javascript增加class的方法:1、建立一個p元素;2、透過「<script>document.getelementbyid("aa").classname="bbbb";</script>」方式為元素添加class即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼增加class?
首先我們來建立一個p元素,在裡面寫上hello:

在瀏覽器介面上的顯示如下:

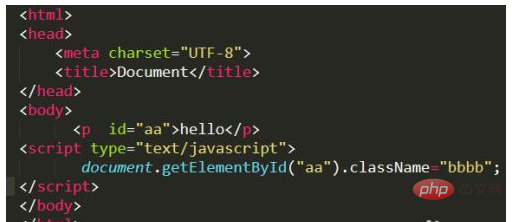
接下來,就可以用js為元素加入class了:

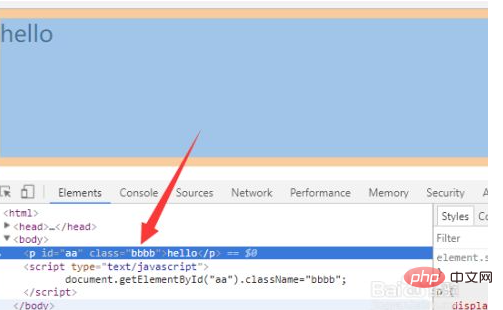
加好後,讓我們在瀏覽器控制台看看結果:

#是不是很簡單呢,加好之後,你就可以利用class來動態加入一些樣式,很方便,移除後樣式也就沒了。

推薦學習:《javascript基礎教學》
以上是javascript怎麼增加class的詳細內容。更多資訊請關注PHP中文網其他相關文章!