css設定行內間隔的方法:1、建立一個含有一段文字的div標籤;2、使用css的line-height屬性設定行的高為40px;3、儲存html程式碼後使用瀏覽器開啟查看效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css如何設定行內間隔?
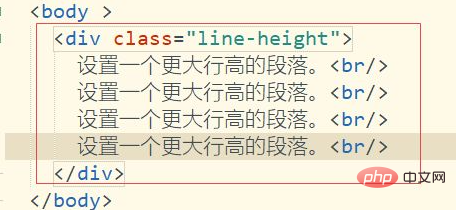
開啟一個html程式碼頁面,建立一個含有一段文字的div標籤。如圖

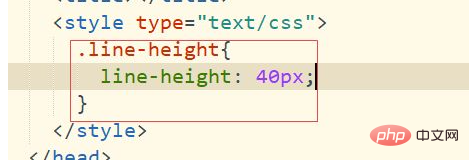
使用css的line-height屬性設定行的高為40px。如圖

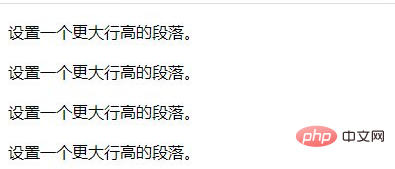
儲存html程式碼後使用瀏覽器打開,即可看到網頁上的文字的行間距已經變大了。如圖

推薦學習:《css影片教學》
以上是css如何設定行內間隔的詳細內容。更多資訊請關注PHP中文網其他相關文章!