清除方法:1、用children()取得指定元素下的所有子元素,語法“$("指定元素").children()”,會傳回一個包含所有子元素的物件;2 、用remove()刪除所獲得的子元素及其內部所有內容,語法「元素物件.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery清除元素下所有子元素的方法
#實作方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
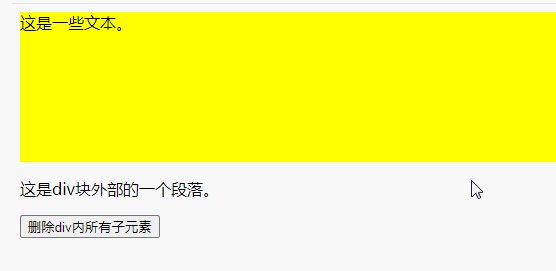
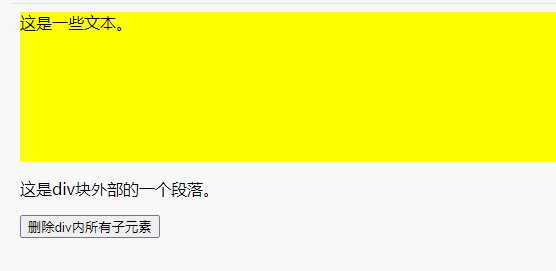
$("div").children().remove();
});
});
</script>
</head>
<body>
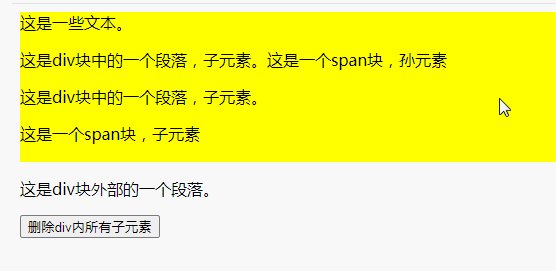
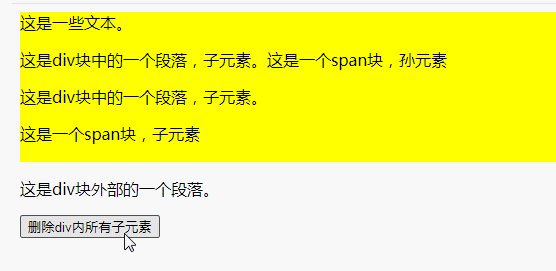
<div style="height:150px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。<span>这是一个span块,孙元素</span></p>
<p>这是div块中的一个段落,子元素。</p>
<span>这是一个span块,子元素</span>
</div>
<p>这是div块外部的一个段落。</p>
<button>删除div内所有子元素</button>
</body>
</html>

以上是jquery怎麼清除元素下的所有子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!