方法:1、用hover()設定當滑鼠停留在li元素上時要執行的處理函數,語法「$("li").hover(function(){})」;2 、在處理函數中,用width()為li元素增加寬度,語法「$("li").width("值");」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實作滑鼠懸停時li增加寬度效果
實作想法:
使用hover()方法給li元素綁定滑鼠懸停事件,並設定事件處理函數
在處理函數中,用width()為li元素增加寬度
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
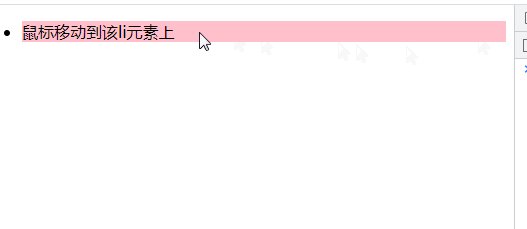
$("li").hover(function() {
$("li").width("100%");
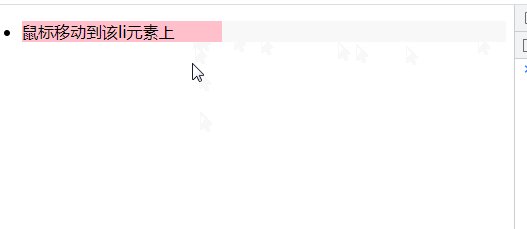
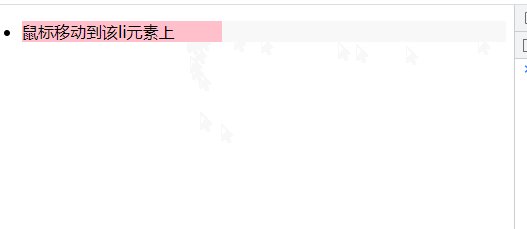
}, function() {
$("li").width("200px");
});
});
</script>
</head>
<body>
<ul>
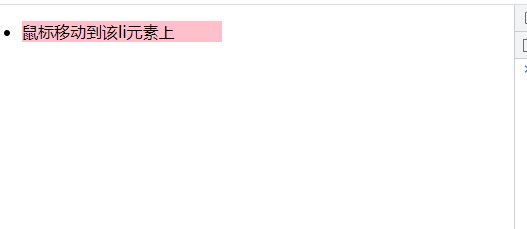
<li style="background-color: pink;width:200px ;">鼠标移动到该li元素上</li>
</ul>
</body>
</html>
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼實現滑鼠懸停時li增加寬度效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!