在html5中,可以利用hidden屬性隱藏導航標籤,該屬性的作用就是規定對指定的元素進行隱藏,該屬性是html5中的新屬性,語法為「
」。 」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
在html5中想要隱藏導航標籤,可以利用到hidden屬性。
hidden 屬性規定對元素進行隱藏。
隱藏的元素不會被顯示。
如果使用該屬性,則會隱藏元素。
可以對hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(例如選取複選框,等等)。然後,可使用JavaScript 來刪除hidden 屬性,使該元素變得可見。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li hidden><a href="#home">首页</a></li>
<li hidden><a href="#news">新闻动态</a></li>
<li hidden><a href="#contact">联系我们</a></li>
<li hidden><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
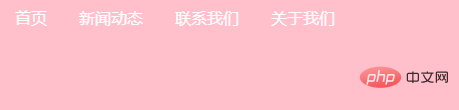
</html>在沒有給導航元素添加hidden屬性時輸出結果如下;

給導航列元素新增hidden屬性後輸出結果如下:

html影片教學》
以上是html5的導航標籤怎麼隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!