react dva更改state的方法:1、建立DvaState.js和dvaState.js檔案;2、輸入程式碼為「import React from 'react';import { connect } from ...}」即可。

本文操作環境:Windows7系統、react17.0.1、Dell G3。
react dva 怎麼更改state?
react dva框架點擊修改state的值類似react中的this.state和this.setState()
先展示下
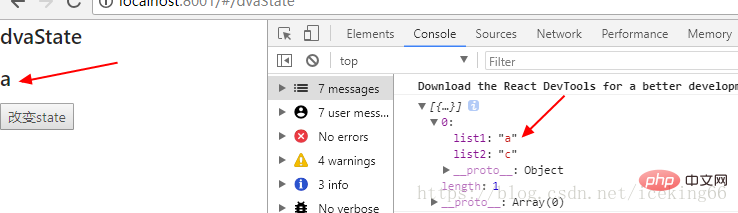
點選改變前state的值

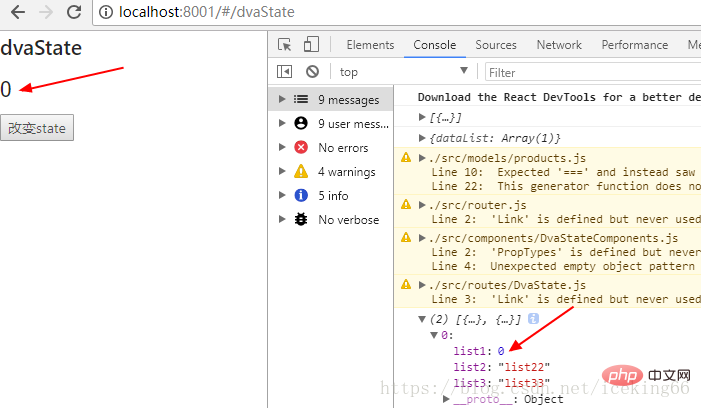
#點選改變後state的值的變化

#首先建立者兩個檔案

#routes目錄下的DvaState.js
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
models 目錄下的dvaState.js
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
推薦學習:《react影片教學》
以上是react dva 怎麼更改state的詳細內容。更多資訊請關注PHP中文網其他相關文章!