css3佈局模型有3種:1、流動模型(Flow),是預設的網頁佈局模式;2、浮動模型(Float),利用float屬性控制;3、層模型(Layer),有「相對定位」、「絕對定位」和「固定定位」三種形式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3包含3種基本的佈局模型,用英文概括為:Flow、Layer 和 Float。
在網頁中,元素有三種佈局模型:
流動模型(Flow)
浮動模型(Float)
層模型(Layer)
#1、流動模型(Flow)
#流動(Flow)模型是預設的網頁佈局模式。也就是說網頁在預設狀態下的 HTML 網頁元素都是根據流動模型來分佈網頁內容的。
流動佈局模型具有2個比較典型的特徵:
第一點,塊狀元素都會在所處的包含元素內自上而下按順序垂直延伸分佈,因為在預設狀態下,塊狀元素的寬度都為100%。實際上,塊狀元素都會以行的形式佔據位置。
(每一個便籤都顯示著自己本來預設的那個寬高)
第二點,在流動模型下,行內元素都會在所處的包含元素內從左到右水平分佈顯示。 (內聯元素可不像塊狀元素這麼霸道獨佔一行)
2、浮動模型(Float)
任何元素在預設情況下方是不能浮動的,但可以用CSS 定義為浮動
div{float:left;}
div{float:right;}可以為不同的div設定不同的浮動方式來佈局。
3、層模型(Layer)
#層模型有三種形式:
1、相對定位(position: relative)
2、絕對定位(position: absolute)
3、固定定位(position: fixed)
相對定位
如果想為元素設定層模型中的相對定位,需要設定position:relative(表示相對定位),它透過left、right、top、bottom屬性來確定元素在正常文件流中的偏移位置。
相對於先前的位置移動,偏移前的位置保留不動。在使用相對定位時,就算元素被偏移了,但是他仍然佔據著它沒有偏移的空間。
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
<div class="div1"></div>
<div class="div2"></div>
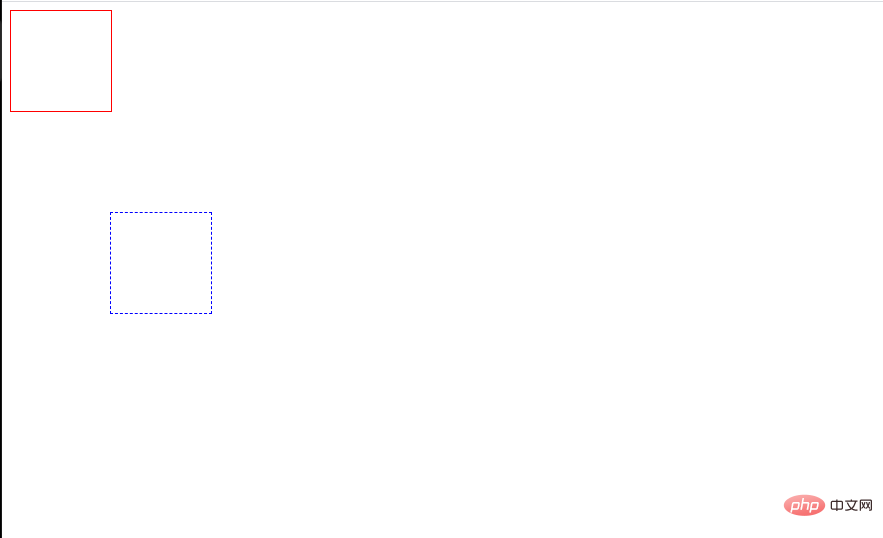
這裡用藍色虛框表示使用relativ,top和left分別設定了100px就表示相對於原來的位置向下和向右移動了100像素,也就是該元素原來的位置在現在位置的上左各100像素的位置。
絕對定位
如果想為元素設定層模型中的絕對定位,則需要設定position:absolute(表示絕對定位),將元素從文檔流中拖出來,然後使用left、right、top、bottom屬性相對於其最接近的一個具有定位屬性的父包含塊進行絕對定位。
如果不存在這樣的包含區塊(就是它前面的div並沒有設定定位的屬性),則相對於body元素,也就是相對於瀏覽器視窗。
被設定了絕對定位的元素,在文件流程中是不佔據空間的,如果某元素設定了絕對定位,那麼它在文件流程中的位置會被刪除;
#我們可以透過z-index 來設定它們的堆疊順序。
絕對定位使元素脫離文檔流,因此不佔據空間,普通文檔流中元素的佈局就當絕對定位的元素不存在時一樣,仍然在文檔流中的其他元素將忽略該元素並填補他原先的空間。因為絕對定位的框與文件流無關,所以它們可以覆蓋頁面上的其他元素。
.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>
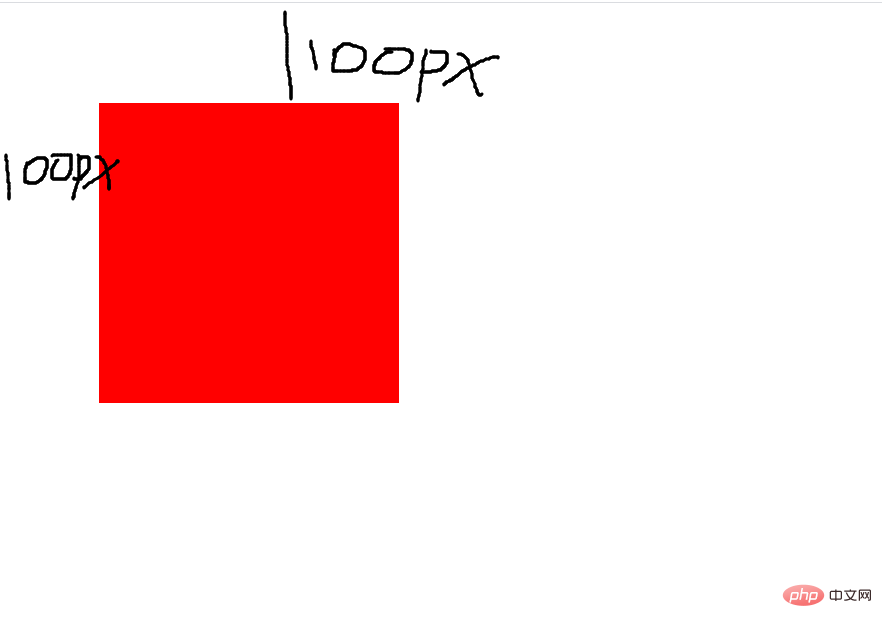
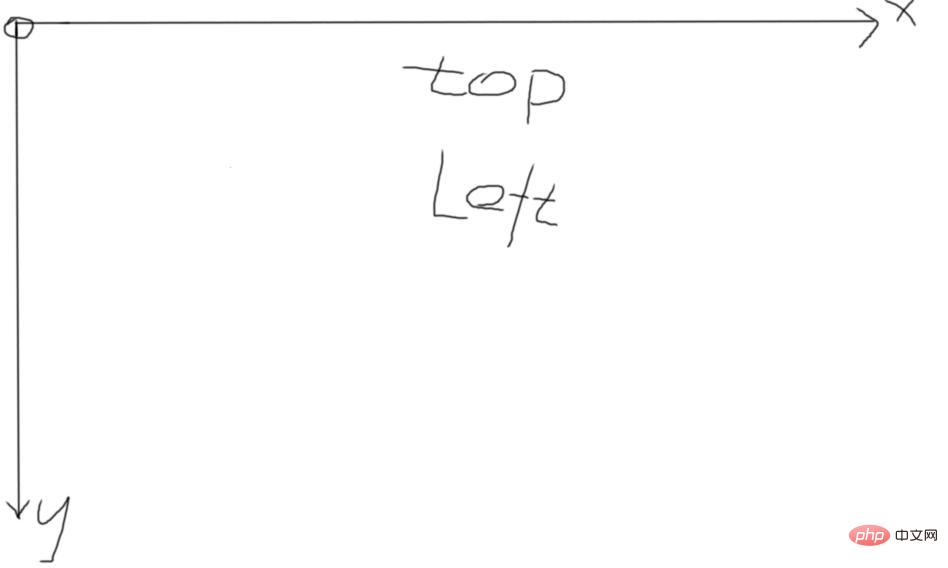
 我在這裡設定的是top和left所以此時的定位屬性就以瀏覽器的左上角為原點,類似的如果設定top和right就是以瀏覽器的右上角為原點,其他的同理。
我在這裡設定的是top和left所以此時的定位屬性就以瀏覽器的左上角為原點,類似的如果設定top和right就是以瀏覽器的右上角為原點,其他的同理。
固定定位
fixed:表示固定定位,與absolute定位類型類似,但它的相對移動的座標是視圖(螢幕內的網頁視窗)本身。由於視圖本身是固定的,它不會隨瀏覽器視窗的捲軸滾動而變化。
.div1 {
width: 100%;
height: 10000px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: fixed;
top: 100px;
left: 100px;
}
<div class="div1">
<div class="div2"></div>
</div>固定位置就是不會隨著捲軸變化而改變。
RELATIVE和ABSOLUTE組合使用
規則:
1.參考定位的元素必須是相對定位元素的前輩元素
2.參照定位元素必須加入position:relative;
3.定位元素加入position:absolute;使用top,left,right,bottom,來進行偏移。
(學習影片分享:css影片教學)
以上是css3佈局模型有哪幾種的詳細內容。更多資訊請關注PHP中文網其他相關文章!