這篇文章帶大家了解一下Node.js的套件管理工具:套件與NPM,希望對大家有幫助!

摘要:套件與NPM Node組織了自身的核心模組,也使得第三方檔案模組可以有順序的編寫和使用。
Node組織了自身的核心模組,也使得第三方檔案模組可以有順序的編寫和使用。 【推薦學習:《nodejs 教學》】
但在第三方模組中,模組與模組之間仍然是散列在各地的,彼此之間不能直接引用
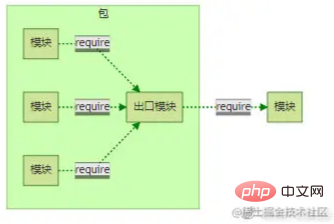
所以在模組外,套件和NPM是將模組連結起來的機制。

CommonJS 的套件規格定義其實也很簡單,由套件結構和套件描述檔案兩部分組成。
用於組織包中的各種文件,是一個存檔文件,即一個目錄直接打包為.zip或tar.gz格式的文件。
符合規範的套件目錄:
package.json: 套件描述檔
bin: 用於存放可執行二進位檔案的目錄
lib: 用來存放JavaScript程式碼的目錄
doc: 用來存放文件的目錄
test: 用於存放單元測試案例的程式碼
NPM所有行為都與套件描述檔的欄位息息相關
一些欄位:
name: 套件名稱。規範定義需要用小寫的字母和數字組成,不允許出現空格。套件名稱必須是唯一的,以免對外公佈時產生重名衝突
description: 套件簡介
version: 版本號,關於其介紹在《Node.js學習(一)-簡介》也有提及
keywords: 關鍵字數組, NPM主要用來作分類搜尋。
maintainers: 套件維護者清單。每個維護者由name、email和web這3個屬性組成。 NPM透過這個屬性進行權限認證。
格式:
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]contributors: 貢獻者列表,格式與維護者列表相同
bugs: 一個可以回饋bug的網頁位址或郵件地址
licenses: 目前套件所使用的許可證列表,表示套件在哪些許可證下使用
格式:
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"格式:
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},dependencies: 使用目前套件所需依賴的套件清單。這個屬性非常重要
homepage: 目前套件的網站位址
#os: 作業系統支援列表, 如果列表為空,則不對操作系統做任何假設
cpi: CPU架構支援清單
#engine:支援的JavaScript引擎清單
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},NPM與套件規格區別在於多了四個欄位:
author: 套件作者:ok_man:
main: 模組引入套件時,會有限檢查這個字段,並將其作為包中其餘模組的入口模組。如果不存在,require會尋找套件目錄下的index.js、index.node、index.json作為預設入口
devDependencies:開發環境使用dependencies:生產環境使用
前後端共用模組
##JavaScript在Node出現後,有一項優勢--> 有些模組可以在前後端實現共用。 ######但是前後端上總是有一些差別的:sweat_drops:#########前後端模組著重點#########前後端JavaScript分別擱置在HTPP的兩端,扮演的角色並不同。 ######瀏覽器端的JavaScript需要經歷從同一個伺服器端分發到多個客戶端執行,瓶頸是頻寬,從網路載入程式碼伺服器端的JavaScript是相同程式碼需要多次執行,瓶頸是CPU和記憶體等資源,從磁碟中載入######在前端JavaScript中,主要還是應用###AMD規格###。 ###CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
以上是深入淺析Node.js中的套件與NPM的詳細內容。更多資訊請關注PHP中文網其他相關文章!