方法:1、使用append(),可在div元素內部的「末尾處」插入元素,語法「$("div").append(元素)」;2、使用prepend(),可向div元素內部的「開始處」插入元素,語法「$("div").prepend(元素)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery在div內增加元素
#1、使用append()方法
在jQuery 中,我們可以使用append( ) 方法將內容插入所選元素內部的「末尾處」。
語法:
$(A).append(B)
表示在 A 內部的結尾處插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
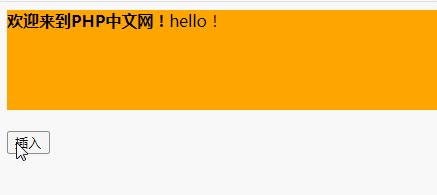
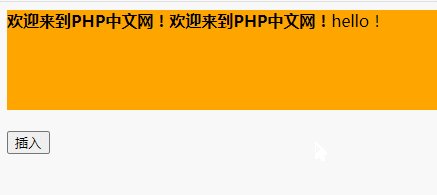
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").append($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>#2、使用prepend()方法
在jQuery 中,我們可以使用prepend( ) 方法將內容插入到所選元素內部的「開始處」。
語法:
$(A).prepend(B)
表示在 A 內部的開始處插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").prepend($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
#相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼在div內增加元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!