vuejs刪除eslint的方法:1、尋找webpack.base.conf.js;2、刪除「{test: /\.(js|vue)$/...}」等程式碼;3、開啟webpack.base.config.js檔案並登出對應程式碼;4、重啟服務。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼刪除eslint?
去掉vue中的eslint:
eslint是語法檢查工具,但限制太過於嚴格,大部分開發人員無法適應,所以產生這個需求
如果不符合規範就會報錯,有時候我們不想照他的規範去寫。這時我們需要關閉。這裡有兩種方法。
1.在建造vue腳手架時提示是否啟用eslint偵測的。 Use ESLint to lint your code? 寫 no;
2.如果專案已經生成,我們可以這樣。
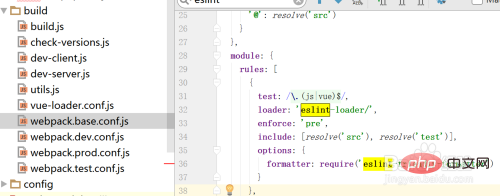
尋找檔案webpack.base.conf.js,如圖:

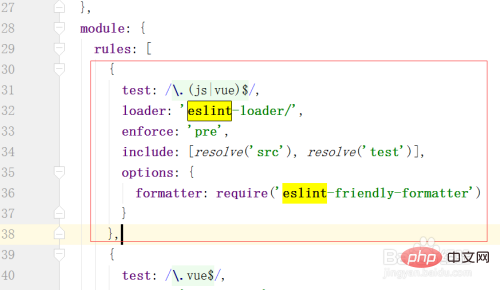
刪除紅色方塊中的內容
 #
#
在專案中代開 bulid 資料夾下的 webpack.base.config.js 檔案。將以下程式碼刪掉或登出:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
3.最後:重啟服務 npm run dev
推薦:《最新的5個vue.js影片教學精選》
以上是vuejs怎麼刪除eslint的詳細內容。更多資訊請關注PHP中文網其他相關文章!