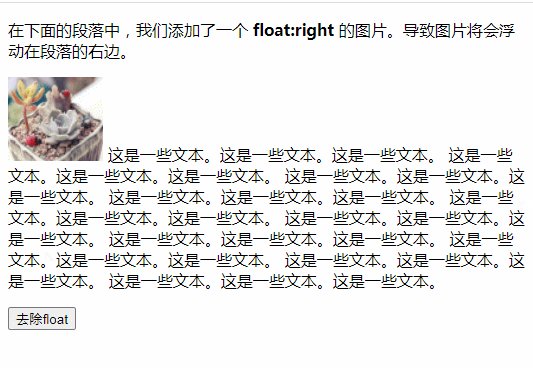
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" style="max-width:90%" style="max-width:90%" / alt="jquery怎麼去除float屬性" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
<button>去除float</button>
</body>
</html>
2、使用attr()
#利用attr() 方法控制style屬性,設定新float樣式
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","float:none");
});
});
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼去除float屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!