刪除方法:1、用removeClass()或toggleClass()移除指定CSS類,語法「removeClass("類名")」或「toggleClass("類名")」;2、用removeAttr ()去除id、class或style屬性。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除css樣式的方法:
#1、使用removeClass()或toggleClass()移除指定CSS類別
removeClass() - 移除CSS類別
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称toggleClass() - 新增或移除CSS類別
如果CSS類別已經存在,它將被移除;相反,如果CSS類不存在,它將被加上。
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。2、使用removeAttr()去除id、class或style屬性
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
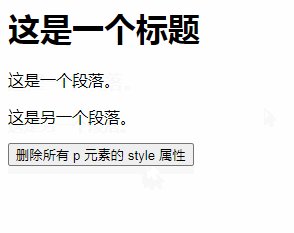
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
css影片教學)
以上是使用jq如何刪除css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!