區別:1、html()方法取得和設定元素時,設定的是html程式碼,text()方法取得和設定元素時,設定的是元素文字內容;2、html()方法中不支援使用xml,而text()方法支援html和xml。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
此方法類似於JavaScript中的innerHTML屬性,可以用來讀取或設定某個元素中的HTML內容
為了更清楚地展示效果,將
元素的HTML程式碼改成:
<p><strong>你最喜欢的男孩子是?</strong></p><p></p>
然後用html()方法對
元素進行取得:
var p_html = $("p").html(); //获取<p>元素中的HTML代码alert(p_html); //打印</p><p>元素的HTML代码</p>
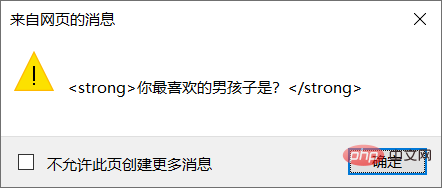
執行程式碼後,效果圖如下:
取得整個p元素的HTML程式碼
##如果需要設定某元素的HTML程式碼,那麼也可以使用該方法,不過需要為它傳遞一個參數。例如要設定
元素的HTML程式碼,可以使用如下程式碼:
$("p").html("<strong>你最喜欢的男孩子是?</strong>"); //设置<p>元素的HTML代码</p>
#注意:html()方法可以用於XHTML文檔,但不能用於XML文檔。 
2. text()方法
用text()方法對此方法類似於JavaScript中的innerText屬性,可以用來讀取和設定某個元素中的文本內容。
繼續使用以上的HTML程式碼:<p><strong>你最喜欢的男孩子是?</strong></p>
元素進行取得:
var p_text = $("p").text(); //获取<p>元素的文本内容alert(p_text); //打印</p><p>元素的文本内容</p>
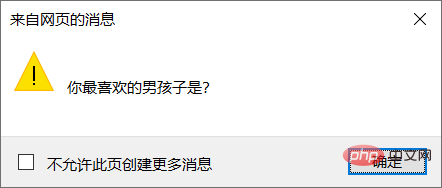
執行程式碼後,效果圖如下:元素設定文字內容,程式碼如下:
$("p").text("你最喜欢的男孩子是?"); //设置<p>元素的文本内容</p>
注意:(1)JavaScript中的innerText屬性並不能在某些版本下的Firefox瀏覽器下運行,而jQuery的text()方法支援所有的瀏覽器。 以上是jquery中的text和html的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!