在JavaScript中,可利用classList屬性配合toggle()方法來修改類,classList屬性用來傳回元素的類名,toggle()方法用於在元素中切換類名,語法為「element .classList.toggle(類別名稱)」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
classList 屬性傳回元素的類別名,作為 DOMTokenList 物件。
此屬性用於在元素中添加,移除並切換 CSS 類別。
classList 屬性是唯讀的,但你可以用 add() 和 remove() 方法來修改它。
語法為:
element.classList
add(class1, class2, ...) 在元素中新增一個或多個類別名稱。
如果指定的類別名稱已存在,則不會新增
contains(class) 傳回布林值,判斷指定的類別名稱是否存在。
可能值:
true - 元素包已經包含了該類別名稱
false - 元素中不存在該類別名稱
item(index)傳回元素中索引值對應的類別名稱。索引值從 0 開始。
如果索引值在區間範圍外則傳回 null
remove(class1, class2, ...) 移除元素中一個或多個類別名稱。
注意: 移除不存在的類別名,不會報錯。
toggle(class, true|false) 在元素中切換類別名稱。
第一個參數為要移除元素的類別名,並傳回 false。
如果該類別名稱不存在則會在元素中新增類別名,並傳回 true。
第二個是可選參數,是個布林值用來設定元素是否強制新增或移除類別,不管該類別名稱是否存在。例如:
移除一個class: element.classList.toggle("classToRemove", false);
新增一個class: element.classList.toggle("classToAdd", true);
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
.newClassName {
width: 400px;
height: 100px;
background-color: lightblue;
text-align: center;
font-size: 25px;
color: navy;
margin-bottom: 10px;
}
</style>
</head>
<body>
<p>点击按钮切换类名。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.toggle("newClassName");
}
</script>
</body>
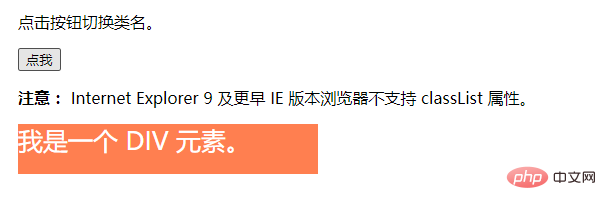
</html>輸出結果:

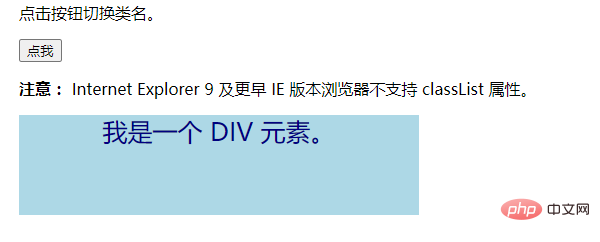
#點擊按鈕後:

相關推薦:javascript學習教學
以上是javascript怎麼修改類別的詳細內容。更多資訊請關注PHP中文網其他相關文章!