區別:1、css是用來表現HTML或XML等檔案樣式的電腦語言,而jquery是一套跨瀏覽器的JavaScript程式庫;2、CSS選取元素後為該元素設定樣式,jQuery選取元素後為該元素新增行為。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
css和jquery有什麼差別
#jQuery
##jQuery是快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript程式庫(或稱JavaScript框架)。 jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的程式碼,做更多的事情。它封裝JavaScript常用的功能程式碼,提供簡單的JavaScript設計模式,優化HTML文件操作、事件處理、動畫設計和Ajax互動。 jQuery的核心特性可以總結為:具有獨特的鍊式語法和短小清晰的多功能介面;具有高效靈活的css選擇器,並且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。 jQuery相容於各種主流瀏覽器,如IE 6.0 、FF 1.5 、Safari 2.0 、Opera 9.0 等。CSS (層疊樣式表)
層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的子集)等文件樣式的電腦語言。 CSS不僅可以靜態修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。 CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支援幾乎所有的字體字號樣式,擁有對網頁物件和模型樣式編輯的能力。CSS選擇器和jQuery選擇器的區別
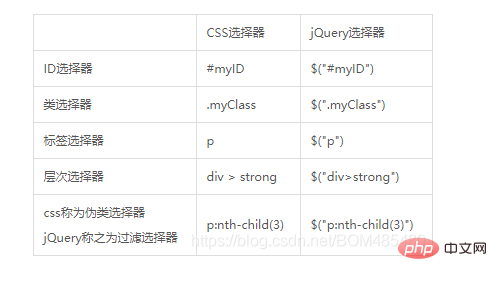
我們知道,jQuery選擇器和CSS選擇器的寫法十分類似,都具有隱式迭代的特點,無需循環遍歷符合選擇器要求的每個元素,使用起來相對方便,通常,把css選擇器用$("")包起來就成了一個jQuery選擇器,如
以上是css和jquery有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!